どうも!フジグチです!
おかげさまで【見たまま編集で使えるボックスデザイン】の記事は、はてなブロガーのみなさんからのアクセスが非常に多い記事となっています。
このボックスは箇条書きのボックスとしても使えうことができるのですが、リストマーカーの指定はしていないのでお使いのテーマの設定に依存していました。
以前Twitterで「チェックマーク等のブログアイコンを使ってオシャレにしたい」という意見を頂いたので、このボックスデザインを箇条書きでオシャレに使えるカスタマイズを考えてみました。
ちなみにサルワカさんのボックスデザイン等でも、箇条書きにすれば(たぶん)反映されますので、当ブログのボックスをお使いでない方もチェックしてみてくださいね。
※お使いのテーマによってはデザインが崩れてしまうかもしれません。その場合は指摘いただくか、ご自身で調整してください。

箇条書きにアイコンフォントを使う方法
今回の記事では箇条書きにアイコンフォントを使う方法を3つご紹介します。
- CSSに登録する
- HTMLに貼り付ける
- HTMLにclassを付与してCSSを登録する
それぞれにメリット、デメリットがあるので使いたい方法を選んでください。
※見たまま編集上にはチェックマークが表示されませんが、プレビューで確認すると表示されます。
CSSに登録する(パターン1)
- 一度登録してしまえば以後何もしなくて良い
- 今までの記事にも反映される
デザインCSSにコードをコピペして登録するだけで今までの記事に反映され、以降書く記事にも適用されるので手間は一回で済みます。
別のアイコンフォントに変える、使うのをやめる時も一度の修正で済むのでメンテナンス性もいいです。
- テーマや他に入れた箇条書きのCSSと干渉する恐れがある
- すべてのボックスが同じアイコンフォントになる
お使いのテーマや他に入れた箇条書きのCSSと干渉し、デザインが崩れることがあります。
ボックス全てに適用されるので複数のボックスで異なるアイコンフォントを使いたい場合は、この記事内の3つ目の方法【HTMLにclassを付与してCSSを登録する】の工程を追加しなければなりません。
箇条書きにチェックマークを入れるCSS
CSSに登録する場合は以下のコードをPCの場合はデザインCSSに、スマホの場合は<style></style>で囲んで貼り付けてください。
【PCの場合】スパナマーク ⇒ デザインCSS ⇒ 枠内に貼り付け
【スマホの場合】記事 ⇒ 記事上に<style>~</style>で囲んで入れる
/***箇条書きにチェックマーク***/ .entry-content div ul { list-style: none; } .entry-content div ul li { margin: .5em 0; position: relative; } .entry-content div ul li::before { content: "\f029";/*チェックマーク*/ font-family: blogicon; position: absolute; left: -1.2em; }
このコードをデザインCSSの一番下に貼り付けて適用されない場合は、一番上に貼り付けてみてください。
もし、その方法で適用される場合はご自身で先に入れたCSSの記述が間違っていて、それより下に入れたCSSが効かなくなっている可能性があります。
よくある間違いは閉じる波括弧「 } 」を忘れていることです。確認してみてください。
別のアイコンフォントを使用する
チェックマーク以外のアイコンフォントが使いたい場合は/*チェックマーク*/の前にある「\f029」を変えることでお好きなアイコンフォントに変更できます。
こちらにアイコンフォントをまとめましたのでお使いください。
アイコンフォントの色を変更する
色を変更したい場合は.entry-content div ul li::before { ~ }の中にcolor: #6桁;のカラーコードを入れれば変更することが出来ます。
おすすめはボックスの色に合わせることです。
記述例
パターン1をお使いの場合は以上になります。
HTMLに貼り付ける(パターン2)
- 記事毎にアイコンの種類を変えられる
- 定型文に登録すればHTML編集を開かなくても適用することができる
記事単位でアイコンフォントを変えることができます。この記事はチェックマーク、次の記事はペンというように気分で変えることもできます。
HTML編集に切り替えてコードを入れるのが基本ですが、コードを定型文に登録するとHTML編集に切り替えなくても、見たまま編集上に貼り付けることが出来るようになります。
貼り付けた際、見たまま編集上ではコードが表示されないですが、HTML上に配置されCSSが反映されるようになります。
- テーマや他に入れた箇条書きのCSSと干渉する恐れがある
- 記事内すべてのボックスが同じアイコンフォントになる
- 毎回記事を書くときに貼り付けなければならない
お使いのテーマや他に入れた箇条書きのCSSと干渉し、デザインが崩れることがあります。
記事内のボックス全てに適用されるので同記事内で別のアイコンフォントを使いたい場合は、この記事内の3つ目の方法【HTMLにclassを付与してCSSを登録する】の工程を追加しなければなりません。
また、毎回記事を作成をするときに忘れずにコードを貼り付ける必要があり、変更や修整したいときも記事毎に行わなければなりません。
HTML上に記述するCSS
下記のコードをHTML編集に切り替えて記事の一番下に貼り付けてください。
定型文に登録した場合は見たまま編集上でも貼り付けられます。その際も記事の終わりに貼り付けてください。
貼り方
HTML編集に切り替える

スクロールして一番下にコードを貼り付ける

パターン2をお使いの場合は以上になります。
HTMLにclassを付与してCSSを登録する(パターン3)
- ボックス毎にアイコンの種類を変えられる
- テーマや他に入れた箇条書きのCSSと干渉する恐れがほぼない
- 定型文に登録すれば以降、何度でも使用することができる
この方法ではボックス毎にアイコンフォントの種類を変えることができます。
classを付与し独自のボックスにするのでテーマや他のCSSとの干渉が少ないです。
最初の作業は少し大変かもしれませんが、一度作ればそのHTMLを定型文に登録することで、次回からは貼り付けるだけで使うことが出来ます。
- HTML、CSS両方をいじらなければならない
- 記事を書く以外に時間をとられる
- 種類を多く使いすぎると少しくどくなるかも
HTML、CSSの両方をご自身で記述しなければいけませんので、少し難しく感じるかもしれません。
1記事の中に色々な種類が混在すると、見る人によってはガチャガチャした感じに見えてしまうかもしれません。
ボックス毎にアイコンフォントを変える方法
作業しやすくするために新しく記事を作成し、ボックスの中に箇条書きリストを作ります。

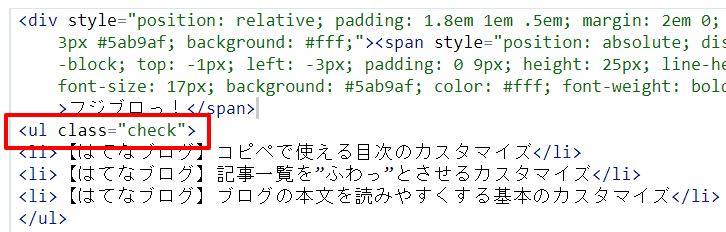
次にHTML編集を開き<ul>というタグを探してください。箇条書きの文章を目印にして探すと見つけやすいです。

その<ul>タグの中に class=""を付与します。「””」の間は自分の分かりやすい言葉で構いませんが全て半角で記述します。classの前に半角スペースを付けることを忘れないで下さい。
※付ける文字によっては、他のclassと被ってしまうことがあるかもしれませんので注意してください。
記述例<ul class="check">

次に「CSSに登録する」の項目で記述したCSSの3番目のulの部分をHTMLに記述した文字に変更し、デザインCSSに登録してください。
※文字の前に忘れずに「.」を付けてください。
記述例
2つ目以降はclassに別の文字を入れ、下記のようにCSSを追記してください。2つ目以降は下記の3行のみで大丈夫です。
class毎に 「.pen」 の部分、「\f024」の部分を変えてお使いください。
記述例
<ul class="pen">
まとめ
お好きな方法で箇条書きをオシャレにカスタマイズしてみてください。
基本的にはCSSに登録する(パターン1)のコードでいいと思います。どうしても複数の種類を使いたくなった時に、他のパターンを試してみるといいんじゃないでしょうか?
今回の記事はツイッターで意見を聞いたことで作成しました。
そういったことがカスタマイズのヒントになることもあるので、読者登録やTwitterフォローお願いします!
▽こちらもどうぞ▽


