※この記事内のコードは当サイト製作テーマ【Cappuccino】と【Neumorphism】共通で使えます。(Neumorphismではデザインがテーマに合ったデザインに変更されます)
どうも!フジグチです!
当サイト製作のはてなブログテーマ【Cappuccino】に、おすすめ記事を設置出来るように更新したのでお知らせいたします。
おすすめ記事を設置することで回遊性が良くなり、ユーザーがサイト内を巡回しやすくなるのでPV数の向上にもつながります。
予めテーマ内におすすめ記事を表示するCSSを組み込んであります。
この記事内で入力フォームに必要事項を入力すればその場でコードに反映され、このコードを表示したい箇所に貼り付けるだけで設置することが出来ます。

おすすめ記事の設置の仕方
このおすすめ記事は「ヘッダー」「記事下」「サイドバー」のお好きな場所に設置することが出来ます。
画像の縦横比がバラバラでも自動的にサイズを揃え、表示されるようにしています。
お好きな場所に共通のHTMLをコピペして頂くことでお使いになれます。
入力フォームの指示に従い記事のURL、画像のURL、記事のタイトルを入力してください。
「ここにURLを入れる」の部分に、記事のURLを入れてください。
「ここに画像のURLを」の部分に、画像のURLを入れてください。
「ここにタイトルを入れる」の部分に、表示したいタイトルを入れてください。
画像のURLを取得する方法
1、画像のURLの取得の仕方は、はてなフォトライフを開き画像の上で右クリックして「画像アドレスをコピー」するという方法

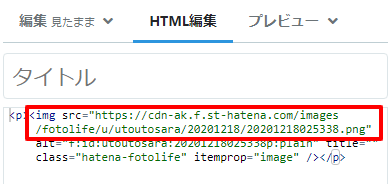
2、記事編集画面で画像を貼り付け、HTML編集画面に切り替え<img src="https//~">というタグの「""」に挟まれたhttps~から始まる部分をコピーするという方法があります。

デザインは「デフォルト」「カード型」「画像のみ」の3種類お使いになれます。
お好きなデザインを選び、そのコードをコピーして使いたい場所にコピペしてください。
手動になりますが、記事数を増やしたい場合は<li>~</li>の部分をコピペして、下から3行目の空白部分に追加してください。(コメントアウトも書いてあります)
※2021/1/1 クラス名を修正しました。
それではフォームに入力後、下からデザインを選びHTMLコードをコピーして下さい。
▽デフォルトデザイン▽

<!--おすすめ記事デフォルト-->
<div class="c_recommend-container">
<ul class="c_recommend">
<!--1記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--2記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--3記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--4記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--記事を追加する場合はこの下に入れる-->
</ul>
</div>
▽カード型デザイン▽

<!--おすすめ記事カード型-->
<div class="c_recommend-container">
<ul class="c_recommend">
<!--1記事目-->
<li class="c_recommend-item card">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb card"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body card"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--2記事目-->
<li class="c_recommend-item card">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb card"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body card"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--3記事目-->
<li class="c_recommend-item card">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb card"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body card"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--4記事目-->
<li class="c_recommend-item card">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb card"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
<div class="c_recommend-item-body card"><span class="c_recommend-item-title"> </span></div>
</a>
</li>
<!--記事を追加する場合はこの下に入れる-->
</ul>
</div>
▽画像のみ▽

<!--おすすめ記事画像のみ-->
<div class="c_recommend-container">
<ul class="c_recommend">
<!--1記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
</a>
</li>
<!--2記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
</a>
</li>
<!--3記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
</a>
</li>
<!--4記事目-->
<li class="c_recommend-item">
<a href=" " class="c_recommend-link">
<div class="c_recommend-thumb"><figure class="c_recommend-figure"><img src=" " alt=" " class="c_recommend-img"></figure></div>
</a>
</li>
<!--記事を追加する場合はこの下に入れる-->
</ul>
</div>
ヘッダー
ヘッダーに設置する場合は【デザイン】>【スパナマーク】>【ヘッダ】>【タイトル下】を選択しその枠内にコードを貼り付けます。
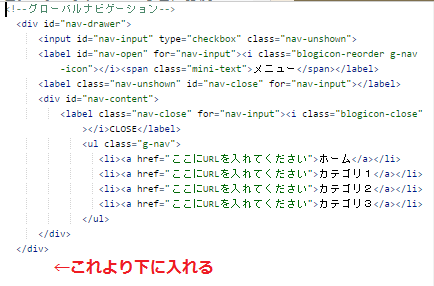
グローバルナビゲーションを設置している方は</div>の下に入れてください。

ヘッダーには4つの記事を設置することが出来ます。
PC表示時は横並び、767px以下になると2記事毎の横並びになります。
記事下
記事下に設置する場合は【デザイン】>【スパナマーク】>【記事】>【記事下】を選択しその枠内にコードを貼り付けます。
PC表示時は3記事毎の横並びとなります。
特に記事数の制限はございませんが、ヘッダー下と同じように767px以下になると2記事ごとの横並びとなるため、あまりにも多いと縦にスクロールする量が増えるので加減してください。
サイドバー
最新記事、関連記事、注目記事などのモジュールがありますが、サイドバーに入れることで自分の誘導したい記事のみを設置することが出来ます。
また、サイドバーの追従を使って、常におすすめ記事を表示するということも出来ます(PC表示時のみ)
サイドバーに設置する場合は【デザイン】>【スパナマーク】>【サイドバー】>【+モジュールを追加】>【 HTML】を選択しタイトル下の<p>...</p>と書かれた枠内にコードを貼り付けます。
この時に合わせてタイトルも入力してしまいましょう。
サイドバーに設置した場合は、どの画面サイズでも2記事毎の横並びです。
サイドバーも特に記事数の制限はありませんが、あまりにも多いと長くなりすぎるため6記事程度がいいのではないでしょうか。
追加のカスタマイズ
デフォルトの表示方法に手を加えたい方向けです。
必要になりそうなカスタマイズを、あらかじめ記しておきます。
ここから先のコードはCSSなので、デザインCSSに入れてください。
使ったデザインによって多少コードが違うので、デザインに合ったコードをコピペしてください。
画像のみのHTMLコードを使っている場合は「デフォルトのデザイン」のコードで使えます。
何も書かれていない場合は、全てのデザインに共通でお使いいただけます。
ヘッダーに5記事表示する
ヘッダーに5記事表示したい場合、767px以下で2列表示になるため奇数だと最後の1記事が少し気になってしまいます。
そこで、最初の1記事は特に読んでもらいたい記事を設置しておき、その記事を大きく表示するというカスタマイズをします。
▽デフォルトのデザイン▽
/***ヘッダー5記事-1記事目大きく表示***/
@media (max-width: 767px) {
#top-editarea .c_recommend-item:first-child {
width: 100%;
}
}
@media (min-width: 768px) {
#top-editarea .c_recommend-item {
width: 20%;
}
}
▽カード型のデザイン▽
/***ヘッダー5記事カード型-1記事目大きく表示***/
@media (max-width: 767px) {
#top-editarea .c_recommend-item.card:first-child {
width: 100%;
}
}
@media (min-width: 768px) {
#top-editarea .c_recommend-item.card {
width: 19%;
}
}
反対に5記事目を767px以下で非表示にする場合は、こちらのコードになります。
デフォルトのデザイン
/***ヘッダー5記事-5記事目非表示***/
@media (max-width: 767px) {
#top-editarea .c_recommend-item:last-child {
display: none;
}
}
@media (min-width: 768px) {
#top-editarea .c_recommend-item {
width: 20%;
}
}
▽カード型のデザイン▽
/***ヘッダー5記事-5記事目非表示***/
@media (max-width: 767px) {
#top-editarea .c_recommend-item:last-child {
display: none;
}
}
@media (min-width: 768px) {
#top-editarea .c_recommend-item {
width: 20%;
}
}
記事ページでヘッダーのおすすめ記事を非表示にする
個人的には記事ページではヘッダーは非表示にし、記事を読んでもらったあとに記事下に設置したおすすめ記事から回遊してもらうという流れが理想だと考えているので、記事ページでヘッダーのおすすめ記事を非表示にするカスタマイズも載せておきます。
※このサイトでやってないだろ!というツッコミはなしでお願いします。
このコードを入れることで、記事ページのみ非表示にすることが出来ます。
/***記事ページでヘッダのおすすめ非表示***/
.page-entry #top-editarea .c_recommend-container {
display: none;
}
記事下にタイトルを入れる
サイドバーではモジュールにタイトルを入れることが出来ますが、記事下には手動でタイトルを入れなければなりません。
お好きな見出しの装飾をされて構いませんが<div class="c_recommend-container">の上に<p class="hatena-module-title">おすすめ記事</p>というクラス名を入れると、サイドバーのタイトルと同じ表示にすることが出来ます。
記事下を4列表示にする
記事下のPC表示時の横並び数を、4列にするカスタマイズです。
このコードを入れることで記事下に設置したおすすめ記事が4列になります。
▽デフォルトのデザイン▽
/***記事下4列***/
@media (min-width: 768px) {
.entry .c_recommend-item {
width: 25%;
}
}
▽カード型のデザイン▽
/***記事下4列カード型***/
@media (min-width: 768px) {
.entry .c_recommend-item.card {
width: 23%;
}
}
まとめ
おすすめ記事を設置すれば、グッと回遊率もサイトの雰囲気も変わるのでぜひトライしてみてくださいね。
デモサイトに設置してみたので参考にしてみてください。
これ以降のテーマCappuccinoのアップデートはございません。
必要なものはご自身でどんどんカスタマイズしてみてください。
もちろんこのサイトでも紹介することもあると思いますので、たまに(毎日でも)覗いてみてくださいね。