どうも!フジグチです!
記事タイトルの通り、当サイトのデザインを変更したのでお知らせいたします。
「オリジナルテーマ」というのは以前まで当サイトではUnderShirtをカスタマイズして使用していたので、今回のデザイン変更でオリジナルになったということです。
まだ途中なので、表示がおかしい部分があるかもしれません。というお知らせと、新しくなってここはこだわっているんだよ!というダレ得?な報告です。

こだわった箇所
自分なりにこだわりを持って作った箇所を紹介します。
左サイドナビゲーション
最もこだわった部分は左サイドナビゲーションです。
そもそも左サイドナビゲーションを使っているサイトが少ないのと、どうしても付けたいマウスオーバー時のエフェクトがあったので、この部分にとことん時間をかけました。
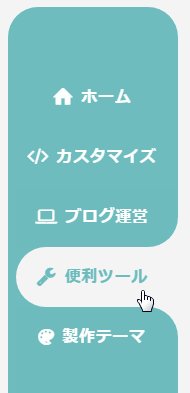
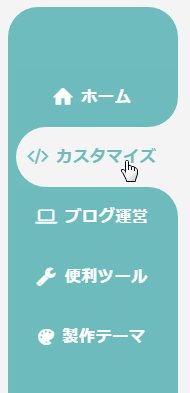
実際の動きは、左にあるナビゲーションにマウスを合わせてもらえば見ることが出来ます。
PC以外の方のために動きは少しカク付いていますが、GIF画像も載せて置きます。

えっ?そこまで大変なの?と思われるかもしれませんが、結構大変だったので解説します。というか頑張ったから解説させてください。お願いします。
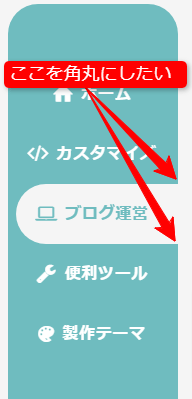
まずカテゴリにマウスを合わせると、横からスライドして色が反転します。これだけなら何の芸もありません。
この時に隣り合った要素の一部の角を角丸にするのですが、CSSでは「直後」の要素に効果をつけることは出来ますが、「直前」の要素に効果を付けることが出来ないのです。

そこで考え付いたのが疑似クラスの:nth-childを使用して、3番目のカテゴリにマウスを合わせた時に2番目のカテゴリを角丸に、4番目のカテゴリにマウスを合わせた時に3番目のカテゴリを角丸にする。
というように一つ一つ指定しようとしたのですが、やはり前の要素に効果を付けるということが出来ません。
そもそも親要素のナビゲーション自体に背景色を指定しているので、カテゴリを角丸に出来たとしても後ろの白い背景色が見えてこないということにも気付きます。
おやっ?思った以上に難しいぞ。たとえ出来たとしてもこの苦労は誰にも伝わらないぞ。。どうすればこの苦労を伝えることが出来るのだろう。。。?
ということでこの記事を書いています。
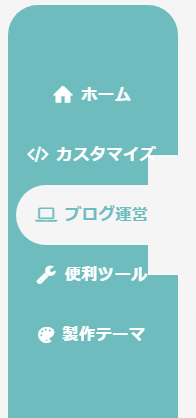
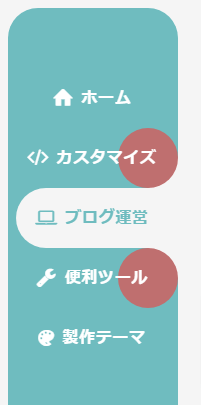
結論を言うと疑似要素( ::before と ::after )と影( box-shadow )を使って、一部を角丸にして背景色が見えている風に重ねています。
まず疑似要素( ::before )を使い背景色と同じ四角形を作り、その四角形と同じ色の影( box-shadow )を下に落とします。

次に疑似要素( ::after )を使いナビゲーションと同じ背景色の丸を作り、こちらも同じ色の影を下に落とします。(画像は分かりやすいように色を変えています)

あとは、この要素それぞれにカテゴリにマウスを合わせた時に横からスライドするエフェクトを付けていくと、完成です。
実際には他にも細かい調整をしたり、画面幅が狭くなった時や記事ページではコンテンツの邪魔をしないように幅を狭くしています。
スマホ画面はボトムナビゲーションです。こちらは少しデザインを変えた程度ですが、当サイトはPCからの閲覧が9割弱なので、とりあえずPC側のデザインにこだわりました。
カテゴリを色分け
このサイトはカテゴリが少ないので、色がそこまでうるさくならないと思い、色分けをして分かりやすくしています。
記事一覧から探す時に直感的にも分かりやすくしたつもりですが、自分としてもこのカテゴリの記事は最近書いてないとか、このカテゴリ続いているなというのが分かりやすくなっていいです。
コメント欄
サイドバーの見出しデザインに合わせて、コメント欄にCOMMENTという見出しを付けました。
コメント欄の名前とIDを折り返して2列表示にして、スマホの画面でも文字数の多いネームやIDの方が変に折り返されないようにしました。
何文字まできれいに表示されるか分からないという疑問は残りますが、謎のこだわりを発揮してみました。
まとめ
ほぼナビゲーションでやる気を使い果たしたのと、そもそもナビゲーション以外はノープランだったので、デザインやCSSの中身が整理されていなくて少し萎えています。(笑)
自分のサイトが1番のカスタマイズの練習の場なので、またデザインが頻繁に変わったりしますが、新しいテーマを作るときに採用することもあるので引き続き行っていこうと思います。
以上、取り留めのないカスタマイズ報告でした。