どうも!フジグチです!
ありがたいことに先日リリースした新しいはてなブログテーマ【Cappuccino】は、リリース直後から人気テーマのランキングに入るなど、予想以上に多くの皆様に使って頂いています。
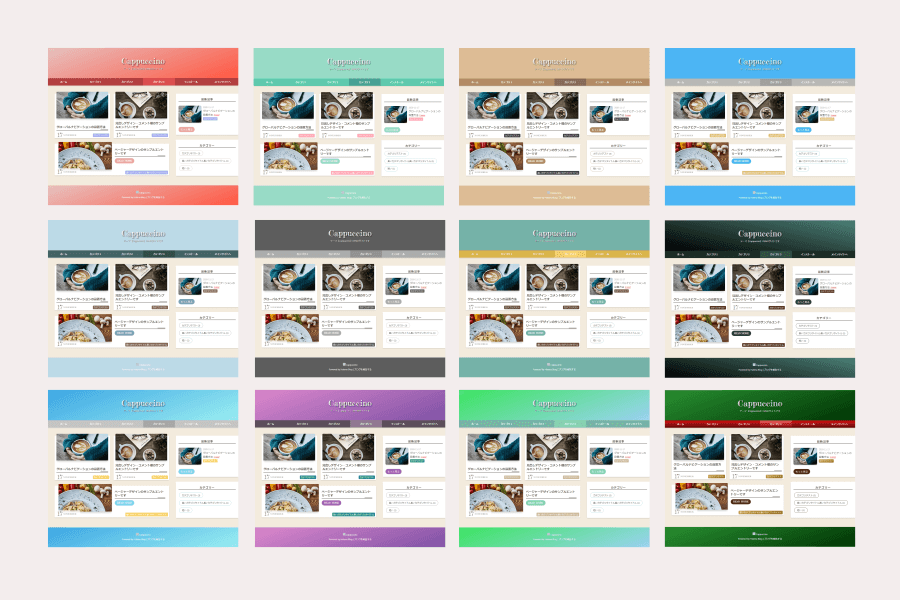
今回はこのテーマの配色の変更方法と、コピペで使える着せ替えコードを紹介します。
今までのテーマよりも分かりやすいコードで着せ替えが出来るのでチャレンジしてみてくださいね。

カラーの変更の仕方
このテーマCappuccinoではCSSのカスタムプロパティ(変数)というものを使っています。
カラーの値にカスタムプロパティを入れると、定義した元の値を変えるだけで全てのカスタムプロパティに反映することが出来ます。
今まではカラーの着せ替えをするには100行近いコードを書かなければいけなかったのが、この機能を使うことで簡潔に分かりやすくすることが出来ます。
※IEは対応していないのでカラーは変更されません。
デフォルトでは各カスタムプロパティにはカラーをこのように設定してあります。
ご自身でカラーの変更をしたい方は、こちらのコードをデザインCSSに入れて調整してください。
:root { --theme-color: #2a2922; --navigation-color: #7d5642; --navigation-hover-color: #9a725d; --main-color: #7d5642; --accent-color: #57a085; }
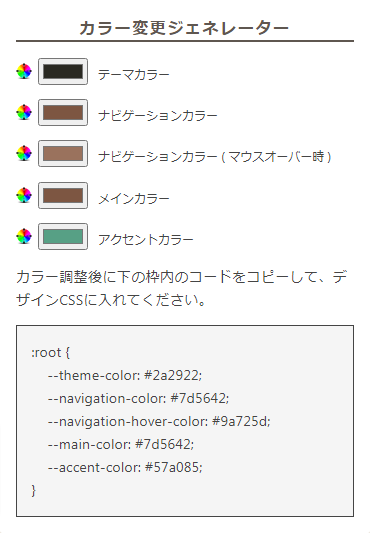
以下は各カスタムプロパティの説明です。
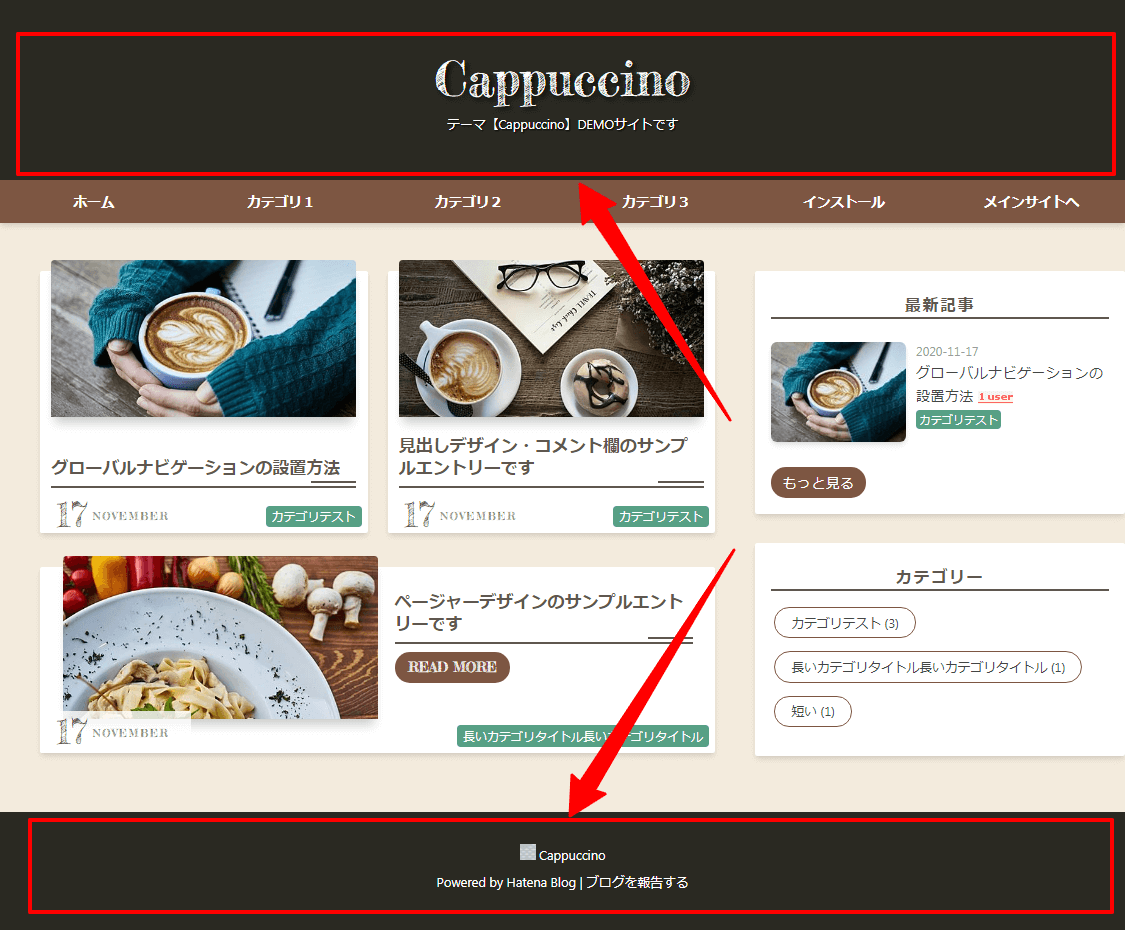
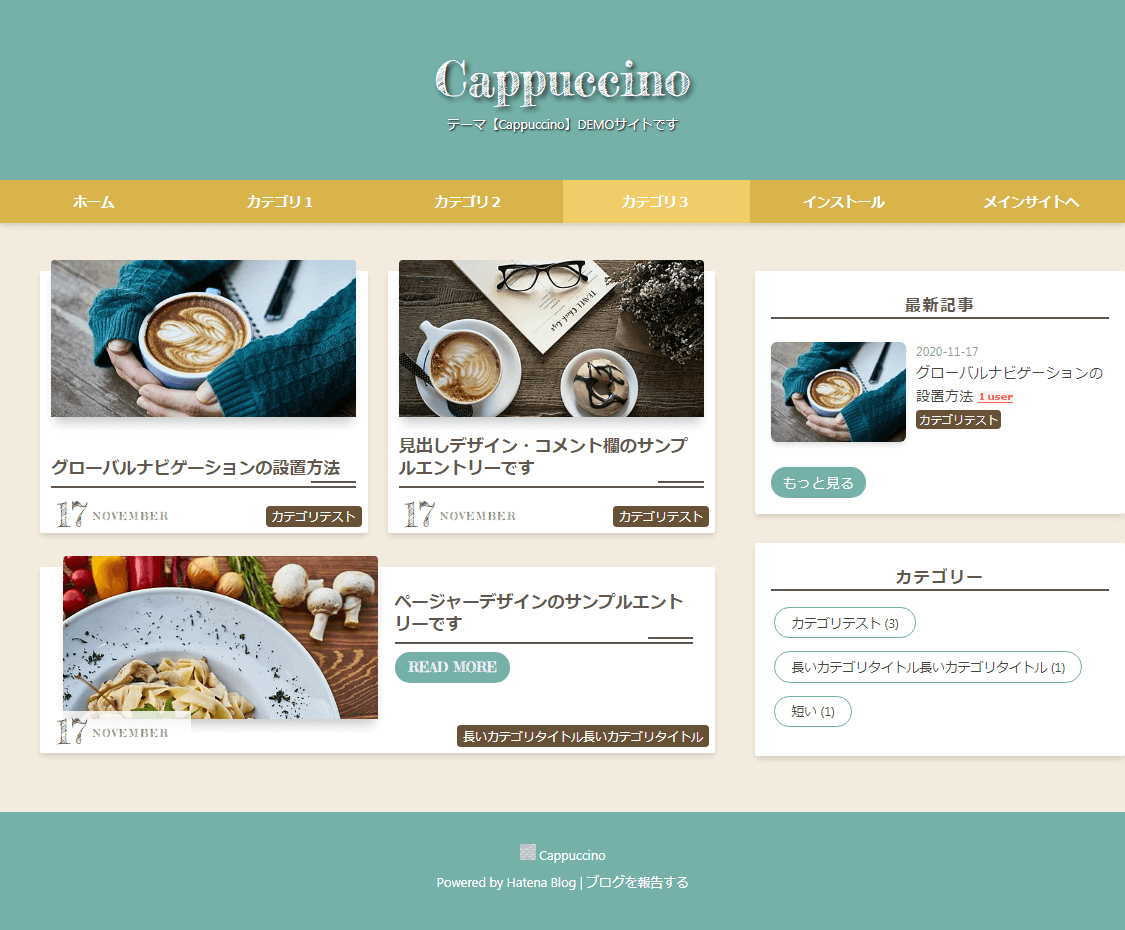
--theme-colorのカラーを変更すると、ヘッダーとフッターの色が変わります。

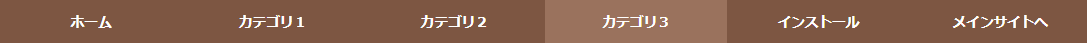
--navigation-colorのカラーを変更すると、グローバルナビゲーションの色が変わります。
--navigation-hover-colorのカラーを変更すると、グローバルナビゲーションにマウスを合わせた時の色が変わります。(画像のカテゴリ3の部分です)

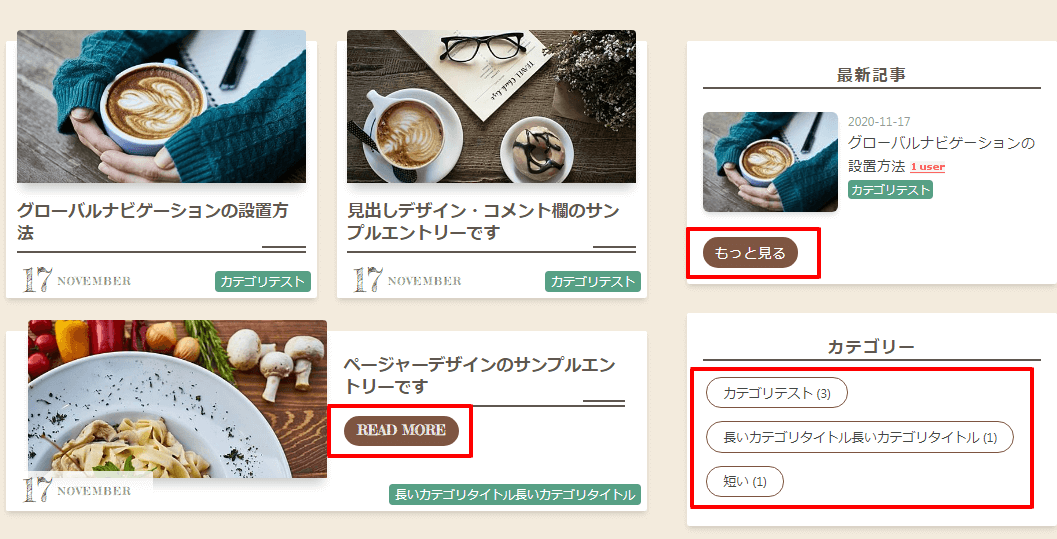
--main-colorの色を変更すると「READ MOREボタン」「もっと見るボタン」「サイドバーのカテゴリボーダー色&マウスオーバー時の色」「h2,h4見出しボーダー色」「コメントを書くボタン」が変わります。



--accent-colorのカラーを変更すると、各ページのカテゴリ色が変わります。

カスタムプロパティの振り分けはこのようになっていますので、ご自身でカラーを調整する場合は参考にして下さい。
カラーコードは以下のようなサイトで探すことが出来ます。
また、背景色はダッシュボードの【デザイン】>【スパナマーク】>【背景色】から変更することが可能です。
ヘッダーに画像を入れた場合、ヘッダー色が透過され背景色が表示されます。
着せ替えコード
ここからはコピペすることでカラーが変更できるコードを載せています。
お好きなデザインを選びそのコードをコピーし、デザインCSSに貼り付けてください。
CSSの貼り付け方


単色
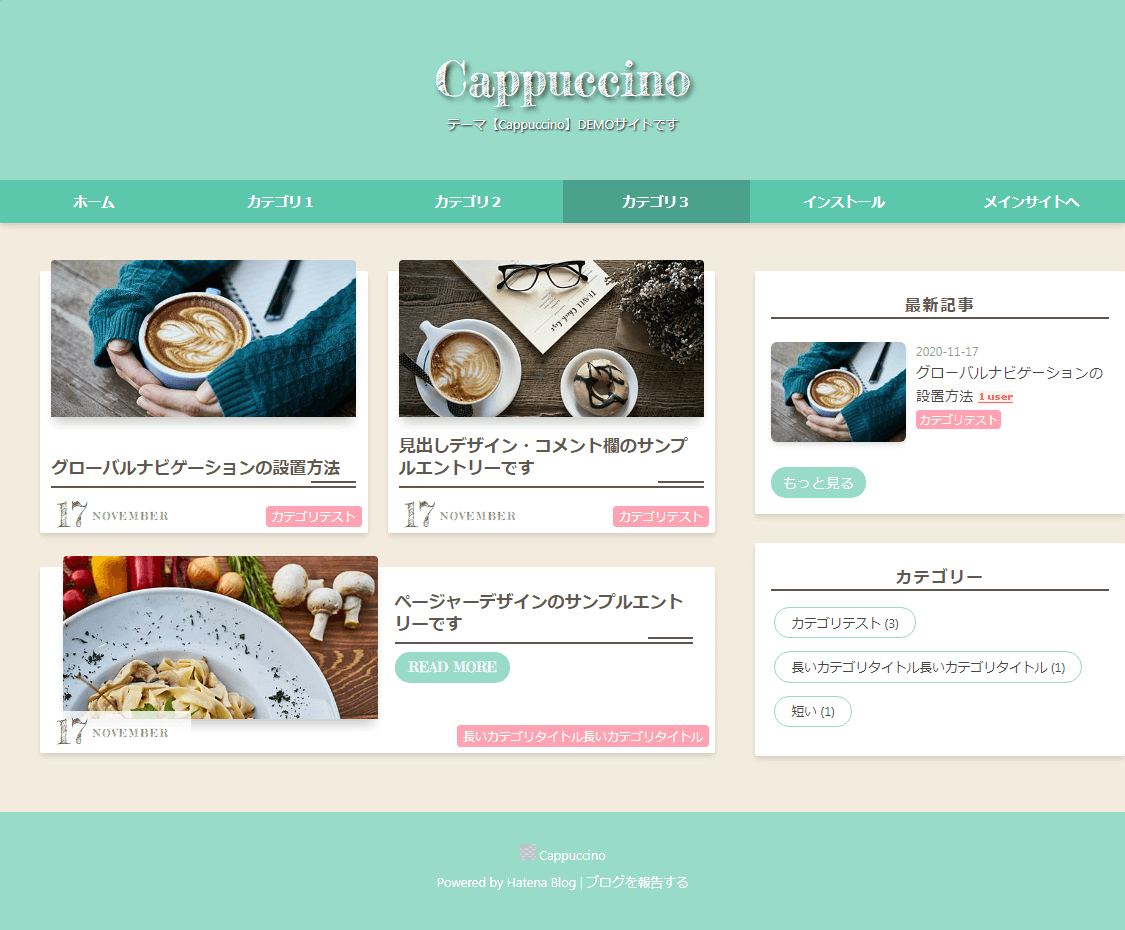
淡い緑

/***着せ替えコード・淡い緑***/ :root { --theme-color: #98dbc6; --navigation-color: #5bc8ac; --navigation-hover-color: #4ba28c; --main-color: #98dbc6; --accent-color: #ffa3b3; }
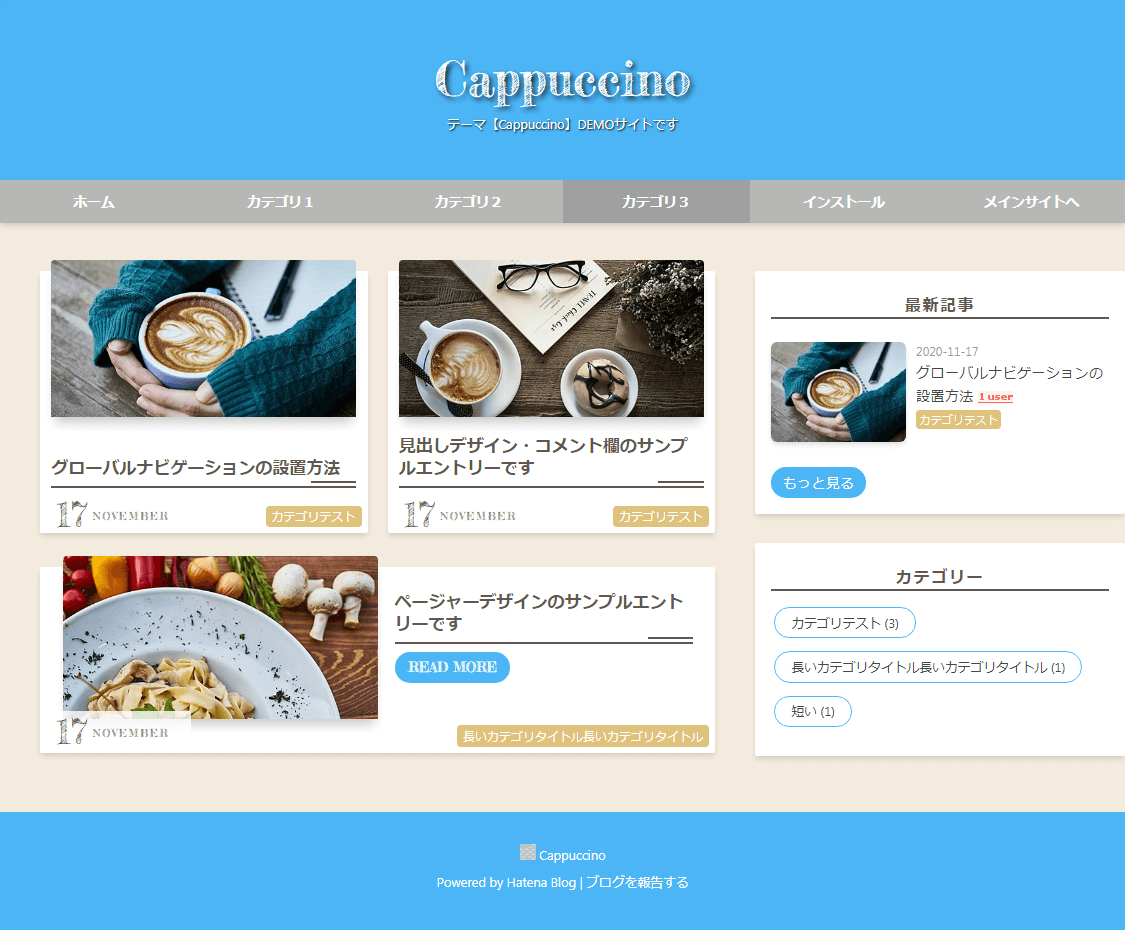
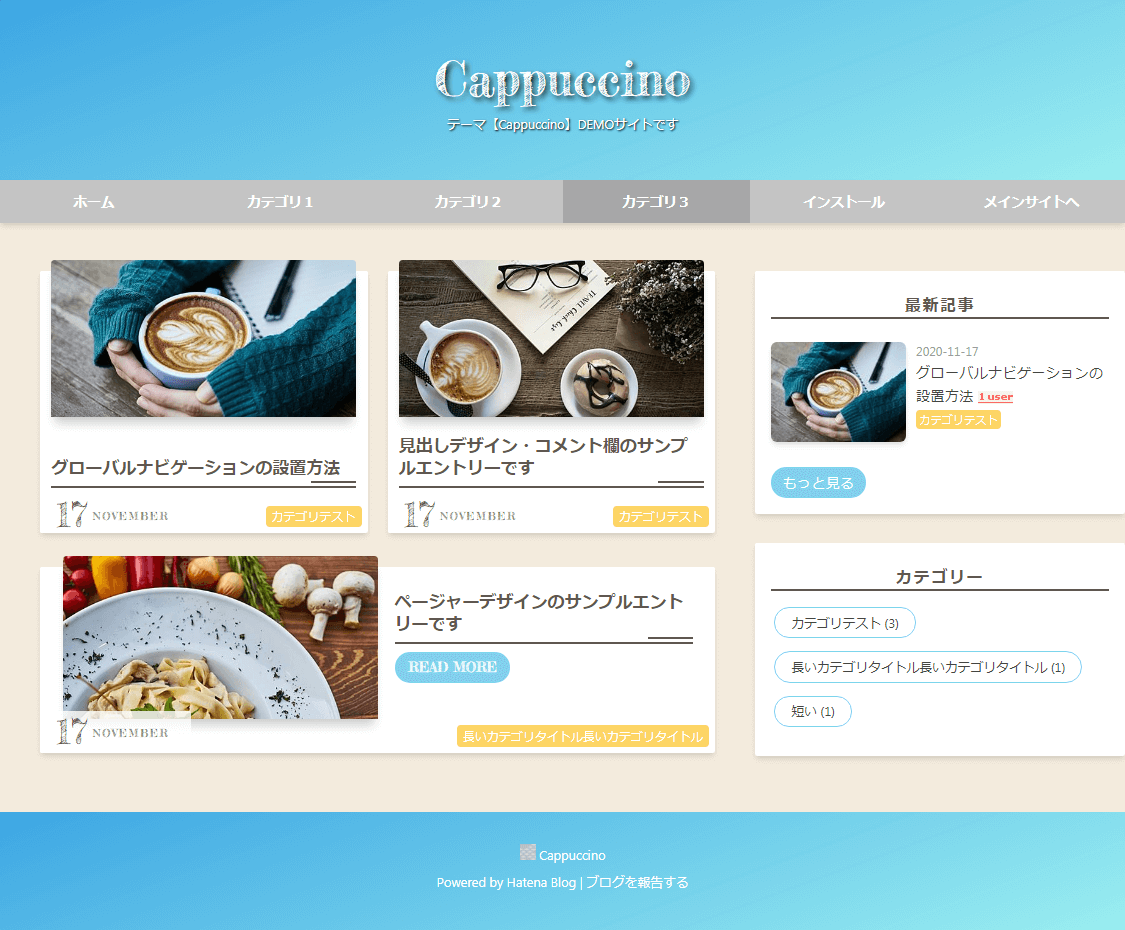
水色

/***着せ替えコード・水色***/ :root { --theme-color: #4cb5f5; --navigation-color: #b7b8b6; --navigation-hover-color: #a0a0a0; --main-color: #4cb5f5; --accent-color: #dfc27b; }
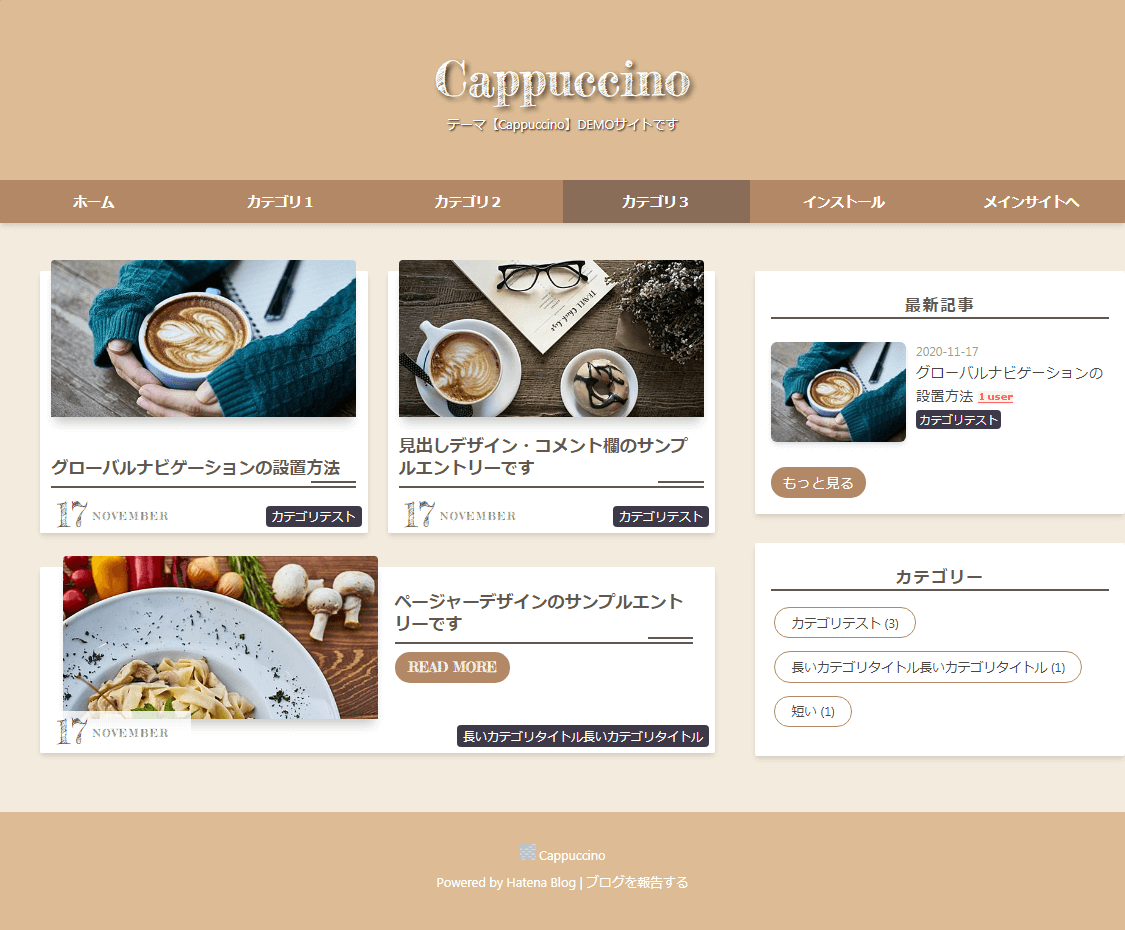
茶色

/***着せ替えコード・茶色***/ :root { --theme-color: #ddbc95; --navigation-color: #b38867; --navigation-hover-color: #8a6d58; --main-color: #b38867; --accent-color: #3d3948; }
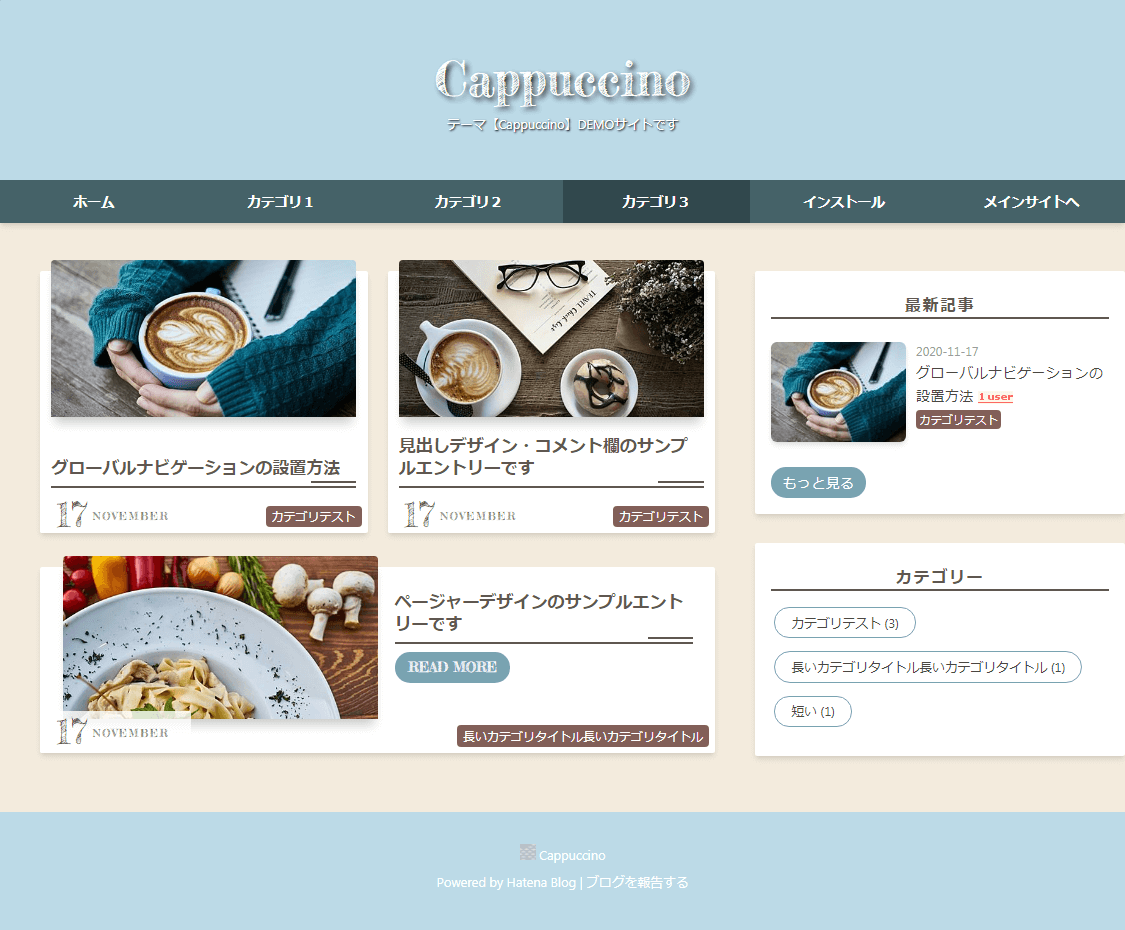
落ち着いた色合い

/***着せ替えコード・落ち着いた色合い***/ :root { --theme-color: #d0e8f2; --navigation-color: #456268; --navigation-hover-color: #31484d; --main-color: #79a3b1; --accent-color: #825f59; }
スタイリッシュ&レトロ

/***着せ替えコード・スタイリッシュ&レトロ***/ :root { --theme-color: #75b1a9; --navigation-color: #d9b44a; --navigation-hover-color: #efcc69; --main-color: #75b1a9; --accent-color: #685137; }
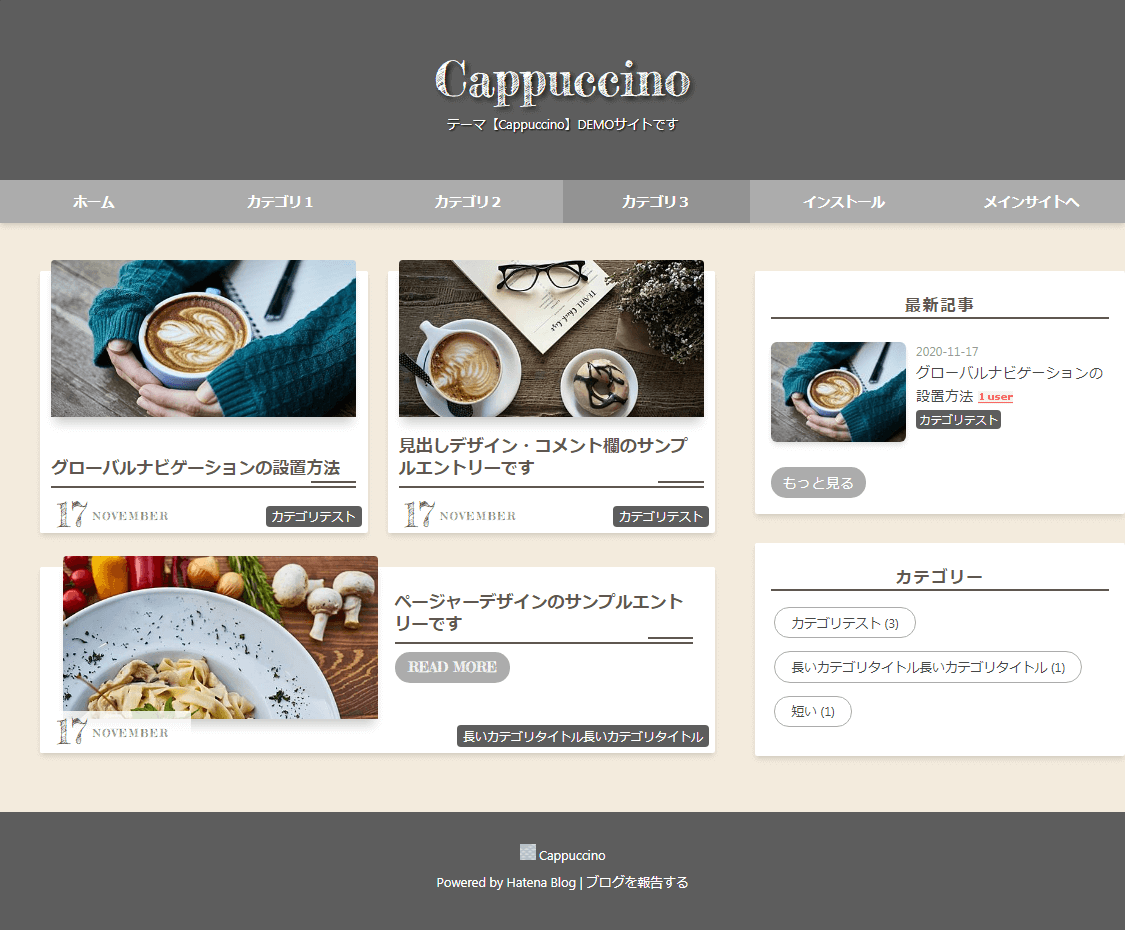
グレー

/***着せ替えコード・グレー***/ :root { --theme-color: #5d5d5d; --navigation-color: #acacac; --navigation-hover-color: #939393; --main-color: #acacac; --accent-color: #5d5d5d; }
グラデーション
水色グラデーション

/***着せ替えコード・水色グラデーション***/ :root { --theme-color: linear-gradient(160deg, #3ca6e3 0%, #9beef0 100%); --navigation-color: #c4c4c4; --navigation-hover-color: #a7a7a7; --main-color: #83cfed; --accent-color: #fcd465; }
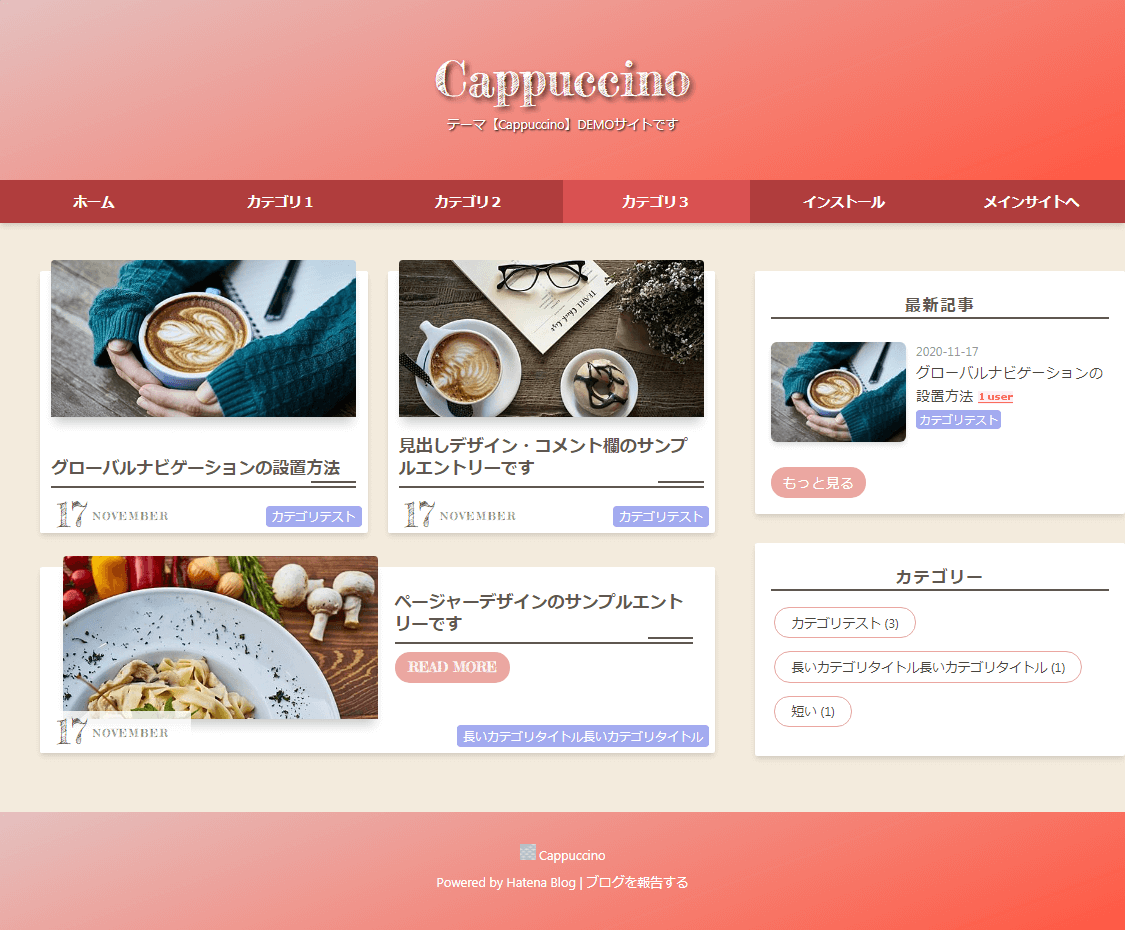
ピンクグラデーション

/***着せ替えコード・ピンクグラデーション***/ :root { --theme-color: linear-gradient(160deg, #e4c1c0 0%, #ff5742 100%); --navigation-color: #b03d3d; --navigation-hover-color: #d95252; --main-color: #eba7a1; --accent-color: #a3abf0; }
緑グラデーション

/***着せ替えコード・緑グラデーション***/ :root { --theme-color: linear-gradient(160deg, #3ce360 0%, #9bd3f0 100%); --navigation-color: #78b8a0; --navigation-hover-color: #85cdb2; --main-color: #86e0a3; --accent-color: #d1b79a; }
紫グラデーション

/***着せ替えコード・紫グラデーション***/ :root { --theme-color: linear-gradient(160deg, #d8c 0%, #7e52a6 100%); --navigation-color: #5d4d5d; --navigation-hover-color: #907890; --main-color: #9e64b3; --accent-color: #23938e; }
黒グラデーション

/***着せ替えコード・黒グラデーション***/ :root { --theme-color: linear-gradient(13deg, #000000 0%, #4d8276 100%); --navigation-color: #1e2f23; --navigation-hover-color: #35543e; --main-color: #2f4134; --accent-color: #552e2c; }
クリスマス

/***着せ替えコード・クリスマス***/ :root { --theme-color: linear-gradient(160deg, #298f31 0%, #003304 100%); --navigation-color: linear-gradient(180deg, #d51111 0%, #630808 100%); --navigation-hover-color: linear-gradient(180deg, #ff5151 0%, #790a0a 100%); --main-color: #4f300d; --accent-color: linear-gradient(160deg, #c9ab4d 0%, #866707 100%); }
ジェネレーターを使う
オリジナルで配色を変えたいという方のために、デモサイト内にジェネレーターを用意しました。
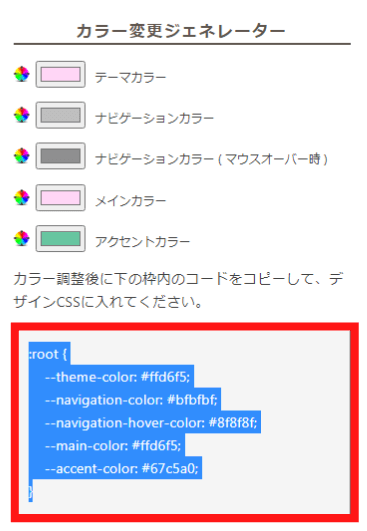
カラーパレットを開き該当する箇所のカラーを変更したあと、下枠内のコードをコピーしてデザインCSSに入れてお使いください。
あまりに淡い色合いは、テキストが見えなくなるのでお控えください。そういった要望にも応えられるように検討しています。
それでは使用方法を説明します。
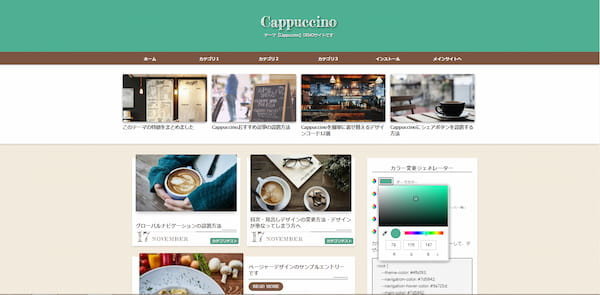
デモサイト内のサイドバーにこのようなモジュールがあります。

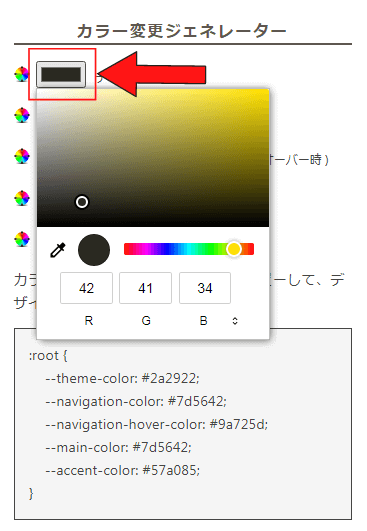
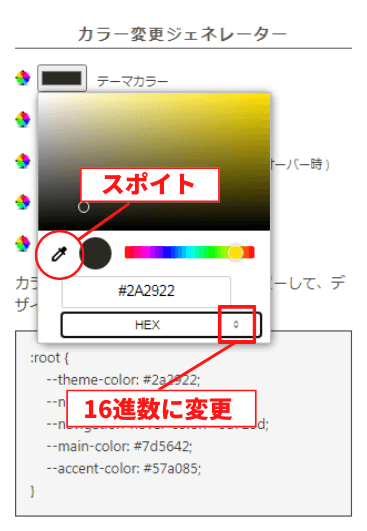
アイコンをクリックするとカラーパレットが開きます。

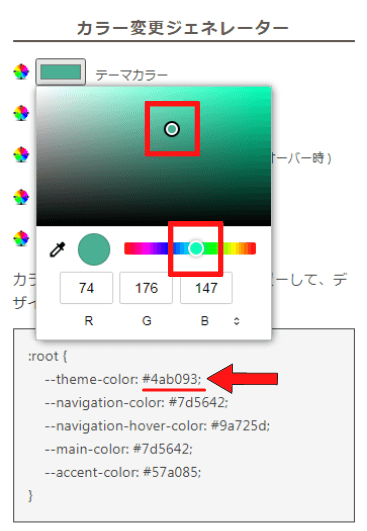
各スライダーを動かしてカラーを変更していきます。
この時、変更したカラーの数値に下枠内のコードも一緒に変更されます。


カラーの調整が終わったら、下記枠内のコードをコピーしてデザインCSSに入れてください。

以上の方法でカラーの変更は出来ますが、一部にすでに使用しているカラーコードを使いたいという場合は、画像の四角枠内の上下アイコンをクリックすることで16進数(HEX)のコードに変更できます。
この状態で#6桁の英数字の枠内をクリックすると、カラーコードを直接打ち込むことが出来ます。
また、スポイトツールをクリックすることで、画面内の使用したい色を取得するということも出来ます。

ジェネレーターの設置してあるデモサイトはこちらです。
まとめ
着せ替えサンプルコードは以上になります。
CSSが得意な方や慣れてきた方はどんどんカラーを変えて、オリジナリティを出してくださいね。
※2021/5/1追記
ジェネレーターも使用してカスタマイズを楽しんでくださいね。


