どうも!フジグチです!
今回はCappuccinoのデモサイトに設置している、プロフィールカードのカスタマイズを公開いたします。
「近日中に公開する」とデモサイトに書いていたのですが、まさかのテーマ2作目の製作をするという想定外のことが起きて、自分でそう書いていたことも忘れていました。(小声)
せっかく公開するのならと、色々なプロフィールカードのパターンを作ったので、お好きなデザインを選んで使ってください。
この記事のカスタマイズの特徴を以下に挙げます。
- 入力フォームでコードを作成できる
- その場でプレビュー
- デザインを10種類から選べる
- その場でカラーの変更が出来る
- ワンクリックでデザインの切り替え
- ワンクリックでコードのコピー
このカスタマイズは、はてなブログに関わらずHTMLを入れることが出来るブログサービス(WordPressとか)であれば、お使いいただくことが出来ると思います。
前回の記事で公開したフォローボタンのカスタマイズも合わせて使用すると、ガラッとサイトの雰囲気が変わると思うので、挑戦してくださいね。

プロフィールデザイン
まずはデザインの確認をしてください。デザインごとの注意点や推奨する画像サイズ等を解説していきます。
サイドバー幅が広がった時に、カードも横長に間延びするのが気になるので、全てのデザインの最大幅を350pxに指定しています。
製作はCappuccinoのテーマ上で行っているので、サイドバーの幅が狭いテーマによってはデザインが崩れる可能性もありますので、注意してください。
プロフィールデザイン1

シンプルなデザイン。アイコンを中央寄せに。
アイコンは100pxで表示されますので、画像が荒くならないように200px程度の正方形で用意してください。
プロフィールデザイン2

シンプルなデザインにヘッダー画像をつけています。ヘッダー画像最小幅は350px以上にしてください。
アイコンは100pxで表示されますが、画像が荒くならないように200px程度の正方形で用意してください。
ヘッダー画像のアスペクト比は特に指定はありませんが、横長のほうがスッキリすると思います。
Twitterが1500×500のヘッダーサイズなので、同じように3:1の対比で作れば流用することも出来ます。
プロフィールデザイン3

Cappuccinoのデモサイトに設置しているプロフィールです。
アイコンやヘッダー画像で雰囲気が変わるので、ご自身のサイトに合わせたヘッダー画像やアイコンを入れてみてください。
用意する画像サイズは、「プロフィールデザイン2」と同じです。
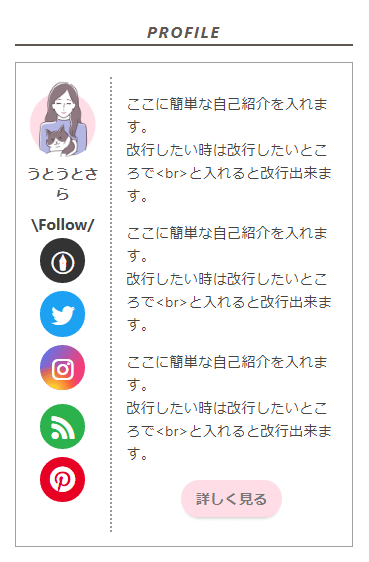
プロフィールデザイン4

アイコンと紹介文が横並びのカードです。フォローボタンが縦並びになります。
アイコンは80pxで表示されますので、画像が荒くならないように100px~200pxくらいまでの正方形で用意してください。
サイドバーの幅が狭いテーマではデザインが崩れるため使わないで下さい。
フォローボタンに見出しを付ける時は、画像のように極力短く半角で「\follow/」とするか、使わない方が良さそうです。
プロフィールデザイン5

画像サイズは「プロフィールデザイン4」と同じように用意してください。
アイコンとフォローボタンを背景色で囲っています。
こちらのデザインもフォローボタンのラベルは画像のように極力短く半角で「\follow/」とするか、使わない方が良さそうです。
プロフィールデザイン6

イラスト:ベクターシェルフさん
アイコンを右端に見切れさせて表示しています。見切れた部分は表示されないので、少しアイコン選びに悩むかもしれません。
アイコンは最大幅の時に約310pxで表示されるので、画像が荒くならないようにそれ以上の大きさの正方形で用意してください。
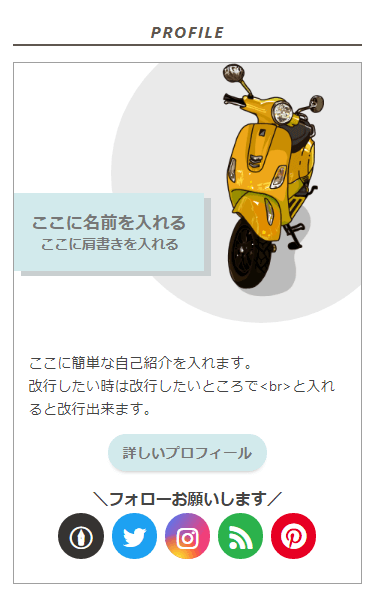
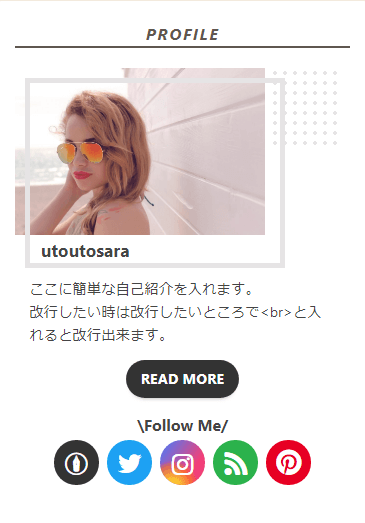
プロフィールデザイン7

イメージに合わせるため写真を使用していますが、イラストでも問題なく使えます。
アイコンは250pxで表示されますので、画像が荒くならないようにそれ以上の大きさの正方形で用意してください。
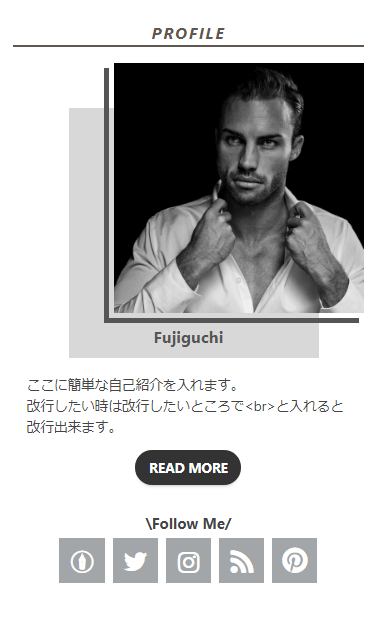
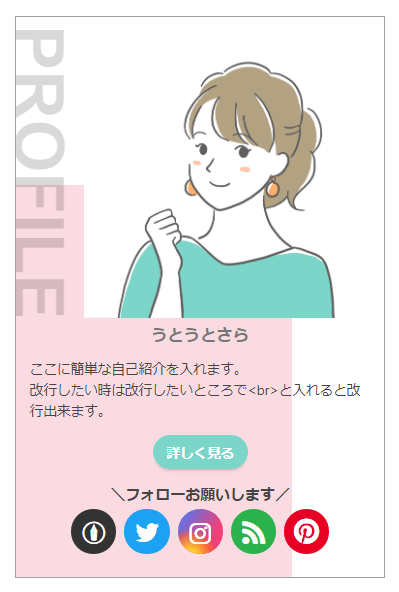
プロフィールデザイン8

画像幅は300pxで表示されるのでそれ以上のサイズの画像を使ってください。高さは特に指定はないので、長方形の画像が使えます。
カード内にPROFILEの文字が入っているので、モジュールのタイトルは使わないほうがスッキリすると思います。
ハマりそうなのは筋トレ系の男女ですが、普通にイラストのアイコンでもマッチすると思います。

イラストAC:サイクラシさん
色の変更は以下の通りです。
.design8-profile-wrap::before: #fff2c3; → #f9dbe1
.design8-about-link: #383838; → #7cd6ca
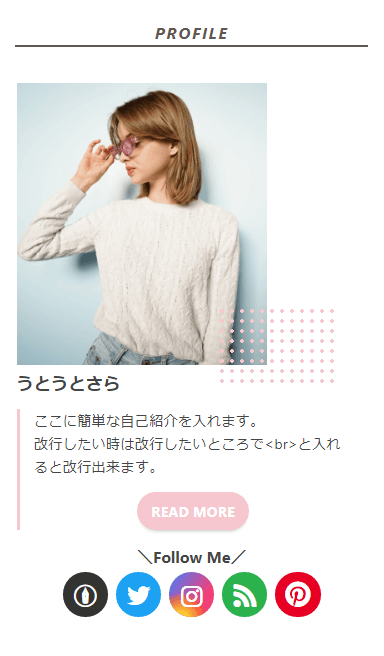
プロフィールデザイン9

少しかっこよさを出したい女子に合うデザインです。
画像幅は250pxで表示されるのでそれ以上のサイズの画像を使ってください。高さは特に指定はないので、長方形の画像でも使えます。
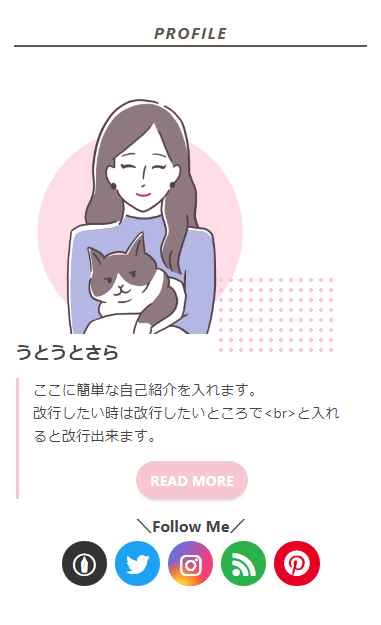
プロフィールデザイン10

少し甘めのデザインです。
思いのほか可愛く出来たので気に入っています。きゃわ。
イラストで使ってみるとこんな感じです。

イラストAC:サイクラシさん
きゃわ。
プロフィールのカスタマイズ方法
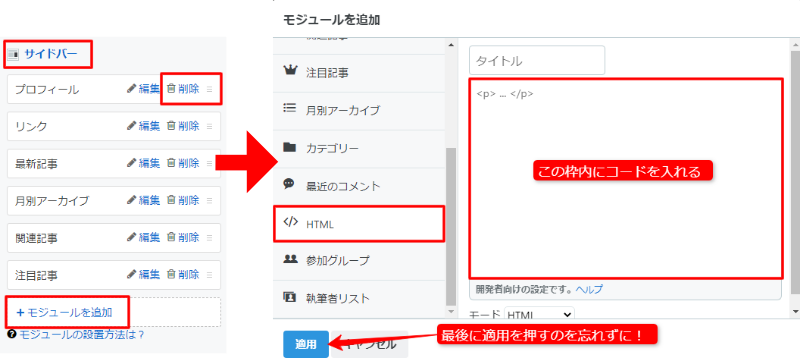
プロフィールのカスタマイズにはサイドバーの「HTMLモジュール」を使います。
デフォルトで表示されているプロフィールのモジュールは削除してください。
ダッシュボードの【デザイン】を開き、【スパナマーク】>【サイドバー】から「削除」や「+HTMLモジュールを追加」することが出来ます。

今回のコードはCSSもHTML内に<style>として書いているので、入力フォームを使って作成したコードを「コードを表示する」ボタンを押してコードを表示したあとに、「コピーする」ボタンでコピーして、モジュール内に貼り付けるだけで表示されます。
入力フォームの使い方
入力フォームの使用方法を説明します。
aboutページのURL
ここにaboutページのURLを入れてください。aboutページに限らずともリンクさせたいページのURLで構いません。
はてなブログのデフォルトのプロフィールはアイコンや名前(id)もアバウトページのリンクになっているので、このカスタマイズも同じようにリンクできるようにしています。
画像のURL
「ヘッダー画像のURL」や「アイコン画像のURL」の部分に使いたい画像URLを入れてください。
また、任意で構いませんが使用する画像サイズも入力してください。画像サイズを入れることによって、CLSエラーを防ぐことが出来ます。
CLSエラーについてはこちらの記事で詳しく解説しています。
画像のURLを取得する方法
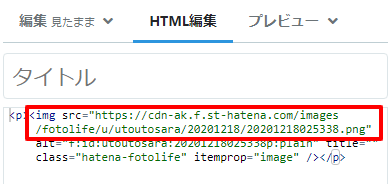
1、画像のURLの取得の仕方は、はてなフォトライフを開き画像の上で右クリックして「画像アドレスをコピー」するという方法

2、記事編集画面で画像を貼り付け、HTML編集画面に切り替え<img src="https//~">というタグの「""」に挟まれたhttps~から始まる部分をコピーするという方法があります。(下の画像ではhttps// ~ .pngまで)

名前
「名前」はそのままですね。プロフィールに表示する名前を入れてください。
入力した名前はアイコン画像のコード内のalt属性にも入力されます。また、ヘッダー画像を使用する場合はヘッダー画像のalt属性に「(名前)のプロフィールヘッダー画像」と入力されるようになっています。
肩書き
「肩書き」は対応したデザインで表示されます。不要であれば入力する必要はありません。
紹介文
あまり長くなりすぎない方がいいですが、紹介文はお好きなように編集してください。改行したいときは改行したい部分で、Enterキーを押せば自動的に改行を表す<br>タグが挿入されます。
訂正する場合はこの<br>タグを忘れずに消してください。
リンクボタンの見出し
「詳しいプロフィール」の文字はお好きな文言に変えられます。
フォローボタンを入れる
プロフィール内にフォローボタンを入れたい場合は、こちらのチェックボックスにチェックを入れてください。
HTMLとCSSを入力するフォームが表示されるのでコードを入れてください。
こちらのフォローボタンのカスタマイズ のページでコードを作成して、この入力フォーム内に入れると、デザインサンプルのようになります。
他のサイトからコピーしてきたコードを入れても使用出来るかもしれませんが、デザインの調整はご自身でお願いします。
カラーの変更
カラーを変更する際は「ボタン背景色」や「アクセントカラー」のアイコンやテキストをクリックするとカラーパレットが開くので、各種スライダーを調整して変更することが出来ます。
また、ボタンの背景色でテキストが読みにくくなってしまった場合「文字色を反転する」のボタンをクリックすることで、カラーを反転させることが出来ます。
それでは以下のフォームで、プロフィールの作成をしてください。
プロフィール作成フォーム
<!--プロフィールデザイン1--> <div class="design1-profile-wrap"> <a href=" " class="design1-icon-link"> <figure class="design1-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> <div class="design1-name"> <span class="design1-name-title"> </span></div> </a> <div class="design1-profile-body"> <p> </p> <div class="design1-text-center"> <a href=" " class="design1-about-link"><span>詳しいプロフィール<span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design1-profile-wrap { margin: 0; padding: 0; border-radius: 2px; border: solid 1px #a0a0a0; max-width: 350px; margin: 0 auto; background: #fff;/***カード背景色***/ } .design1-icon-link { color: #555!important; text-decoration: none; } .design1-icon-link:hover { color: #555!important; } .design1-profile-wrap img { max-width: 100%; height: auto; } .design1-text-center { text-align: center; margin-bottom: 1em; } .design1-profile-body { padding: 0 1em; } .design1-profile-body p { font-size: 14px; line-height: 1.6; } .design1-profile_icon { margin: 1em 0 0; padding: 0; text-align: center; } .design1-profile_icon img { width: 100px; height: 100px; margin: 0 auto; border-radius: 50%; border: solid 4px #fff; box-sizing: border-box; } .design1-name { font-weight: bold; font-size: 18px; color: #555; text-align: center; } .design1-name-title { display: block; font-size: 14.5px; padding-left: .1em; } .design1-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #7d5642; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design1-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン2--> <div class="design2-profile-wrap"> <a href=" " class="design2-icon-link"> <figure class="design2-header-img"><img src=" " alt=" " width=" " height=" "></figure> <figure class="design2-profile_icon"> <img src=" " alt=" " width=" " width=" "></figure> <div class="design2-name"> <span class="design2-name-title"> </span></div> </a> <div class="design2-profile-body"> <p> </p> <div class="design2-text-center"> <a href=" " class="design2-about-link"><span>詳しいプロフィール<span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design2-profile-wrap { margin: 0; padding: 0; border-radius: 2px; border: solid 1px #a0a0a0; max-width: 350px; margin: 0 auto; background: #fff;/***カード背景色***/ } .design2-icon-link { color: #555!important; text-decoration: none; } .design2-icon-link:hover { color: #555!important; } .design2-profile-wrap img { max-width: 100%; height: auto; } .design2-text-center { text-align: center; margin-bottom: 1em; } .design2-profile-body { padding: 0 1em; } .design2-profile-body p { font-size: 14px; line-height: 1.6; } .design2-header-img { margin: 0; padding: 0; } .design2-profile_icon { margin: -50px 0 0; padding: 0; text-align: center; } .design2-profile_icon img { width: 100px; height: 100px; margin: 0 auto; border-radius: 50%; border: solid 4px #fff; box-sizing: border-box; } .design2-name { font-weight: bold; font-size: 18px; color: #555; text-align: center; } .design2-name-title { display: block; font-size: 14.5px; padding-left: .1em; } .design2-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #7d5642; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design2-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン3--> <div class="design3-profile-wrap"> <a href=" " class="design3-icon-link"> <figure class="design3-header-img"><img src=" " alt=" " width=" " height=" "></figure> <figure class="design3-profile_icon"> <img src=" " alt=" " width=" " width=" "></figure> <div class="design3-name"> <span class="design3-name-title"> </span></div> </a> <div class="design3-profile-body"> <p> </p> <div class="design3-text-center"> <a href=" " class="design3-about-link"><span>詳しいプロフィール<span></a> </div> </div> <div class="design3-follow-btn-container"> </div> </div> <style> .design3-profile-wrap { margin: 0; padding: 0; border-radius: 2px; border: solid 1px #a0a0a0; max-width: 350px; margin: 0 auto; background: #fff;/***カード背景色***/ } .design3-icon-link { color: #555!important; } .design3-icon-link:hover { color: #555!important; } .design3-profile-wrap img { max-width: 100%; height: auto; } .design3-text-center { text-align: center; margin-bottom: 1em; } .design3-profile-body { padding: 0 1em; } .design3-profile-body p { font-size: 14px; line-height: 1.6; } .design3-header-img { margin: 0; padding: 0; } .design3-profile_icon { display: inline-block; margin: 0; padding: 0; } .design3-profile_icon img { width: 100px; height: 100px; margin: -50px 0 0 1em; border-radius: 50%; border: solid 4px #fff; box-sizing: border-box; } .design3-name { font-weight: bold; font-size: 18px; color: #555; float: right; width: calc(100% - 130px); } .design3-name-title { display: block; font-size: 14.5px; padding-left: .1em; } .design3-follow-btn-container { padding: 1em 1em 1px; background: linear-gradient(-45deg, transparent 25%, rgba(200, 200, 200, .25) 25%, rgba(200, 200, 200, .25) 50%, transparent 50%, transparent 75%, rgba(200, 200, 200, .25) 75%, rgba(200, 200, 200, .25)); background-size: 6px 6px; } .design3-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #7d5642; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design3-about-link:hover { color: #fff!important; box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン4-->
<div class="design4-profile-wrap">
<div class="design4-profile-container">
<div class="design4-profile-inner">
<a href=" " class="design4-icon-link">
<figure class="design4-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure>
<div class="design4-name"> </div>
</a>
<div class="design4-follow-btn-container"> </div>
</div>
<div class="design4-profile-body">
<p> </p>
<div class="design4-text-center"> <a href=" " class="design4-about-link"><span>詳しいプロフィール</span></a> </div>
</div>
</div>
</div>
<style>
.design4-profile-wrap {
margin: 0 auto;
padding: 1em 0;
border: solid 1px #a0a0a0;
margin: 0 auto;
background: #fff;
position: relative;
max-width: 350px;
}
.design4-profile-container {
display: flex;
}
.design4-profile-inner {
padding: 0 .5em;
border-right: dotted 2px #999;
min-width: 120px;
}
.design4-icon-link {
color: #555!important;
text-decoration: none;
}
.design4-icon-link:hover {
color: #555!important;
}
.design4-profile_icon {
margin: 0;
padding: 0;
text-align: center;
position: relative;
}
.design4-profile_icon img {
width: 80px;
height: 80px;
margin: 0;
border-radius: 50%;
}
.design4-name {
margin-bottom: .5em;
padding: 0;
font-weight: bold;
font-size: 15px;
text-decoration: none;
text-align: center;
line-height: 1.4;
}
.design4-profile-body {
padding: 0 1em;
}
.design4-profile-body p {
font-size: 14px;
line-height: 1.6;
}
.design4-text-center {
text-align: center;
margin-bottom: 1em;
}
.design4-about-link {
display: inline-block;
color: #777777!important;
text-align: center;
text-decoration: none;
font-weight: bold;
font-size: 15px;
padding: .5em 1em;
background: #ffdde7;
border-radius: 30px;
box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5);
transition: .3s;
}
.design4-about-link:hover {
box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25);
}
.design4-follow-btn-container .follow-btn-list {
flex-direction: column;
align-items: center;
padding: 0 10px!important;
}
</style>
<!--プロフィールデザイン5-->
<div class="design5-profile-wrap">
<div class="design5-profile-container">
<div class="design5-profile-inner">
<a href=" " class="design5-icon-link">
<figure class="design5-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure>
<div class="design5-name"> </div>
</a>
<div class="design5-follow-btn-container"> </div>
</div>
<div class="design5-profile-body">
<p> </p>
<div class="design5-text-center"> <a href=" " class="design5-about-link"><span>詳しいプロフィール</span></a> </div>
</div>
</div>
</div>
<style>
.design5-profile-wrap {
margin: 0 auto;
padding: 1em 0;
border: solid 1px #a0a0a0;
margin: 0 auto;
background: #fff;
position: relative;
max-width: 350px;
}
.design5-profile-container {
display: flex;
}
.design5-profile-inner {
margin: 0 .5em;
padding: 1em 0;
background: #ffdde7;
border-radius: 100px;
min-width: 100px;
}
.design5-icon-link {
color: #555!important;
text-decoration: none;
}
.design5-icon-link:hover {
color: #555!important;
}
.design5-profile_icon {
margin: 0;
padding: 0;
text-align: center;
position: relative;
}
.design5-profile_icon img {
width: 80px;
height: 80px;
margin: 0;
border-radius: 50%;
}
.design5-name {
margin-bottom: .5em;
padding: 0;
font-weight: bold;
font-size: 15px;
text-decoration: none;
text-align: center;
line-height: 1.4;
}
.design5-profile-body {
padding: 0 1em;
}
.design5-profile-body p {
font-size: 14px;
line-height: 1.6;
}
.design5-text-center {
text-align: center;
margin-bottom: 1em;
}
.design5-about-link {
display: inline-block;
color: #777777!important;
text-align: center;
text-decoration: none;
font-weight: bold;
font-size: 15px;
padding: .5em 1em;
background: #ffdde7;
border-radius: 30px;
box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5);
transition: .3s;
}
.design5-about-link:hover {
box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25);
}
.design5-follow-btn-container .follow-btn-list {
flex-direction: column;
align-items: center;
}
</style>
<!--プロフィールデザイン6--> <div class="design6-profile-wrap"> <a href=" " class="design6-icon-link"> <figure class="design6-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> <div class="design6-name"> <span class="design6-name-title"> </span></div> </a> <div class="design6-profile-body"> <p> </p> <div class="design6-text-center"> <a href=" " class="design6-about-link"><span>詳しいプロフィール</span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design6-profile-wrap { margin: 0; padding: 0; border: solid 1px #a0a0a0; max-width: 350px; margin: 0 auto; background: #fff; overflow: hidden; position: relative; } .design6-icon-link { color: #555!important; text-decoration: none; } .design6-icon-link:hover { color: #555!important; } .design6-profile_icon { margin: 0; padding: 0; text-align: right; position: relative; z-index: 2; } .design6-profile_icon img { width: 88%; height: 88%; margin: -40px -50px .5em 0; border-radius: 50%; } .design6-name { position: absolute; top: 130px; left: 0; padding: 10px 16px; background: #d2eaec; box-shadow: 7px 5px 0 #c9cfd0;/***名前背景の影色***/ color: #777; font-weight: bold; font-size: 18px; min-width: 100px; text-decoration: none; text-align: center; line-height: 1.4; z-index: 2; } .design6-name-title { display: block; font-size: 80%; padding-left: .1em; } .design6-profile-body { padding: 0 1em; } .design6-profile-body p { font-size: 14px; line-height: 1.6; } .design6-text-center { text-align: center; margin-bottom: 1em; } .design6-about-link { display: inline-block; color: #777777!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #d2eaec; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design6-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン7--> <div class="design7-profile-wrap"> <a href=" " class="design7-icon-link"> <figure class="design7-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> <div class="design7-name"> </div> </a> <div class="design7-profile-body"> <p> </p> <div class="design7-text-center"> <a href=" " class="design7-about-link"><span>詳しいプロフィール</span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design7-profile-wrap { margin: 0; padding: 0; max-width: 350px; margin: 0 auto; background: #fff; } .design7-icon-link { color: #555!important; text-decoration: none; } .design7-icon-link:hover { color: #555!important; } .design7-profile_icon { margin: 0; padding: 0; text-align: right; position: relative; z-index: 2; } .design7-profile_icon img { width: 250px; height: 250px; margin: 0 0 .5em; box-shadow: -45px 45px 0 #d8d8d8; } .design7-profile_icon::after { content: ""; display: block; position: absolute; top: 5px; right: 5px; width: 250px; height: 250px; border-bottom: solid #555 5px; border-left: solid #555 5px; } .design7-name { position: relative; font-weight: bold; font-size: 18px; text-decoration: none; text-align: center; line-height: 1.4; z-index: 2; } .design7-profile-body { padding: 0 1em; } .design7-profile-body p { font-size: 14px; line-height: 1.6; } .design7-text-center { text-align: center; margin-bottom: 1em; } .design7-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #383838; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design7-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン8--> <div class="design8-profile-wrap"> <a href=" " class="design8-icon-link"> <figure class="design8-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> <div class="design8-name"> </div> </a> <div class="design8-profile-body"> <p> </p> <div class="design8-text-center"> <a href=" " class="design8-about-link"><span>詳しいプロフィール</span></a> </div> </div> <div class="design8-follow-btn-container"> </div> </div> <style> .design8-profile-wrap { margin: 0; padding: 0; border: solid 1px #a0a0a0; max-width: 350px; margin: 0 auto; background: #fff; overflow: hidden; position: relative; } .design8-profile-wrap::before { content: ""; display: block; width: 75%; height: 70%; background: #fff2c3; position: absolute; left: 0; bottom: 0; z-index: 0; } .design8-profile_icon::after { content: "PROFILE"; font-size: 60px; font-weight: bold; font-family: "Arial", "Arial black"; line-height: 1; color: rgba(0,0,0,.15); position: absolute; top: -60px; left: -11px; transform: rotate(90deg); transform-origin: left bottom; z-index: 3; } .design8-icon-link { color: #555!important; text-decoration: none; } .design8-icon-link:hover { color: #555!important; } .design8-profile_icon { margin: 0; padding: 0; text-align: right; position: relative; z-index: 2; } .design8-profile_icon img { width: 83%; height: auto; } .design8-name { position: relative; font-weight: bold; font-size: 18px; text-decoration: none; text-align: center; line-height: 1.5; z-index: 2; } .design8-profile-body { padding: 0 1em; position: relative; } .design8-profile-body p { font-size: 14px; line-height: 1.6; } .design8-text-center { text-align: center; margin-bottom: 1em; } .design8-follow-btn-container { position: relative; z-index: 3; } .design8-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #383838; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design8-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン9--> <div class="design9-profile-wrap"> <a href=" " class="design9-icon-link"> <figure class="design9-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> </a> <div class="design9-name"> </div><div class="design9-profile-body"> <p> </p> <div class="design9-text-center"> <a href=" " class="design9-about-link"><span>詳しいプロフィール</span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design9-profile-wrap { margin: 0; padding: 0; max-width: 350px; margin: 0 auto; background: #fff; position: relative; } .design9-icon-link { color: #555!important; text-decoration: none; } .design9-icon-link:hover { color: #555!important; } .design9-profile_icon { margin: 20px 0 0; padding: 0; max-width: 250px; position: relative; z-index: 2; } .design9-profile_icon::before { content: ""; display: block; width: 80px; height: 80px; position: absolute; right: -60px; top: 0; background-color: transparent; background-image: radial-gradient(circle, #e6e4e5 30%, transparent 30%); background-size: 10px 10px; background-position: 0 0; z-index: 3; } .design9-profile_icon img { width: 250px; height: auto; margin: 0 0 .5em; } .design9-profile_icon::after { content: ""; display: block; position: absolute; top: 15px; left: 10px; width: 250px; height: 100%; border: solid #e6e4e5 5px; } .design9-name { font-weight: bold; font-size: 18px; text-decoration: none; margin-top: -10px; padding: 0 0 0 1.5em; line-height: 1.4; z-index: 2; } .design9-profile-body { padding: 0 1em; } .design9-profile-body p { font-size: 14px; line-height: 1.6; } .design9-text-center { text-align: center; margin-bottom: 1em; } .design9-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #383838; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design9-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
<!--プロフィールデザイン10--> <div class="design10-profile-wrap"> <a href=" " class="design10-icon-link"> <figure class="design10-profile_icon"> <img src=" " alt=" " width=" " height=" "></figure> </a> <div class="design10-name"> </div><div class="design10-profile-body"> <p> </p> <div class="design10-text-center"> <a href=" " class="design10-about-link"><span>詳しいプロフィール</span></a> </div> </div> <div class="follow-btn-container"> </div> </div> <style> .design10-profile-wrap { margin: 0; padding: 0; max-width: 350px; margin: 0 auto; background: #fff; overflow: hidden; } .design10-icon-link { color: #555!important; text-decoration: none; } .design10-icon-link:hover { color: #555!important; } .design10-profile_icon { margin: 20px 0 0; padding: 0; position: relative; z-index: 2; } .design10-profile_icon::before { content: ""; display: block; width: 120px; height: 80px; position: absolute; left: 200px; bottom: -15px; background-color: transparent; background-image: radial-gradient(circle, #f6c7cf 30%, transparent 30%);/***ドット色***/ background-size: 10px 10px; background-position: 0 0; z-index: 3; } .design10-profile_icon img { width: 250px; height: auto; margin: 0; } .design10-name { font-weight: bold; font-size: 18px; text-decoration: none; line-height: 1.4; z-index: 2; } .design10-profile-body { padding: 0 1em; border-left: solid 4px #f6c7cf; } .design10-profile-body p { font-size: 14px; line-height: 1.6; } .design10-text-center { text-align: center; margin-bottom: 1em; } .design10-about-link { display: inline-block; color: #ffffff!important; text-align: center; text-decoration: none; font-weight: bold; font-size: 15px; padding: .5em 1em; background: #f6c7cf; border-radius: 30px; box-shadow: 0 4px 5px -5px rgba(0, 0, 0, .5); transition: .3s; } .design10-about-link:hover { box-shadow: 0 4px 12px rgba(0, 0, 0, .1), 0 10px 20px -10px rgba(0, 0, 0, .25); } </style>
まとめ
使いたいデザインはありましたでしょうか?
プロフィールを変えるだけでも、サイトの雰囲気が変わるのでぜひ挑戦してみてくださいね。
不具合が見つかりましたらご報告頂けるとありがたいです。
※コードを紹介する場合は引用や転載はせずにリンクを明記してください。