どうも!フジグチです!
みなさんは先日はてなブログにリリースされた新機能【定型文貼り付け】機能使っていますか?
記事をまたいで繰り返し使うあいさつや文章を登録しておけばクリックするだけですぐに挿入できるということで、記事の執筆がはかどりますね。
私もさっそく「どうも!フジグチです!」を登録しました。(笑)
こんな便利な機能をさらに生かす使い方を思いついたので、今日はこれをシェアしたいと思います。

この記事を見てもらいたい人
- HTML、CSSが苦手な方
- 記事に囲み枠を使った装飾をする方
- 執筆だけに集中したい方
定型文の使い方は公式で説明してくれているのでこちらをご覧ください。
当ブログではこの囲み枠の使い方の説明をさせて頂きます。
コードを登録する
まずはこのボックスデザインの登録の仕方の説明です。
下記にいくつかデザイン例のコードを載せていますので、そちらをコピーします。

※2021/5/16 追記
【このコードをコピーする】ボタンを設置して、ワンクリックでコードをコピーできるようにしたので、ご利用ください。
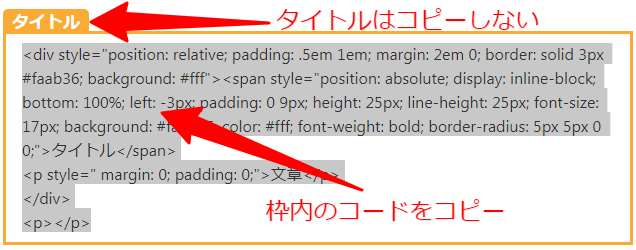
枠内のコードをコピー
↓
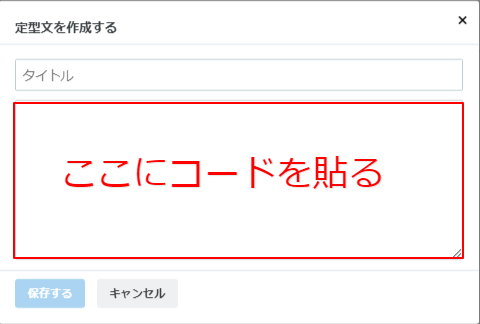
サイドバーの【定型文を作成する】をクリック
↓
覚えやすいタイトルをつけて枠内にコピーしたコードを貼り付けます。

登録は以上です。
- <p></p>タグは消さない
- 「タイトル」や「内容」の文字も消さない
- 文字の変更はOK!
1.<p></p>タグをつけずに使用すると、枠内から出られなくなり新しい段落を作れなくなります。見たまま編集だけでは直せなくなるので忘れずに<p></p>タグまでコピーして下さい。
2.今回のコードにはあらかじめ「タイトル」や「内容」など何らかのテキストが表示されるようになっています。これは見たまま編集で入力しやすくするためなので、使用する際に消して下さい。
3.テキストを消すのはダメですが、文字数を少なくしたり自分の分かりやすい言葉に直して登録するのは大丈夫です。
囲み枠の使い方
次に使い方の説明です。
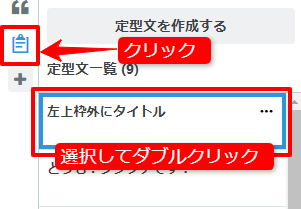
記事中の使いたいところでサイドバーにある【定型文貼り付け】から、登録した囲み枠をダブルクリックもしくは【選択した定型文を貼り付け】する。

すると登録した囲み枠が見たまま編集モードに表示されます。

あとはタイトルや内容などを入力していくだけです。簡単ですよね。
記事を書きながらデザインの確認が出来るので便利だと思います。
- デザインが崩れるので改行はshift+enter
- 枠外に出たい時はマウスか矢印キー
- デザインを変えたくなった時は記事毎に変更して下さい
箇条書きリストとして使う場合
箇条書きリストとして場合は、内容を打ち込んだ後にリストにしたい部分を選択して、ツールバー左上の「箇条書き」をクリックでリストになります。
箇条書き、番号付きリストのstyleは設定しておりませんのでお使いのテーマの設定に依存します。デザインが崩れるようであればご自身で調整いただくか、使用しないでください。
当ブログのテーマでは特に設定しなくても問題なく使えております。この記事中で使っておりますので使用例として見てください。
箇条書きでアイコンフォントを使いたい場合は、こちらの記事をご覧ください。
見たまま編集で使える囲み枠20選
デザインを変更したい方へ
カラーを変更したい方はこのページ上でカラーを変更して持ち帰れるようにしました。
カラーパレットを開き、各スライダーを調整するとカラーが変更され、コードに反映されます。
カラーの編集が終わったらコードをコピーしてお使いください。
背景色のみ
<div style="padding: .5em 1em; margin: 2em 0; background: #eeeeee;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
実線
<div style="padding: .5em 1em; margin: 2em 0; border: solid 3px #333333; background: ;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
実線角丸
<div style="padding: .5em 1em; margin: 2em 0; border: solid 5px #fdd835; border-radius: 10px; background: #fffbd6;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
二重線
<div style="padding: .5em 1em; margin: 2em 0; border: double 5px #333333; background: #ffffff;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
二重線角丸
<div style="padding: .5em 1em; margin: 2em 0; border: double 5px #3f87ce; border-radius: 10px; background: #ffffff;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
破線
<div style="padding: .5em 1em; margin: 2em 0; border: dashed 2px #e680b4; background: #fff0f8;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
破線-角丸
<div style="padding: .5em 1em; margin: 2em 0; border: dashed 2px ; border-radius: 10px; background: ;"><p style=" margin: 0; padding: 0;">内容</p></div><p></p>
ステッチ風
<div style=" padding: .5em 1em; margin: 2em 10px; color: #fff; border: dashed 2px ; background: ; box-shadow: 0 0 0 10px ;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
ステッチ風-角丸
<div style="padding: .5em 1em; margin: 2em 10px; border: dashed 2px #ffffff; border-radius: 10px; background: #ffcece; box-shadow: 0 0 0 10px #ffcece;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
ドット
<div style="padding: .5em 1em; margin: 2em 0; border: dotted 5px #76dee2; background: #ffffff;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
ステッチ風-ドット
<div style="padding: .5em 1em; margin: 2em 10px; border: dotted 5px #fffe8b; border-radius: 10px; background: #ffcdef; box-shadow: 0 0 0 10px #ffcdef;"> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
うっすらと影付き
<div style="padding: .5em 1em; margin: 2em 0; background: #ffffff; box-shadow: 0px 0px 10px 0px #cacaca;"> <p style=" margin: 0; padding: 0; ">内容</p></div><p></p>
くっきりとした影付き
<div style="padding: .5em 1em; margin: 2em 0; border: solid 2px #333333; background: #ffffff; box-shadow: 4px 4px 0 #cacaca;"> <p style=" margin: 0; padding: 0; ">内容</p></div><p></p>
タイトルを枠線内側に配置
<div style=" position: relative; padding: 1.8em 1em .5em; margin: 2em 0; border: solid 3px #5ab9af; background: #ffffff;"><span style=" position: absolute; display: inline-block; top: -1px; left: -3px; padding: 0 9px; height: 25px; line-height: 25px; font-size: 17px; background: #5ab9af; color: #ffffff; font-weight: bold;">タイトル</span> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
タイトルを枠線に重ねて配置
<div style="position: relative; padding: 1em 1em .5em; margin: 2em 0; border: solid 3px #ba68c8; background: #ffffff;">
<span style="position: absolute; display: inline-block; top: -12px; left: 13px; padding: 0px 8px; height: 25px; line-height: 25px; font-size: 17px; color: #555555;
font-weight: bold; background: #ffffff;">タイトル</span> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
タイトルを枠線上部に配置してタブ風に
<div style=" position: relative; padding: .5em 1em; margin: 2em 0; border: solid 3px #faab36; background:#ffffff
;"><span style=" position: absolute; display: inline-block; bottom: 100%; left: -3px; padding: 0 9px; height: 25px; line-height: 25px; font-size: 17px; background:#faab36; font-weight: bold; border-radius: 5px 5px 0 0;color: #ffffff;">タイトル</span> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
テープ風タイトル
<div style=" position: relative; padding: 1em 1em .5em; margin: 2em 0; border: solid 3px #f9f375; border-radius: 8px; background: #ffffff;"><span style="position: absolute; display: inline-block; top: -16px; left: 13px; padding: 0 9px; height: 25px; line-height: 25px; font-size: 17px; background: repeating-linear-gradient(-45deg, #fff, #fff 3px,#f9f375 3px, #f9f375 7px); color: #555555; font-weight: bold; border-right: dotted 2px #f9f375; border-left: dotted 2px #f9f375; transform: rotate(-2deg);"> タイトル</span> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
見出しに太いライン
<div style="padding: 20px 20px 10px; margin: 2em 0; background: #e4f3ff;"><div style=" margin: -20px -20px 10px; font-size: 1.2em; padding: 4px 10px; text-align: center; background: #3f51b5;font-weight: bold; color: #ffffff;">タイトル</div> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
ストライプの見出し
<div style="padding: 20px 20px 10px; margin: 2em 0; background: #ffffff; border: solid 2px #9defee; border-radius: 6px;"><div style="margin: -20px -20px 10px; font-size: 1.2em; padding: 4px 10px; text-align: center; border-bottom: solid 2px #9defee; border-radius: 6px 6px 0 0; background: repeating-linear-gradient(-45deg, #f4fefd, #f4fefd 3px,#9defee 3px, #9defee 7px); color: #2c2271; font-weight: bold;">タイトル</div> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
チェックの見出し
<div style=" padding: 20px 20px 10px; margin: 2em 0; background: ; border: solid 2px #d66e6e; border-radius: 6px;"><div style=" margin: -20px -20px 10px; padding: 4px 10px; font-size: 1.2em; text-align: center; border-bottom: solid 2px #d66e6e; border-radius: 6px 6px 0 0; background-size: 20px 20px; background-image: linear-gradient(45deg, #da1b1b38 25%, transparent 25%, transparent 50%, #da1b1b38 50%, #da1b1b38 75%, transparent 75%, transparent), linear-gradient(-45deg, #da1b1b38 25%, transparent 25%, transparent 50%, #da1b1b38 50%, #da1b1b38 75%, transparent 75%, transparent); color: #630000; font-weight: bold;">タイトル</div> <p style=" margin: 0; padding: 0;">内容</p></div><p></p>
間違いがあればコメントやtwitterでご指摘ください。
当ブログのコードを使用して発生した不具合には責任を負いかねます。カスタマイズは自己責任で行ってください。
引用の範囲内でしたらコード転載OKです。ただしその場合は、引用元をリンク付きでご明記下さい。


