※この記事内のコードは当サイト製作テーマ【Cappuccino】と【Neumorphism】共通で使えます。(Neumorphismではデザインがテーマに合ったデザインに変更されます)
どうも!フジグチです!
当サイト製作のはてなブログテーマ【Cappuccino】が、シェアボタンに対応したのでお知らせいたします。
統一感のあるシェアボタンを設置したいというご意見があったのと、私自身もシェアボタンのデザインは気になっていて、ゆくゆくは作りたいと思っていたのでこの機会に作成してみました。
デザインはどうしようかと悩んでいたのですが、シェアボタンについて調べていくとついつい見落としがちになってしまう大切なことも学んだので、今回はそのことについても触れます。

ロゴの使用について
ロゴの使用はそれぞれのブランドにガイドラインがあり、様々な規定があります。
ロゴはそのブランドの「顔」なのでむやみに変えてはいけないんですよね。よくよく考えれば当たり前のことでした。
しかし、つい他との差別化を図るためにデザイン性を求めてしまうものです。
モノクロや、サイトに合わせたカラーに変更したアイコンを見かけることがありますが、基本的に色の変更は出来ません。規約違反に当たる可能性が高いです。
また、余白のとり方や使用していい最小サイズ、囲み枠の形の指定など様々なことがガイドラインに書かれているので、気になる方はこちらのサイトにまとめられているのでご覧下さい。
SNSアイコン・ロゴのガイドラインをざくっとまとめてみた - Qiita
特にTwitterではロゴの囲みに使っていい形の指定があり、囲みをつける場合は「丸」「正方形」「角丸正方形」のみが許されています。
また、ロゴ+「Twitter」というテキストを組み合わせて使うことも許可していません。
この規定に合わせるとしたら、ほぼシェアボタンのデザインは決まったようなものです。
こういったことを踏まえて、今回作成したシェアボタンは2種類あります。
CSSはテーマに組み込んだのでお好きなデザインを選び、そのHTMLを記事上か記事下、もしくは両方に入れることでお使いいただけます。
facebookのロゴとカラーが2019年に変更されているのでそちらを使用しているのと、つい先日LINEのカラーが変更されたので、そのカラーにも対応しています。
シェア数のカウントには対応していないので、カウントしたい方はデフォルトのボタンを使用いただくか、カウントに対応したコードをお探しください。
純粋に「シェアする」ことを目的としたボタンになっています。
Font Awesomeの読み込み
シェアボタンのアイコンを読み込むために、Font Awesomeを使用するのでheadに以下のコードを追加してください。
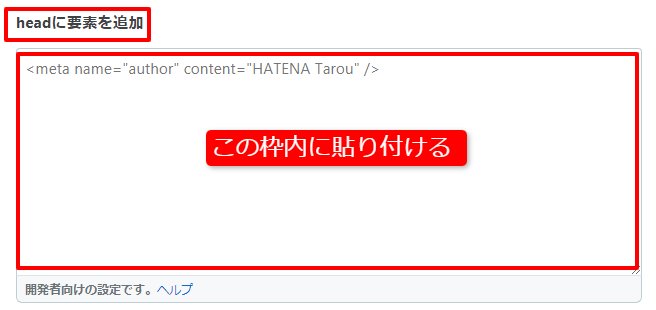
【ダッシュボード】>【設定】>【詳細設定】>「headに要素を追加」に以下のコードを貼り付けます。


<!--FontAwesome読み込み--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css">
既にどこかに記述済みの場合は必要ありませんが、facebookの新しいロゴ、LINEのアイコンに対応するためFont Awesome5を使用しています。
Font Awesome4だと表示されませんので注意してください。
はてブのアイコンはFont Awesomeにはないので、はてなブログのウェブアイコンを使用しています。
シェアボタンのデザイン
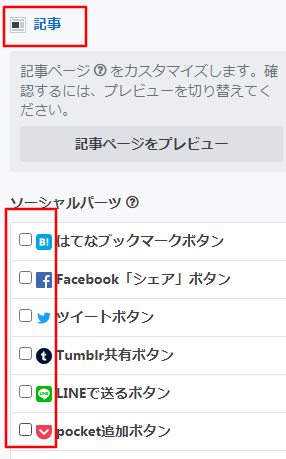
デフォルトのシェアボタンは使用しないので、チェックを全て外してください。

お好きなデザインを選び、コードを【ダッシュボード】>【デザイン】>【スパナマーク】>【記事】の「記事上」か「記事下」もしくは両方に入れてください。

塗りつぶし

このデザインを使う場合は以下のコードになります。
<div class="sharebtn"> <ul class="sharebtn_list"> <!--はてなブックマーク--> <li class="sharebtn_item hatebu"><a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" target="_blank" title="はてなブックマークに登録" rel="nofollow noopener noreferrer" class="hatena-bookmark-button btn_hb" data-hatena-bookmark-layout="simple"><i class="blogicon-bookmark lg"></i></a></li> <!--Facebook--> <li class="sharebtn_item facebook"><a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" title="Facebookでシェア" target="_blank" rel="nofollow noopener noreferrer" class="btn_fb"><i class="fab fa-facebook"></i></a></li> <!--Twitter--> <li class="sharebtn_item twitter"><a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" title="Twitterでシェア" target="_blank" rel="noopener" class="btn_tw"><i class="fab fa-twitter"></i></a></li> <!--Pocket--> <li class="sharebtn_item pocket"><a href="http://getpocket.com/edit?url={URLEncodedPermalink}title={Title}" title="Pocketに保存" target="_blank" rel="nofollow noopener noreferrer" class="btn_po"><i class="fab fa-get-pocket"></i></a></li> <!--LINE--> <li class="sharebtn_item line"><a href="http://line.me/R/msg/text/?{Title}-{URLEncodedPermalink}" title="LINEに送る" target="_blank" rel="nofollow noopener noreferrer" class="btn_li"><i class="fab fa-line "></i></a></li> </ul> </div>
枠線

マウスオーバー(タップ)時に色が反転し、塗りつぶしになります。
このデザインを使う場合は以下のコードになります。
<div class="sharebtn"> <ul class="sharebtn_list"> <!--はてなブックマーク--> <li class="sharebtn_item hatebu"><a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" target="_blank" title="はてなブックマークに登録" rel="nofollow noopener noreferrer" class="hatena-bookmark-button btn_hb bd" data-hatena-bookmark-layout="simple"><i class="blogicon-bookmark"></i></a></li> <!--Facebook--> <li class="sharebtn_item facebook"><a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" title="Facebookでシェア" target="_blank" rel="nofollow noopener noreferrer" class="btn_fb bd"><i class="fab fa-facebook"></i></a></li> <!--Twitter--> <li class="sharebtn_item twitter"><a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" title="Twitterでシェア" target="_blank" rel="noopener" class="btn_tw bd"><i class="fab fa-twitter"></i></a></li> <!--Pocket--> <li class="sharebtn_item pocket"><a href="http://getpocket.com/edit?url={URLEncodedPermalink}title={Title}" title="Pocketに保存" target="_blank" rel="nofollow noopener noreferrer" class="btn_po bd"><i class="fab fa-get-pocket"></i></a></li> <!--LINE--> <li class="sharebtn_item line"><a href="http://line.me/R/msg/text/?{Title}-{URLEncodedPermalink}" title="LINEに送る" target="_blank" rel="nofollow noopener noreferrer" class="btn_li bd"><i class="fab fa-line"></i></a></li> </ul> </div>
少しアレンジするコード
もともとのデザインに少しコードを加えてアレンジすることが出来ます。
こちらで紹介するコードはデザインCSSに入れてください。
CSSの貼り付け方


正方形
正方形にしたい方は、以下のコードで正方形にすることが出来ます。

/***シェアボタン正方形***/ .sharebtn a { border-radius: 0; }
丸
丸にしたい方は、以下のコードで丸にすることが出来ます。

/***シェアボタン丸***/ .sharebtn a { border-radius: 50%; }
フラット
フラットなデザインにしたい方は、以下のコードで影を消すことが出来ます。(画像だと少し分かりづらいかもしれません)

/***シェアボタンフラット***/ .sharebtn a { box-shadow: none; }
もちろん、正方形や丸のコードと合わせて使うことも出来ます。

/***シェアボタン丸フラット***/ .sharebtn a { box-shadow: none; border-radius: 50%; }
アイコンを中央に寄せる
デフォルトではアイコンは左寄せなので、中央に寄せる場合は以下のコードになります。
/***シェアボタン中央寄せ***/ .sharebtn_list { justify-content: center; }
コメントを添える
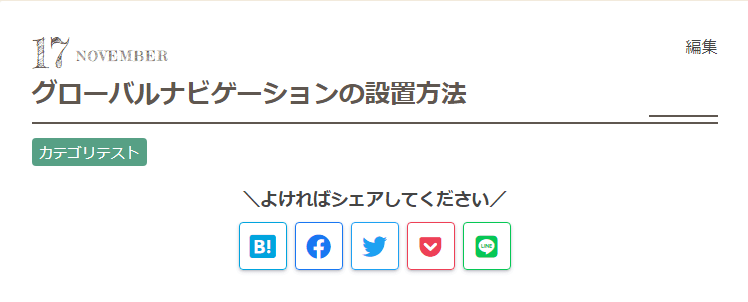
シェアボタンなのかフォローボタンなのか分かりにくいという方は、コメントを添えてみてはいかがでしょうか?

コメントはお好きに変えて構いませんが、あまり長くならないほうがスッキリすると思います。
記事上(記事下)に入れたシェアボタンのHTMLの一番上(<div class="sharebtn">の上)に以下のコードを追加します。
<div class="share_label">\よければシェアしてください/</div>
そして、デザインCSSに以下のコードを入れます。
/***シェアボタンコメント***/ .share_label { font-weight: bold; font-size: 1.1em; text-align: center; } .sharebtn_list { justify-content: center; }
これでコメントを添えたシェアボタンを設置することが出来ます。
まとめ
今回作成したのをきっかけに、当サイト内にも同じシェアボタンを設置したのでちゃんとシェア出来るかどうかを、どんどん押して確かめて下さいね。
シェアボタンを設置して、記事を拡散してもらいましょう!


