
どうも!フジグチです!
先日公開した新テーマ【Neumorphism】ですが、さっそく面白いカスタマイズをしてみたので紹介します。
このカスタマイズはゲームブログ、特にスマホゲームのブログを運営している方にぴったりのカスタマイズとなっています。
きっかけ
新テーマNeumorphismをリリースしてすぐに、はてなブログがツイッターで新テーマの紹介をしてくれました。
【新着デザインテーマ】#週刊はてなブログ では豪華参加賞をご用意してデザインテーマコンテストを開催中✨
— はてなブログ|思いは言葉に。 (@hatenablog) 2021年1月5日
今回紹介するのはフジグチ @fuji_blo さんが作成したテーマ「Neumorphism」です! 淡い色彩でシンプルながら、ブログに必要な要素がギュッと詰まったテーマです🙌🏻https://t.co/fn1ofTnmmQ
そのツイートを見てくれただらけかあさん (id:darakekaasan)が、自身の運営しているゲームブログにインストールしてくれました。
コメントでその報告をしていただき、配色の変更が私(フジグチ)の思っている雰囲気と違ったら仰ってくださいと言うので、一応確認してみました。(テーマはお好きにお使い頂いて構わないので何も言うことはありませんよ^^)
普段目にしないゲームブログというジャンル、広告で良く見るホームスケイプ(おじさんが逃げたりしてるやつ?)のアイキャッチを見てビビビッときました。
「ニューモーフィズムの浮き出す雰囲気」「スマホゲームのアイキャッチ」この2つが揃ったならば、もうあれを作るしかないですよね。
記事一覧をiphone風にカスタマイズ
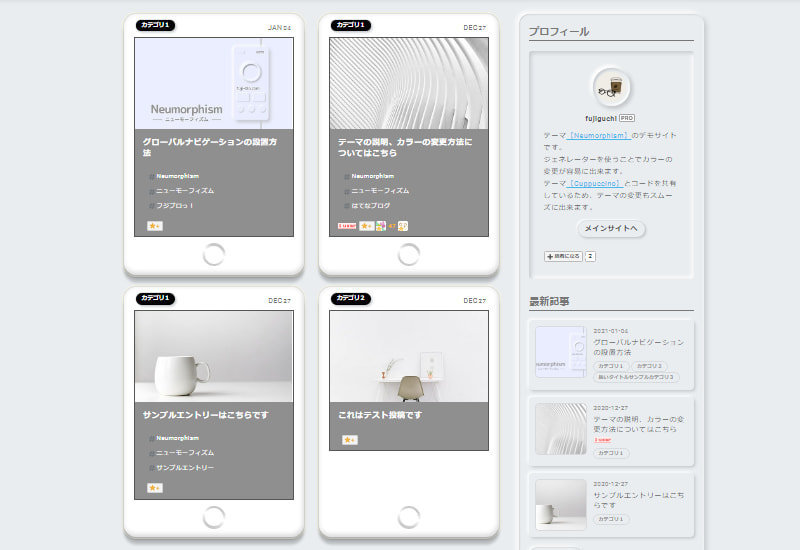
てことでNeumorphismのデモサイトをカスタマイズして出来たのがこれです。

iphoneは5Sまでしか使ったことがないので記憶は曖昧ですが、ホームボタンが付いているのでiphone8かな?(笑)
このホームボタンはもちろん押せるようになっていて、ちゃんと記事ページにジャンプします。
この方法は、もうひとつのテーマCappucinoのREAD MOREボタンを応用して作っています。
ゲームブログに最適と思っていましたが、作ってみるとデモサイトのアイキャッチでも案外いけちゃうなー。なんて思ったり。
記事一覧をiphone風にするCSS
こちらのコードを、デザインCSSに入れると記事一覧がiphone風になります。
※2020/1/16 記事ページには反映されないようにコード修正しました
※このカスタマイズをするにはダッシュボードの設定 > 詳細設定 > トップページの表示形式 > 一覧形式にチェックを入れてください(PRO限定)
/***記事一覧をiphone風***/ .page-archive .archive-entry { padding: 45px 20px 75px; background: #fff; box-shadow: inset 2px 3px 6px rgba(246,246,246), inset -2px -5px 9px rgba(115,115,115,.28), 0px 15px 6px rgba(0,0,0,.2), 0 0 0 3px #e0e0e0, 0 0 0 4px #fffedc, 0px 5px 6px rgba(0,0,0,.3); } .entry-thumb-link::before { content: ""; display: inline-block; width: 36px; height: 36px; position: absolute; bottom: 22px; left: 50%; transform: translate(-50%); background: linear-gradient(0deg, #fafafa, #e9edf0); background: #ffffff; border-radius: 50%; z-index: 2; } .entry-thumb-link::after { content: ""; display: inline-block; width: 46px; height: 46px; position: absolute; bottom: 17px; left: 50%; transform: translate(-50%); background: linear-gradient(22deg, #c9c9c9 20%, #fff 52%, #fff 55%, #c9c9c9 78%); border-radius: 50%; z-index: 1; } .entry-thumb-link:hover::before { box-shadow: inset 2px 2px 4px #d5d0d0, inset -1px -2px 3px #e0e0e0; background: linear-gradient(175deg,#fff 10%, #fcf6f6 50%, #ffffff 70%); } .page-archive .entry-thumb-link { border-top: solid 3px #555; border-right: solid 3px #555; border-left: solid 3px #555; border-radius: 0; box-shadow: none; margin: 0; } .page-archive .entry-title { padding: 1em; background: #8f8f8f; border-right: solid 3px #555; border-left: solid 3px #555; } .page-archive .entry-title-link { color: #fff; } .page-archive .entry-title-link:hover { color: #fff; } .archive-entry-body { padding: 0 1em; background: #8f8f8f; border-right: solid 3px #555; border-bottom: solid 3px #555; border-left: solid 3px #555; } .archive-entry-tag .archive-entry-tag-link { color: #fff; box-shadow: none; } .archive-entry-tag .archive-entry-tag-icon { color: #fff!important; } .page-archive .categories a { background: black; color: #fff; }
まとめ
このカスタマイズはNeumorphismのテーマをベースに作っているので、他のテーマではデザインが崩れるかもしれません。
Neumorphismのデモサイトに、1つだけこのカスタマイズのサンプルを入れておくので、実際に見てみたい方はデモサイトをご覧下さい。
あわせてインストールもしてみてくださいね。


