どうも!フジグチです!
当サイトでは、今まではてなブログのカスタマイズを行ってきました。
1年間サイトを運営してきた区切りとして、カスタマイズの記事をまとめたカスタマイズマップを作成いたします。
これからカスタマイズを行っていくたびに、このまとめページにリンクを増やしていく予定です。
ユーザーの方々には、まとめることでカスタマイズの検索がしやすくなり、私としても行っていないカスタマイズの確認が出来るため、これからの記事の作成に役立てることが出来ます。
気になるカスタマイズがありましたら、下の目次から飛んで確認してください。

- トップページ関連
- サイドバー関連
- ヘッダー関連
- 記事内関連
- コメント関連
- フッター関連
- 製作テーマ関連
- あとがき
トップページ関連
これらのTOPページのカスタマイズは、はてなブログPROでなければ出来ないものも含まれます。
はてなブログPROに登録すれば、カスタマイズの幅が広がるのでおすすめです。
記事一覧をふわっとさせる
トップページで記事にカーソルを合わせると、ふわっと浮き上がる動きをするカスタマイズです。 このエフェクトが付くだけでサイトの雰囲気がリッチになること間違いなし!
CSSを勉強し始めた時は、このエフェクトを付けたくてCSSを勉強していたと言っても過言ではありません。
CSSの勉強をするモチベーションを上げてくれたお気に入りのカスタマイズです。
記事一覧カテゴリ、スター、説明文の調整
以前まで使っていたテーマUnderShirtの記事一覧のカスタマイズですが、基本的には他のテーマでも使うことが出来ます。
シンプルでカスタマイズを前提としたテーマなので自分には合っていて、最初の頃はひたすら記事一覧をカスタマイズしていました。
記事説明文やスターなどを消してシンプルにする方法、カテゴリの位置を調整する方法を紹介しています。
スマホで2列表示する
同じくUnderShirtのスマホ表示時の記事一覧を2列にするカスタマイズです。
少しでも画面内に記事数を多く入れながらも、視認性を落とさないようにカスタマイズしています。
どうしても記事が小さくなるので、デザインが崩れるのを防ぐためにカテゴリを1つだけ表示する方法も紹介しています。
はてなブログタグ
2020/10/08に出来た、はてなブログタグのカスタマイズ方法です。
新しく追加された機能なので、デザイン崩れが起きることがあります。
また、いきなりサイトからの離脱を防ぐために記事一覧から非表示にする方法、デザインを変える方法を紹介しています。
記事一覧をiPhone風に
少し変り種のカスタマイズです。製作したテーマを使って記事一覧をiPhone風にカスタマイズしてみました。
このあとしばらく「~風カスタマイズ」にハマってしまいますが、日の目を見ることはありませんでした。
#はてなブログ の記事一覧をカスタマイズしていたけど、こだわればこだわるほど、怒られる気しかしなくなったのでお蔵入り😇😇😇#Switch風 #CSS pic.twitter.com/uLkVvCrkHd
— フジグチ🔧はてなブログカスタマイザー (@fuji_blo) 2021年1月13日
サイドバー関連
フォローボタン
フォローボタンのカスタマイズです。サイドバーだけでなく記事上、記事下などにも入れることが出来ます。
最近はてなブログでも連携を取る人が増えてきた、Pinterestのフォローボタンも使うことが出来ます。
また、私が製作したテーマNeumorphismに合わせたデザインも用意しています。
プロフィールデザイン
プロフィールのカスタマイズです。サイドバーが華やかになります。(自分で言う)
上記のフォローボタンのカスタマイズをセットで使うと、一気にはてなブログ感が抜けます。
サイドバーの幅が広いテーマならどのデザインでも、幅の狭いテーマならシンプルなデザインがおすすめです。(※アイキャッチの画像はフジグチ本人ではありません)
最新 - 関連 - 注目記事を2列表示する
サイドバーモジュールの、アイキャッチ付きの記事を2列表示にするカスタマイズです。
サイドバーを追従させる
サイドバーの一番下のモジュールをスクロールに追従させるカスタマイズです。
当サイトでも使用していますが、おすすめの記事やリンクなどを追従させて回遊性や、クリック率を上げることが出来ます。
PC表示時にサイドの余白が気になってしまう方にもおすすめです^^
ヘッダー関連
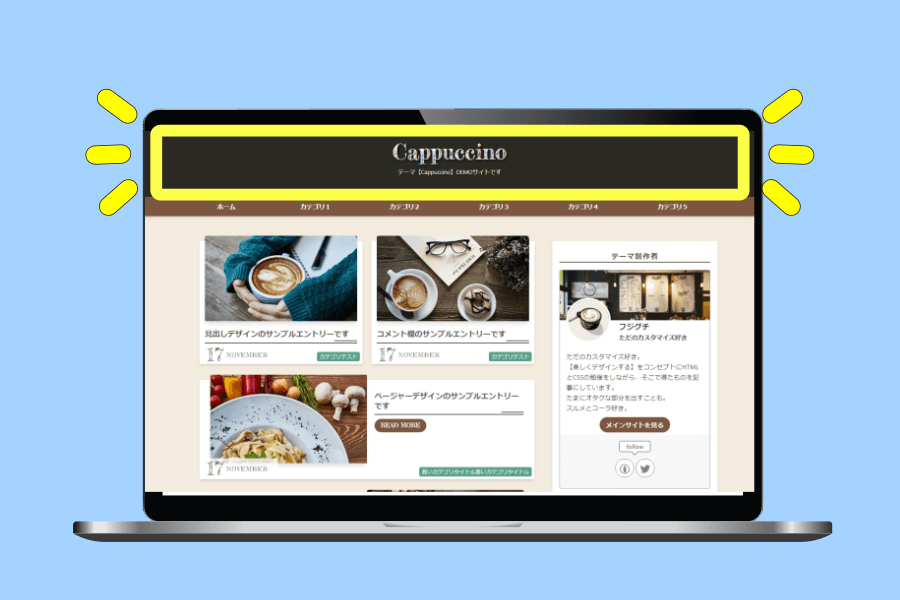
ヘッダー画像の調整をする
ヘッダー画像をレスポンシブに表示するカスタマイズです。
ヘッダー画像のカラーと背景色を合わせる方法や、余白の消し方などを紹介しています。
ヘッダー下におすすめ記事を設置する
ヘッダー下におすすめ記事や、カテゴリへのリンクを設置することが出来ます。
おすすめ記事を設置することで回遊性が上がり、PVの向上が見込めます。
記事内関連
フォントサイズの調整
ブログを読みやすくするために最初にやっておきたい、文字サイズや字間、行間を調整する方法を紹介しています。
目次のデザインを変える
コピペで使える目次デザインを用意しています。
以前まで使っていた大学ノート風目次も、コピペするだけですぐに使うことが出来ます。
また、部分的なカスタマイズの方法も紹介しているので、「目次」の文字を変更したいといった場合にも役立ちます。
画像のポップアップを解除したい
スマホで画像に間違って触れてしまった時に画像にズームされるのが何か気になる。
本文内に使用する画像に特に意味を持たないので、ズームする必要がないという方に紹介する、ちょっと痒いところに手が届く孫の手カスタマイズです。
囲み枠を使う
2020/4/30に機能が追加された「定型文貼り付け」機能を使ったカスタマイズです。
デザインCSSに登録しなくても、定型文に登録するだけで囲み枠を使うことが出来ます。
プレビューを確認しなくても見たまま編集で囲み枠が表示されるので、HTMLやCSSが苦手な方におすすめです。
吹き出しを使う
こちらも「定型文貼り付け」機能を使ったカスタマイズです。
デザインCSSに登録しなくても、定型文に登録するだけで吹き出しを使うことが出来ます。
プレビューを確認しなくても見たまま編集上に吹き出しが表示されるので、HTMLやCSSが苦手な方におすすめです。
箇条書きにチェックマークを入れる
囲み枠の中に入れた箇条書きのマーカーをチェックマークなどのアイコンに変える方法です。
マーカーが変わるだけでおしゃれに感じてしまいますよね。
ステップバー(タイムライン)を使う
手順の説明や時系列(タイムライン)などに使えるカスタマイズです。以下にサンプルとして使うとこのような感じになります。
このようなカスタマイズがCSSと定型文登録機能を使うことで使用することが出来ます。
コメント関連
コメントボタンをカスタマイズする
コメントの「コメントを書く」部分のカスタマイズです。
ものすごく部分的なカスタマイズじゃない?と思われるかもしれませんが、個人的にはこのカスタマイズをしたおかげで、テーマCappuccinoにも導入しているリンクを要素全体に広げてクリックしやすくする、といったことが出来るようになりました。
コメント欄のID名をカスタマイズする
こちらもコメント関連のカスタマイズで、コメント欄のアイコンやID名をカスタマイズしています。
サブブログを運営していないと使用することがないような気がしますが、データ属性を使ったカスタマイズをすることで、テーマCappuccinoにも導入している日付のデザインを作ることが出来ました。
こうして振り返ってみると、コメント欄のカスタマイズで得たものは多いです。
リンクボタン
アフィリエイトで使えそうなボタンを作ってみました。
ボタンにリンクを埋め込む方法を図解で説明しています。
フッター関連
スクロールをスムーズにする
実質1行のCSSを追加するだけで、スムーススクロールを実装する方法です。
一部対応していないブラウザもありますが、不具合が起こるわけではないのでおすすめです。
ちなみに、私が製作したテーマには予め組み込んであり、このサイトにも導入しているので、目次やトップへ戻るボタンを押した時に効果が分かると思います。
トップへ戻るボタン
JavaScriptを使わずに比較的簡単にトップへ戻るボタンを導入する方法です。
デザインパターンは3種類用意しており、製作テーマCappuccinoのページャーデザインにも採用している「小洒落たデザイン」が人気があります。
製作テーマ関連
カスタマイズを独学で勉強する中でテーマの製作も行っています。
Cappuccino
初めて製作したテーマです。行ってきたカスタマイズを基にして今までのテーマにないようなデザインを考えました。
自分の予想を大きく上回り多くの方、中には複数サイトにインストールして頂き嬉しい限りです。
特にアイキャッチにこだわっている方にはおすすめです。
CappuccinoにはCSS変数というものを使用しているので、短いコードでカラーの変更をすることが出来ます。
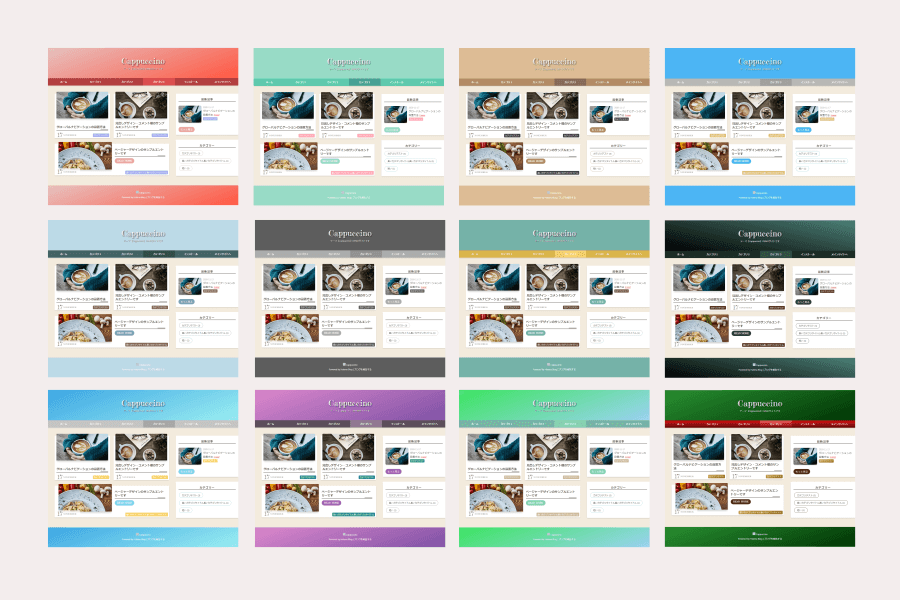
とはいえ、カラーの組み合わせを考えるのも大変だと思うので、カラーデザインサンプルを用意しました。
そのままコピペして使用することも出来ますし、それぞれのカラーの組み合わせを変えて使うといったような使い方が出来ます。
2021/5/01にデモサイト内にカラー変更用のジェネレーターを設置しました。ジェネレーターの使用方法も追記しています。
インストール数が増え質問を頂くことも多くなってきたので、Q&Aを作成しました。
質問頂いた内容や、疑問に思いそうなことはこの記事に集約していますので、お困りの際はこちらをご覧下さい。
Neumorphism
Cappuccinoをリリースして、1ヶ月も経たないうちにテーマコンテストのお知らせが届き、参加賞で3ヵ月のCanvaPRO使用券が貰えるというので期間内の公開を目指して作成しました。
白目を向きながら正月休み返上で製作したおかげで、コンテストの一番最初に公開されたテーマになりました。
結果はCanva賞に選出され、参加賞 + Canvaオリジナルグッズを頂けたので良かったです。
関連 - はてなブログ デザインテーマコンテスト2021でCanva賞を受賞しました!
Cappuccino、Neumorphism共通カスタマイズ
私が製作したテーマは予め色々なカスタマイズをしているため、デザインをカスタマイズする際にテーマ内に組み込んでいるCSSと干渉する場合があります。
そのような干渉を防ぐために、テーマ内のCSSをリセットする方法をまとめていますので、困った時にご覧下さい。
Cappuccinoにおすすめ記事を設置する方法です。CSSはテーマ内に組み込んであるので、HTMLの必要項目を入れるだけで表示されます。
この記事のコードは同じ手順で、Neumorphismでも使用することが出来ます。(デザインがNeumorphismに合ったデザインになります)
Cappuccinoにシェアボタンを設置する方法です。CSSはテーマ内に組み込んであるので、HTMLを入れるだけで表示されます。
この記事のコードは同じ手順で、Neumorphismでも使用することが出来ます。(デザインがNeumorphismに合ったデザインになります)
あとがき
まとめ記事を作成してみると、カスタマイズが偏っている箇所が見えてきましたね。
この記事を見れば、はてなブログのカスタマイズで困ることがないと言えるように、これからもどんどんカスタマイズしていきたいと思います。