※2021/1/16「画像とテキストを表示」してお使いの方では画像の表示がずれてしまうため、「ヘッダー画像周りの余白を消す」コードを一部修正しています。お手数ですがコードを入れ直してください。
どうも!フジグチです!
先日リリースしたはてなブログテーマ【Cappuccino】は、多くの皆さんにインストールして頂き大変嬉しい限りです。
ご質問を頂いたのと、乗り換えて頂いた方にもCSSがリセットされて、ヘッダー画像の表示がうまくいかないとお困りの方もいるかと思います。
元々はてなブログのヘッダー画像について気になっていたので、今回はテーマ【Cappuccino】に限らず使えるヘッダー画像の調整方法をご紹介します。

ヘッダー画像の調整
はてなブログでは1000×200pxがヘッダー画像サイズに指定されているので、このサイズの画像を【Cappuccino】のデモサイトに貼って進めていきます。
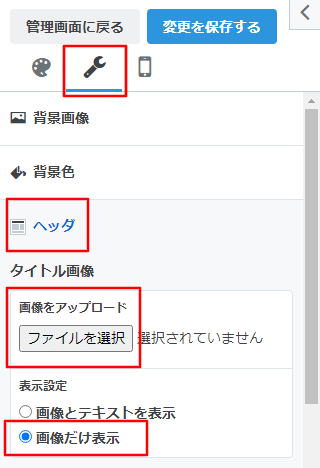
ヘッダー画像の表示の仕方は【ダッシュボード】>【デザイン】>【スパナマーク】>【ヘッダ】>【ファイルを選択】>【画像だけ表示※任意】で表示することが出来ます。

余白をなくす
まずヘッダーにそのまま画像を貼った状態です。

画像の周りに余白がありますね。
この余白を消すCSSはこのように記述します。
/***ヘッダー画像周りの余白を消す***/ .header-image-only #blog-title, .header-image-only #blog-title #blog-description, .header-image-enable #blog-title { margin: 0 auto; padding: 0; }

ピタッと収まりましたね。
左右は変わらないように見えますが、実際には余白はない状態になっています。
ヘッダー画像背景色を設定する
1000px以上の画面サイズで表示する場合、先ほどのように左右に画像が表示されない部分が見えてしまうので、気になる場合は背景色を設定していきます。
背景色は先ほどのCSSに、背景色を変更するbackgroundプロパティを追加します。
/***ヘッダー画像周りの余白を消す***/
.header-image-only #blog-title, .header-image-only #blog-title #blog-description, .header-image-enable #blog-title {
margin: 0 auto;
padding: 0;
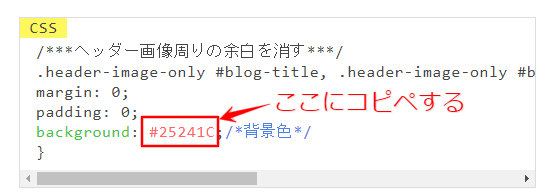
background: #25241C;/*背景色サイトに合わせて変更する*/
}

色の調整は#6桁の英数字を変えることで調整可能です。
色の調整のおすすめ方法は、次の見出しで紹介します。
Canvaを使ったヘッダーの作り方
Canvaを開き【デザインを作成】>【カスタムサイズ】>【幅1000×高さ200px】>【新しいデザインを作成】を選び編集画面を開きます。
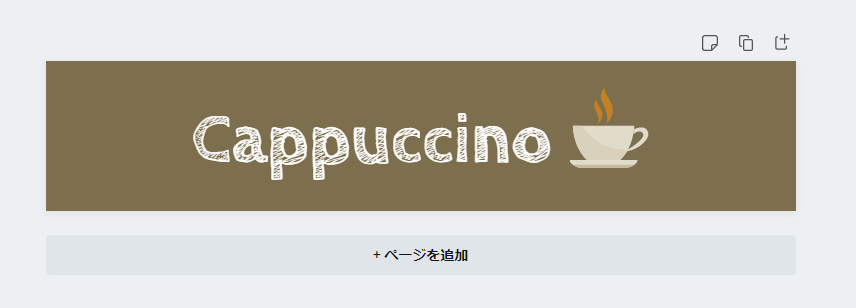
デザインを考えヘッダー画像を作ります。
今回はサクッとこんな感じ。

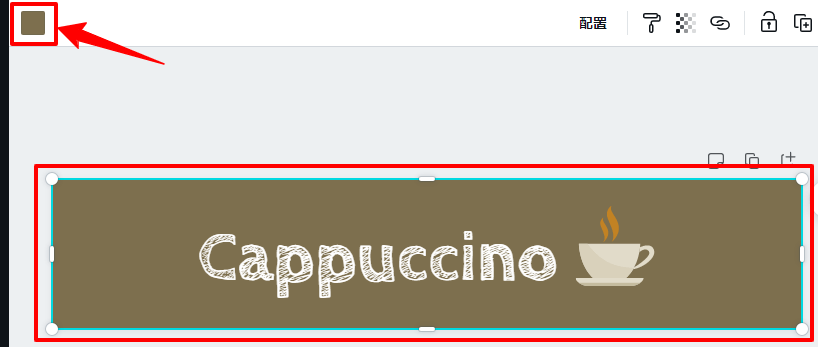
完成したらカーソルを背景に合わせ、クリックして背景を選択します。
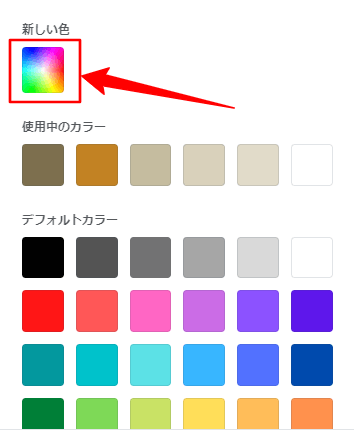
左上に出てくるアイコンをクリック。

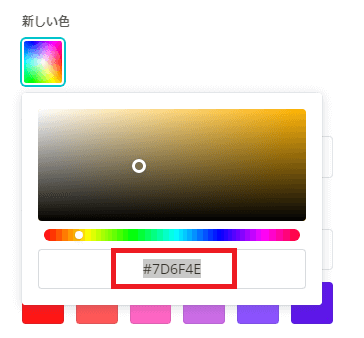
カラーパレットが開いたら、左上のグラデーションのアイコンをクリック。

すると今使っている色のカラーコードが表示されるので、これをコピーします。

このカラーコードを先ほどの背景色を変えるCSSにコピペすれば、ヘッダー画像と同じ色が背景色に設定されます。

完成したヘッダー画像をCanvaからダウンロードして、ヘッダにアップロードします。
ヘッダー画像に設定して

余白を消して

背景色を合わせる

こうすることで簡単に背景色を合わせて、ヘッダー画像を設定することが出来ます。
もちろん、背景を透過させた画像を用意できるのであれば、CSSのカラーコードを変えるだけで、いつでもお好きな背景色に変えることが出来ます。
レスポンシブでのヘッダー画像表示対策
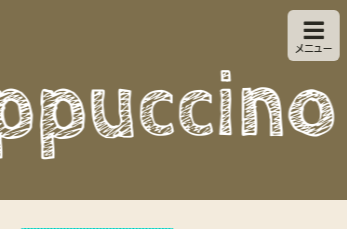
そしたらスマホでも確認してみましょう。

…うまく表示されませんね。
この現象を解消するためにスマホ対策として、このようなコードを入れている方が多いのではないでしょうか?
今までの書き方
/***ヘッダースマホ対策***/ @media (max-width:480px) { .header-image-only #blog-title { height: 80px; margin: 0 auto; padding: 0; } .header-image-only #blog-title #blog-title-inner { background-size: cover; height: 80px; } }
妻のブログにもこのコードが入っていました(笑)
でもホントにこれでいいのでしょうか?
@media (max-width:480px)とは480px以下にこのCSSを適用するということですが、1000pxから481pxまでの間の表示で見切れたりしていませんか?
近年画面サイズは多様化してきています。タブレットで見るのがメインの方も居ると思います。
左右が切れることを見越して、中央に寄せて画像を作成していませんか?
そんな必要はありません。
今ならCSSをこう書きます。
/***ヘッダー画像レスポンシブ対応***/ .header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner { height: 20vw!important; max-height: 200px; max-width: 1000px; background-size: cover; margin: 0 auto; }
height: 20vw!important;のvwという単位は見ている画面幅の100分の1という単位なので、20vwとすることで画面幅が1000pxであれば、画像の高さは200pxになるという指定です。
ということは作った画像の縦横比と同じなので、画面幅が小さくなればそのまま縦横比を維持したまま小さくなります。
これだけだと、1000px以上になっても縦横比を維持したまま大きくなってしまうので、max-width(最大幅)とmax-heigh(最大高さ)の値を指定することで、元の画像サイズを超えないようにしています。
このコードを使えば左右の見切れを気にせず、1000pxの幅いっぱいを使ってヘッダー画像を作成することが出来ます。
※今までの書き方のコードを使用している方が、このコードを使用する際は干渉するので、まず古い書き方のコードを消してください。
※画像サイズは必ず1000×200pxで作成してください。サイズが変わるとコードも変わります。
まとめ
ヘッダー画像をピタッと収まり良く表示するためには、1000×200pxで画像を作成し余白を消して背景色を合わせる。
そして、画像表示をレスポンシブに対応させるということで、コードをまとめるとこうなります。
このコードをコピペして入れればOKです。
/***ヘッダー画像周りの余白を消す***/ .header-image-only #blog-title, .header-image-only #blog-title #blog-description, .header-image-enable #blog-title { margin: 0 auto; padding: 0; background: #ffffff;/*背景色サイトに合わせて変更する*/ } /***ヘッダー画像レスポンシブ対応***/ .header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner { height: 20vw!important; max-height: 200px; max-width: 1000px; background-size: cover; margin: 0 auto; }
以上です。
こだわりのヘッダー画像を綺麗に表示させてくださいね。
※当サイトの画像を無断で使用する著作権侵害を受けたため、画像だけでなく記事内のコードも原則転載禁止といたしました。
コードを紹介する場合は引用や転載はせずにリンクを明記してください。


