どうも!フジグチです!
当ブログではカスタマイズ用のCSSコードを載せて、手順の説明をすることがよくあるのですが、今までは点線を使用し区切りを分かりやすいように表していました。
さらに手順の説明がしやすく、見る方もどの手順まで進んだか分かりやすくなるように、CSSでステップバー(タイムライン)を作ったのでご紹介します。
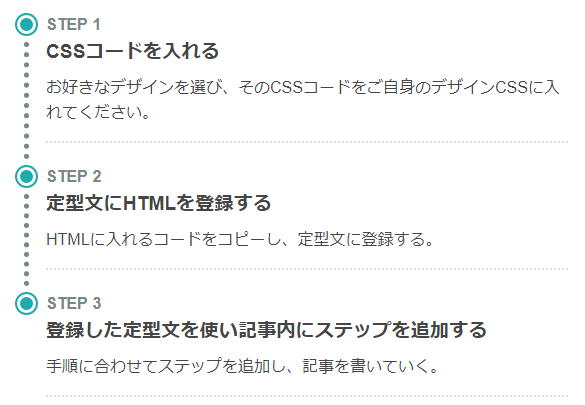
今回の記事の流れと、デザインの感じを掴んで頂くために実際に使ってみます。
こういう感じになります。

ステップバー(タイムライン)の使用例
ステップバーにはテキストだけではなく、様々なものを入れることが出来ます。


このような使い方も出来るので、色々と考えて楽しんでみてください。
- STEPの後の数字は自動でカウントされるようになっているので、何も入れないでください。
- 自動カウントを消されたい方は
.step-label数字::after {~}の部分を削除してください。 - デザイン1~3は「STEP」の文字を「手順」「ステップ」「MISSION」などお好きな文字に変えることが出来ます。
- デザイン4と5はデザインが崩れるので変えることは推奨しません。
- お使いのテーマによってデザインが崩れることがあります。
ステップバー(タイムライン)のコード
まずはお好きなデザインを選びそのHTMLコードを定型文に、CSSコードをデザインCSSに入れてください。
ここでCSSの貼り付け方を確認しておきます。


今回作成したのは5種類のデザインで、全てグリーンを基調にしています。
もちろんこのままで使用されるのも構いませんが、ご自身のブログの雰囲気に合わせて、色を変えてみてはいかがですか?
色の変更をしたい方は、使いやすそうな色のサンプルとカラーコードを置いておくので、良ければここから選んでコピーしてお使いください。
細かくこだわりたい方はこちらの原色大辞典のサイトを参考にしてください。
色の変更の仕方
今回は見本デザインのグリーンで表示されている部分のみ、CSSのコードをカラーで表示してあります。
その部分を上記サンプルもしくは、別サイトから取得してきたカラーコードに変更してください。
簡単に変更できるおすすめの方法を説明します。

ステップバー(タイムライン)デザイン
それでは下記の5種類のデザインからお好きなデザインを選び(全部でもかまいません)【コードを表示する】ボタンを押してコードを表示し、コピーしてください。
HTMLコードを定型文に、CSSコードをご自身のデザインCSSに入れてください。
※定型文の使い方が分からない方はこちらの記事を参考にしてください。
関連:コピペして定型文に登録するだけ!見たまま編集で使える囲み枠
※2020/9/6 HTMLコード一部追記
定型文にstyleを追記し、見たまま編集上に下線が表示されるようにしました。
ステップバー内と本文の区別に少しは役立つかと思いますのでお使いください。

枠内を定型文に登録してください
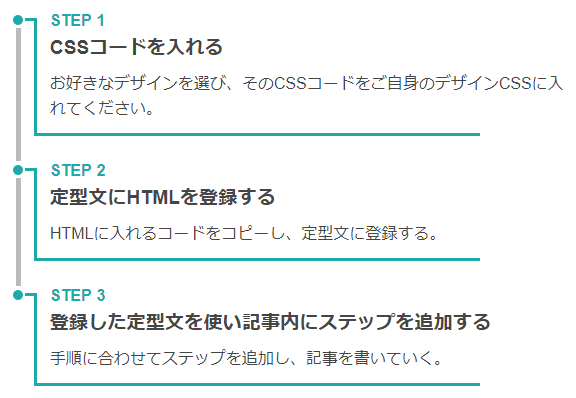
ステップバーデザイン1(定型文1)
<div class="step-wrap1">
<div class="step-content1">
<div class="step-label1">STEP</div>
<div class="step-title1">タイトル</div>
<div class="step-body1" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>ステップバーデザイン1追加ステップ(定型文2)
<div class="step-content1">
<div class="step-label1">STEP</div>
<div class="step-title1">タイトル</div>
<div class="step-body1" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>枠内をデザインCSSに登録してください
/***ステップバーデザイン1***/
.step-wrap1 {
counter-reset:count;
margin: 2em 0;
position: relative;
}
.step-content1 {
padding: 0 0 1.3em 2em;
margin: 0;
position: relative;
}
.step-content1::before {
content: "";
display: block;
width: 13px;
height: 13px;
background: #6ab5a5;
border: solid 3px #ffffff;
border-radius: 50%;
position: absolute;
top: 3px;
left: 3px;
box-shadow: 0 0 0 2px #6ab5a5;
}
.step-content1::after {
content: "";
display: block;
height: calc(100% - 35px);
border-left: dotted 5px #768888;
position: absolute;
top: 30px;
left: 10px;
}
.step-title1 {
font-weight: bold;
font-size: 120%;
}
.step-label1 {
color: #768888;
font-weight: bold;
}
.step-label1::after {
counter-increment:count;
content:counter(count);
position: relative;
left: .3em;
}
.step-body1 {
margin-top: .5em;
padding: 0 0 1em;
border-bottom: dotted 2px #ddd;
}
.step-wrap1 > :last-of-type::after {
display: none;
}
/***ステップバーデザイン1***/
枠内を定型文に登録してください
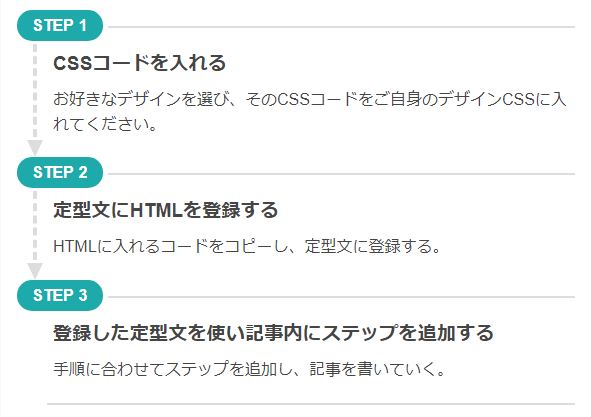
ステップバーデザイン2(定型文1)
<div class="step-wrap2">
<div class="step-content2">
<div class="step-label2">STEP</div>
<div class="step-title2">タイトル</div>
<div class="step-body2">本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>ステップバーデザイン2追加ステップ(定型文2)
<div class="step-content2">
<div class="step-label2">STEP</div>
<div class="step-title2">タイトル</div>
<div class="step-body2">本文</div>
</div>
<p>ここに追加する</p>枠内をデザインCSSに登録してください
/***ステップバーデザイン2***/
.step-wrap2 {
counter-reset: count;
margin: 2em 0;
position: relative;
}
.step-content2 {
padding: 0 0 1.3em 2.3em;
margin: 0;
position: relative;
}
.step-content2::before {
content: "";
display: block;
width: 10px;
height: 10px;
background: #6ab5a5;
border-radius: 50%;
position: absolute;
top: 7px;
left: 0;
}
.step-content2::after {
content: "";
display: block;
height: calc(100% - 17px);
border-left: solid 5px #bbb;
position: absolute;
top: 20px;
left: 3px;
}
.step-label2 {
color: #6ab5a5;
font-weight: bold;
}
.step-label2::before {
content: "";
display: block;
width: 12px;
border-top: solid 3px #6ab5a5;
position: absolute;
top: 10px;
left: 12px;
}
.step-label2::after {
counter-increment: count;
content: counter(count);
position: relative;
left: .3em;
}
.step-title2 {
font-weight: bold;
font-size: 120%;
}
.step-body2 {
margin-top: .5em;
padding: 0 0 1em;
}
.step-body2::before {
content: "";
height: calc(100% - 35px);
display: block;
border-left: solid 3px #6ab5a5;
position: absolute;
top: 10px;
left: 21px;
}
.step-body2::after {
content: "";
width: 80%;
display: block;
border-bottom: solid 3px #6ab5a5;
position: absolute;
bottom: 22px;
left: 21px;
}
.step-wrap2 > :last-of-type::after {
display: none;
}
/***ステップバーデザイン2***/※2020/9/4 CSSコード一部追記
最終ステップの矢印を消すコードが抜けていましたので追記しています。
それ以前にCSSコードを入れた方はお手数ですが貼り直して下さい。

枠内を定型文に登録してください
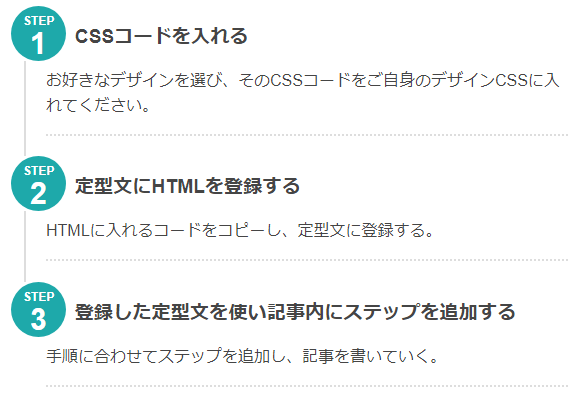
ステップバーデザイン3(定型文1)
<div class="step-wrap3">
<div class="step-content3">
<div class="step-label3">STEP</div>
<div class="step-title3">タイトル</div>
<div class="step-body3">本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>ステップバーデザイン3追加ステップ(定型文2)
<div class="step-content3">
<div class="step-label3">STEP</div>
<div class="step-title3">タイトル</div>
<div class="step-body3">本文</div>
</div>
<p>ここに追加する</p>枠内をデザインCSSに登録してください
/***ステップバーデザイン3***/
.step-wrap3 {
counter-reset: count;
margin: 2em 0;
position: relative;
}
.step-content3 {
padding: 1.3em 0 .3em 1em;
margin: 0 0 1em 1em;
position: relative;
border-top: solid 2px #ddd;
}
.step-content3::before {
content: "";
display: block;
position: absolute;
bottom: 0;
left: -10px;
border-style: solid;
border-width: 17px 8px 0 8px;
border-color: #ddd transparent transparent transparent;
}
.step-content3::after {
content: "";
display: block;
height: calc(100% - 36px);
border-left: dashed 4px #ddd;
position: absolute;
top: 16px;
left: -4px;
}
.step-label3 {
padding: 3px 20px 3px 15px;
color: #fff;
font-weight: bold;
position: absolute;
top: -18px;
left: -20px;
background: #6ab5a5;
border-radius: 20px;
z-index: 1;
}
.step-label3::after {
counter-increment: count;
content: counter(count);
position: relative;
left: .3em;
}
.step-title3 {
font-weight: bold;
font-size: 120%;
}
.step-body3 {
margin-top: .5em;
padding: 0 0 1em;
}
.step-wrap3 > :last-child {
box-shadow: 5px 7px 0 -5px #ddd;
}
.step-wrap3 > :last-child::before, .step-wrap3 > :last-of-type::after {
display: none;
}
/***ステップバーデザイン3***/※2020/9/6 CSSコード一部修正
画像のデザインとコードの一部ズレを確認したためコードを修正しました。
それ以前にコードを入れられた方は、お手数ですが貼り直してください。
※2020/9/6 HTMLコード一部追記
定型文にstyleを追記し、見たまま編集上に下線が表示されるようにしました。
ステップバー内と本文の区別に少しは役立つかと思いますのでお使いください。

枠内を定型文に登録してください
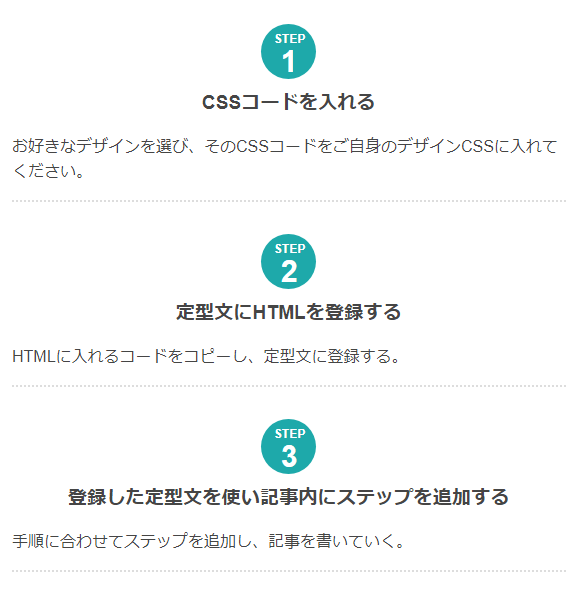
ステップバーデザイン4(定型文1)
<div class="step-wrap4">
<div class="step-content4">
<div class="step-label4">STEP</div>
<div class="step-title4">タイトル</div>
<div class="step-body4" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>ステップバーデザイン4追加ステップ(定型文2)
<div class="step-content4">
<div class="step-label4">STEP</div>
<div class="step-title4">タイトル</div>
<div class="step-body4" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>枠内をデザインCSSに登録してください
/***ステップバーデザイン4***/
.step-wrap4 {
counter-reset: count;
margin: 2em 0;
position: relative;
}
.step-content4 {
padding: 1em 0 1.3em 2.5em;
margin: 0;
position: relative;
}
.step-content4::before {
content: "";
display: block;
width: 55px;
height: 55px;
background: #6ab5a5;
border-radius: 50%;
position: absolute;
top: 0;
left: -3px;
}
.step-content4::after {
content: "";
display: block;
height: calc(100% - 55px);
border-left: solid 2px #ddd;
position: absolute;
top: 55px;
left: 10px;
}
.step-label4 {
color: #fff;
font-weight: bold;
font-size: 12px;
position: absolute;
top: 6px;
left: 9px;
}
.step-label4::after {
counter-increment: count;
content: counter(count);
position: absolute;
font-size: 30px;
top: 8px;
left: 7px;
}
.step-title4 {
font-weight: bold;
font-size: 120%;
margin-left: 1.5em;
}
.step-body4 {
margin-top: 1em;
padding: 0 0 1em;
border-bottom: dotted 2px #ddd;
}
.step-wrap4 > :last-of-type::after {
display: none;
}
/***ステップバーデザイン4***/
※2020/9/6 CSSコード一部修正
ステップがカウントされない不具合を修正しました。
それ以前にコードを入れられた方は、お手数ですが貼り直してください。
※2020/9/6 HTMLコード一部追記
定型文にstyleを追記し、見たまま編集上に下線が表示されるようにしました。
ステップバー内と本文の区別に少しは役立つかと思いますのでお使いください。

枠内を定型文に登録してください
ステップバーデザイン5(定型文1)
<div class="step-wrap5">
<div class="step-content5">
<div class="step-label5">STEP</div>
<div class="step-title5">タイトル</div>
<div class="step-body5" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>
</div>
<p>ステップバー枠外はここに移動</p>ステップバーデザイン5追加ステップ(定型文2)
<div class="step-content5">
<div class="step-label5">STEP</div>
<div class="step-title5">タイトル</div>
<div class="step-body5" style="border-bottom: dotted 2px #ddd;">本文</div>
</div>
<p>ここに追加する</p>枠内をデザインCSSに登録してください
/***ステップバーデザイン5***/
.step-wrap5 {
counter-reset: count;
margin: 2em 0;
position: relative;
}
.step-content5 {
padding: 4em 0 2em;
margin: 0;
position: relative;
}
.step-content5::before {
content: "";
display: block;
width: 55px;
height: 55px;
background: #6ab5a5;
border-radius: 50%;
position: absolute;
top: 0;
left: calc(50% - 27.5px);
}
.step-label5 {
color: #fff;
font-weight: bold;
font-size: 12px;
position: absolute;
top: 6px;
left: calc(50% - 15px);
}
.step-label5::after {
counter-increment: count;
content: counter(count);
position: absolute;
font-size: 30px;
top: 8px;
left: 7px;
}
.step-title5 {
font-weight: bold;
font-size: 120%;
}
.step-title5::first-line {
text-align: center;
}
.step-body5 {
margin-top: 1em;
padding: 0 0 1em;
border-bottom: dotted 2px #ddd;
}
/***ステップバーデザイン5***/
HTMLを定型文に、CSSをデザインCSSに入れることは出来ましたか? 次の工程では使い方を説明します。
ステップバー(タイムライン)の使い方
次に実際に記事中で使う方法を説明します。
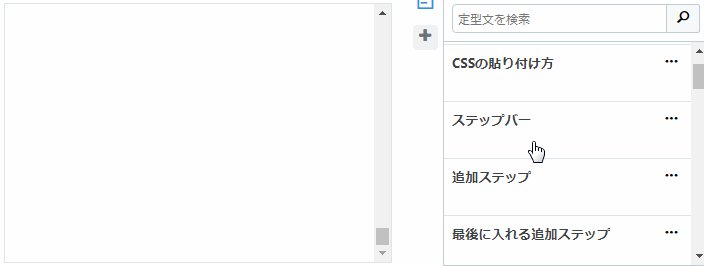
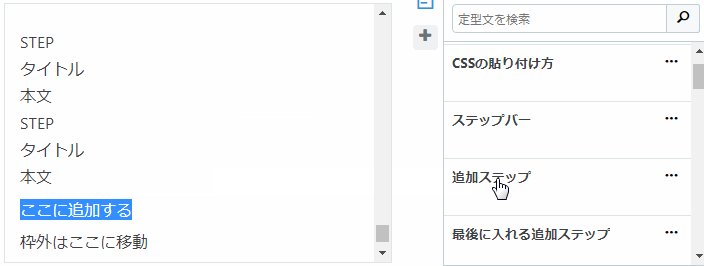
ステップバーを選択してダブルクリックもしくは「選択した定型文を貼り付け」で挿入できます。
これをやらないと以降の文章は全てステップバー内の文章となってしまいます。
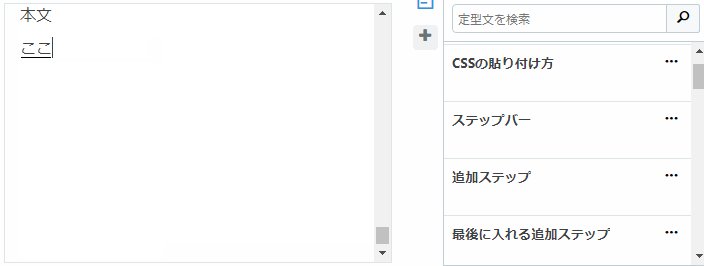
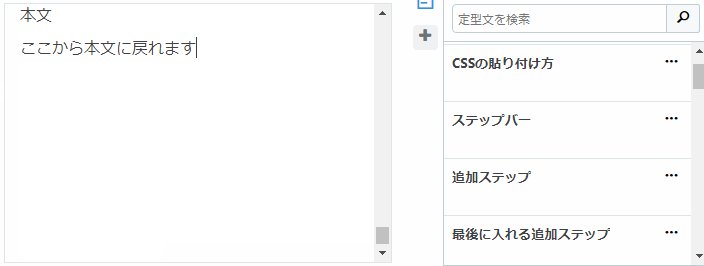
見たまま編集の場合はenterキーで改行しても出ることが出来ませんので、必ずマウスか矢印キーで「ステップバー枠外はここに移動」の部分に移動してください(大事なことなので2度言いました)
デザイン1、4、5の定型文にstyleを追記し、見たまま編集上に下線が表示されるようにしました。
ステップバー内と本文の区別に少しは役立つかと思いますのでお使いください。
デザイン2と3はデザインが崩れてしまうため追記していません。
文字だけよりも理解しやすいように使い方をgifにしました。緊張して手が震えているのは見逃して下さい。
まとめ
ステップバーの使い方とデザインの雰囲気を見て頂くために、この記事では過剰に使ってみましたが、ステップバーを使うと記事の印象がかなり変わると思うのでぜひ使ってみてください。
HTML編集が使え、CSSの編集が出来るブログであれば、はてなブログでなくても使用できます。
何か分からないことや、間違いに気付いた方がいらっしゃいましたら、コメントかTwitterにてご指摘ください。
最後までお読み頂きありがとうございました。
※引用の範囲内でしたらコード転載OKです。ただしその場合は、引用元をリンク付きでご明記下さい。