どうも!フジグチです!
はてなブログには様々なテーマがありますが、トップページがカード型のテーマは意外に少なかったりします。
アイキャッチやタイトルが見やすく、ビューポート内に情報を多く見せられるといったメリットのあるカード型に惹かれる方は多いと思います。
そこで今回は、トップページの記事一覧をカード型にするカスタマイズ方法を紹介します。以下に挙げるものに、当てはまっている方には特におすすめです。
- カード型にしたいがテーマは変えたくない
- アイキャッチの画像の縦横比(アスペクト比)を合わせたい
- コピペするだけで使いたい
このカスタマイズははてなブログPROであることを前提としていますが、無料版であってもカテゴリのアーカイブページであれば、同じようにカード型にカスタマイズすることが可能です。
このカスタマイズは、多くのテーマで調整しなくても使えるようしているため、少しコードが冗長になっています。
2021/07/12時点で人気テーマで表示されていた「トップページがカード型ではない」17テーマで確認したところテーマPaletteを除く16テーマで問題なく表示できました。(装飾されたデザインの違いは除く)
※テーマPaletteへの対応の仕方は後述します。

表示形式の変更の仕方(はてなブログPro)
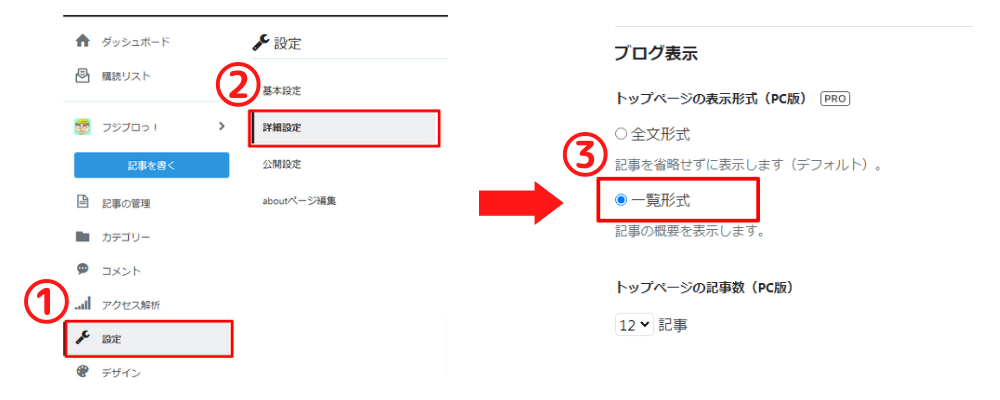
まずはトップページの表示形式を一覧形式に変更します。
一覧形式に変更する方法はダッシュボードの設定 > 詳細設定 > 一覧形式にチェックを入れます。記事数は特に指定はありません。

トップページをカード型にするCSS
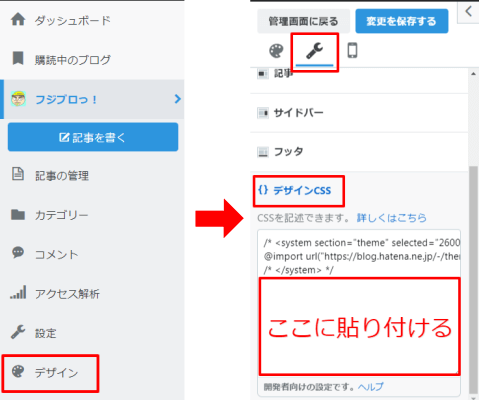
コピーしたCSSを貼り付ける場所は、
ダッシュボード > デザイン > スパナマーク > デザインCSSの枠内に入れます。
余談ですが上記のようにアイコンを本文で使う場合は、はてなブログで使えるアイコンフォント全125種でコードを取得すると簡単に使うことが出来ます。
リンク先ではアイコンをクリックするだけでコードがコピー出来るようになっているので、簡単にアイコンを使用することが出来ます。
カスタマイズする時だけでなく、このような説明をする場合に使用すると、より分かりやすく説明することが出来るのでおすすめです。
それでは戻ります。
お好きなデザインのコードをコピーして、デザインCSSに貼り付けてください。

デザインシンプル

シンプルなデザインです。マウスオーバー時にアイキャッチに黒いフィルターがかかり、画像が少し拡大されます。※サンプル画像はテーマMinimalismで行っています。
最近よくこのデザインを使用するのは、コードを書くのが楽だからというのは内緒です。
/*** シンプルなデザイン ***/
.page-archive .archive-entries {
display: flex;
flex-wrap: wrap;
}
.page-archive .archive-entries .archive-entry {
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 10px;
width: 100%;
height: auto;
margin-bottom: 2em;
}
@media (min-width: 481px) {
.page-archive .archive-entries .archive-entry {
width: 50%;
}
}
.archive-entry-header {
display: flex;
flex-direction: column-reverse;
order: 2;
width: 100%;
}
.page-archive .archive-entries .entry-title {
line-height: 1.5;
font-size: 18px;
margin: .5em 0;
padding: 0;
font-weight: bold;
}
.page-archive .entry-title a {
font-size: 18px;
}
.page-archive .archive-entries .entry-thumb-link {
position: relative;
padding-top: 56.25%;
overflow: hidden;
border-radius: 6px;
box-shadow: rgba(50, 50, 93, 0.15) 0px 2px 5px -1px, rgba(0, 0, 0, 0.2) 0px 1px 3px -1px;
width: 100%;
height: auto;
}
.page-archive .entry-thumb {
background-size: cover;
background-position: 50%;
border-radius: 0;
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
margin: 0;
padding: 0;
transition: .25s ease-in-out;
}
.page-archive .archive-entries .categories {
order: 3;
margin: 0;
padding: 0;
}
.page-archive .entry-thumb::before {
content: "";
display: block;
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
opacity: 0;
transition: .25s ease-in-out;
}
.page-archive .archive-entries .archive-entry:hover .entry-thumb {
transform: scale(1.05);
}
.page-archive .archive-entries .archive-entry:hover .entry-thumb::before {
opacity: 1;
}
.archive-entry-body {
display: none;
}
カード型

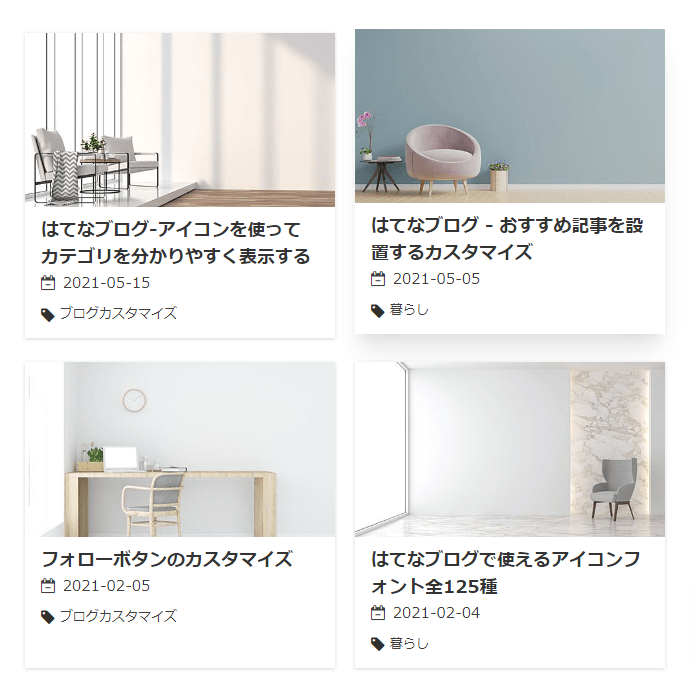
オーソドックスなカード型です。マウスオーバー時にふわっと浮き上がります。
/*** オーソドックスなカード型デザイン ***/
.page-archive .archive-entries {
display: flex;
flex-wrap: wrap;
}
.page-archive .archive-entries .archive-entry {
display: flex;
flex-direction: column;
box-sizing: border-box;
width: 100%;
height: auto;
padding: 0 0 5px;
margin-bottom: 1.5em;
box-shadow: rgba(0, 0, 0, 0.16) 0px 1px 4px;
border-radius: 0;
transition: .25s ease-in-out;
}
.page-archive .archive-entries .archive-entry:hover {
transform: translateY(-4px);
box-shadow: rgba(0, 0, 0, 0.1) 0px 20px 25px -5px, rgba(0, 0, 0, 0.04) 0px 10px 10px -5px;
}
@media (min-width: 481px) {
.page-archive .archive-entries .archive-entry {
width: calc(50% - 10px);
}
.page-archive .archive-entries .archive-entry:nth-child(odd) {
margin-right: 20px
}
}
.archive-entry-header {
display: flex;
flex-direction: column-reverse;
order: 2;
padding: 10px 16px 0;
width: calc(100% - 32px);
}
.page-archive .archive-entries .entry-title {
line-height: 1.5;
font-size: 18px;
margin: 0;
padding: 0;
font-weight: bold;
}
.page-archive .entry-title a {
font-size: 18px;
}
.page-archive .archive-entries .entry-thumb-link {
position: relative;
padding-top: 56.25%;
overflow: hidden;
width: 100%;
height: auto;
}
.page-archive .entry-thumb {
background-size: cover;
background-position: 50%;
border-radius: 0;
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
margin: 0;
padding: 0;
}
.page-archive .archive-entries .categories {
order: 3;
margin: 0;
padding: 0 16px;
}
.page-archive .entry-thumb::before {
content: "";
display: block;
width: 100%;
height: 100%;
background: rgba(0,0,0,.1);
opacity: 0;
transition: .25s ease-in-out;
}
.page-archive .archive-entries .archive-entry:hover .entry-thumb::before {
opacity: 1;
}
.archive-entry-body {
display: none;
}
画像の縦横比(アスペクト比)の合わせ方
紹介したコードには以下のような部分があります。
.page-archive .archive-entries .entry-thumb-link {
position: relative;
padding-top: 56.25%;
overflow: hidden;
width: 100%;
height: auto;
}
56.25%の数値を増減させることでアスペクト比を変えられます。
具体的な数値の出し方は、デフォルトでは 16 : 9 の対比にしているので
9 ÷ 16 = 0.5625 = 56.25%となっています。
2 : 1 の対比なら 1 ÷ 2 = 0.5 = 50%
4 : 3 の対比なら 3 ÷ 4 = 0.75 = 75%
というように、使っている画像サイズの 高さ÷幅 という計算式で求めることが出来ます。決まったサイズでアイキャッチを作っているのなら、数値を変えることで画像の表示をピッタリと合わせることが出来ます。
テーマPaletteで使用する場合
テーマPaletteで使用する場合は、テーマのCSSの指定方法が他のテーマと違うためコードの修正が必要です。
.page-archive .archive-entries .archive-entryの部分を.page-archive #main-inner sectionに書き換えると(2箇所あります)同じようにコードを反映できます。

まとめ
はてなブログのデフォルトのデザインからカード型に変更すると、ガラッと雰囲気が変わるので試してみてくださいね。
やっぱりアイキャッチが映えるのってテンション上がりますよね。
もし、はてなブックマーク数やスターを残したい、といった場合はCSSの最後の.archive-entry-body {display: none;}の部分を消した上で、こちらの記事一覧カスタマイズを参考にコードを入れてください。
合わせてヘッダー下におすすめ記事を設置するのもいいですね。
※コードを紹介する場合は引用や転載はせずにリンクを明記してください。





