どうも!フジグチです!
今後当サイトではプロフィールのカスタマイズを公開する予定なので、プロフィール欄にはフォローボタンを設置したいのではないかと思い、先にフォローボタンを作成してみました。
ご自身が使用しているSNSを選び、設置したい場所にお使いください。
最近ではブログとの連携をしている方も増えているPinterestのフォローボタンも、はてなブログではあまり見かけないので作ってみました。
シェアボタンのカスタマイズをしたときに調べたロゴの使用ガイドラインに従い、Twitterが白もしくは青、形は決まったものしか使えないためデザインパターンは多くないですが、シンプルなので使いやすいかと思います。
- 入力フォームでコードを作成できる
- その場で形やサイズを変えられる
- カラーやモノクロからデザインを選べる
- ワンクリックでコピー

Font Awesomeの読み込み※Pinterestを使う方のみ
※Pinterestのフォローボタンを設置しない方は、FontAwesomeを読み込む必要はありません。この項目は飛ばしてください。
Pinterestを使う方は、はてなブログで使用出来るウェブアイコンには用意されていないので、Font Awesomeを読み込む必要があります。
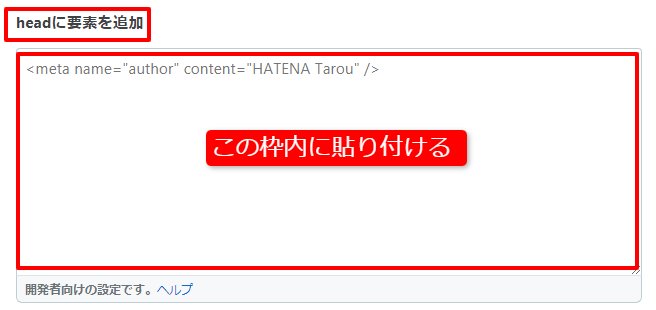
Pinterestのアイコンを読み込むために、Font Awesomeを使用するのでheadに以下のコードを追加してください。
【ダッシュボード】>【設定】>【詳細設定】>「headに要素を追加」に以下のコードを貼り付けます。


<!--FontAwesome読み込み--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css">
既にどこかに記述済みの場合は必要ありませんが、Font Awesome5を使用しています。
Font Awesome4だと表示されませんので注意してください。
共通のHTML
LSSさんの作成した記事を元に入力フォームを作成しました。ありがとうございます。
▽参考記事▽
まずは共通のHTMLを入れます。
入力フォームに必要事項を入れることによって、コードに反映されます。
全ての入力が終わりましたらコードをコピーして、記事下やサイドバーなど表示したい場所に貼り付けてください。
入力フォームの使用方法
デフォルトのコードは全てのボタンを使用することになっているので、不要なボタンのチェックを外してください。
ボタンの見出し
ボタンの見出しはお好きな文言に変更することが出来ます。

チェックを外した場合は表示されません。
はてな読者登録
必要事項は2つあります。
自分のはてなid名を入れます。私の場合は「fujiguchi」になります。
URLはサイトのトップページのURLを入れます。私のサイトだと、https://www.fuji-blo.com/です。
Twitterアカウントを入れてください。ちなみに私のTwitterアカウントは@fuji_bloです。
自分のinstagramアカウントを入れてください。
アカウントが分からない方は、instagramを開き画面右上のアイコンをクリックすると、プロフィールが開くのでそこから取得できます。

Feedly
「はてな読者登録&Feedly」の入力フォームにサイトのURLを入れるだけです。
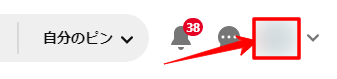
自分のアカウント名を入れてください。
アカウント名が分からない方は画面右上のアイコンをクリックすると、中央に@マークの付いたアカウントが表示されます。(画像では私のアイコンは隠しています)

YouTube
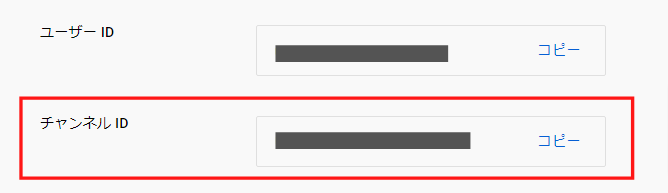
自分のチャンネルIDを入れてください。
チャンネルIDの取得方法は左サイドのナビゲーションを下にスクロールして(メニューが閉じている場合は左上のハンバーガーメニューをクリックすると開きます)【設定】>【詳細設定】>【チャンネルID】から取得することが出来ます。


▽各項目を入力後こちらのコードをコピーして下さい。▽
<!--フォローボタン--> <div class="follow-label">\フォローお願いします/</div> <ul class="follow-btn-list"> <!--読者登録--> <li class="follow-btn-item"><a href="https://blog.hatena.ne.jp/ / /subscribe" class="hatena" target="_blank" title="読者になる" rel="nofollow noopener noreferrer"><i class="blogicon-hatenablog"></i></a></li> <!--ツイッター--> <li class="follow-btn-item"><a href="https://twitter.com/intent/follow?screen_name= " class="twitter" target="_blank" title="ツイッターをフォロー" rel="nofollow noopener noreferrer"><i class="blogicon-twitter"></i></a></li> <!--インスタグラム--> <li class="follow-btn-item"><a href="https://www.instagram.com/ ?ref=badge" class="instagram" target="_blank" title="インスタグラムをフォロー" rel="nofollow noopener noreferrer"><span class="instagram-g"><i class="blogicon-instagram"></i></span></a></li> <!--Feedly--> <li class="follow-btn-item"><a href="https://feedly.com/i/subscription/feed/ /feed" class="feedly" target="_blank" title="RSSフィードを登録" rel="nofollow noopener noreferrer"><i class="blogicon-rss"></i></a></li> <!--ピンタレスト--> <li class="follow-btn-item"><a href="https://www.pinterest.com/ /" class="pinterest" target="_blank" title="ピンタレストをフォロー" rel="nofollow noopener noreferrer"><i class="fab fa-pinterest"></i></a></li> <!--YouTube--> <li class="follow-btn-item"><a href="https://www.youtube.com/channel/ ?sub_confirmation=1" class="youtube" target="_blank" title="youtubeをフォロー" rel="nofollow noopener noreferrer"><i class="blogicon-youtube"></i></a></li> </ul> <!--フォローボタンここまで-->
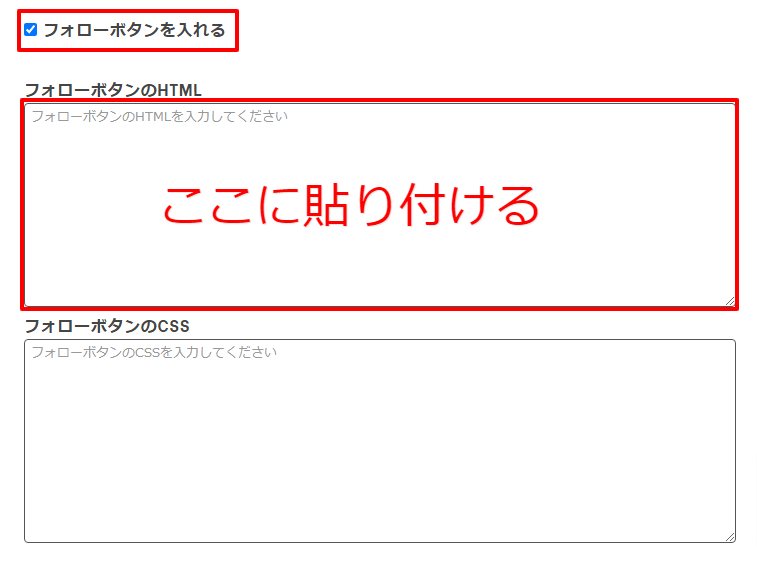
コピーしたコードを記事下やサイドバーなど、表示したい場所に貼り付けてください。
これだけではデザインが正常に表示されません。下のCSSの項目に進んでデザインを選んでください。
当サイトのプロフィールのカスタマイズと連携する場合

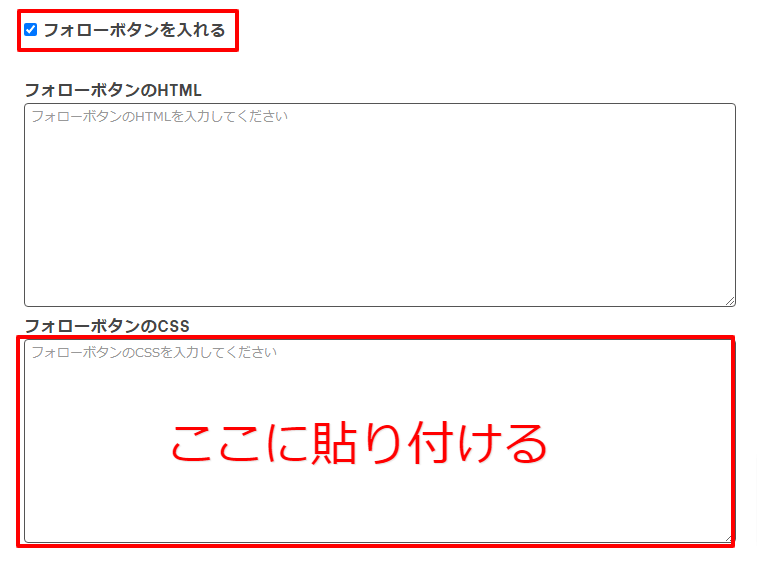
フォローボタンのCSS
それではHTMLを入れたらフォローボタンのデザインを選び、それに対応したCSSをコピーしてデザインCSSに入れてください。
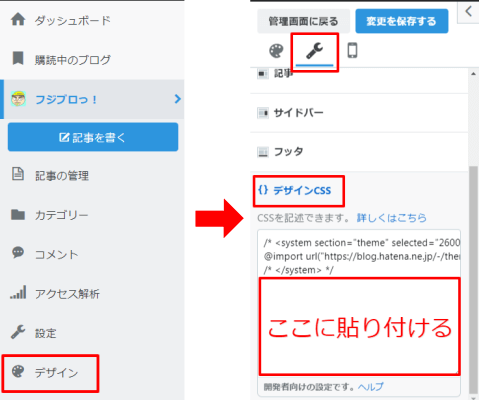
CSSの入れる場所
CSSの入れる場所は【ダッシュボード】>【デザイン】>【スパナマーク】>【{}デザインCSS】> 枠内にコードを入れます。

当サイトのプロフィールのカスタマイズと連携する場合

フォローボタンデザイン
プレビュー下にあるスライダーを動かすと形を変えられ、下のコードに反映されますので、形を調整したあとにコードをコピーして下さい。
フォローボタンカラー
カラーのフォローボタンです。マウスオーバー時にふわっと浮き上がります。
/***フォローボタンラベル部分***/
.follow-label {
font-weight: bold;
font-size: 1em;
text-align: center;
line-height: 1.5;
}
/***ここからフォローボタンカラー***/
.follow-btn-list {
list-style: none;
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 0 auto;
padding: 0 0 1em;
}
.follow-btn-item a {
display: inline-block;
text-align: center;
width: 40px;
height: 40px;
margin: .15em;
padding: .1em;
color: #fff;
font-size: 26px;
line-height: 40px;
border-radius: 20px;
box-sizing: border-box;
transition: .2s;
}
.follow-btn-item a:hover {
transform: translateY(-4px);
box-shadow: 1px 10px 8px -4px rgba(0,0,0,.2);
opacity: .8;
color: #fff;
}
/*** 読者登録 ***/
.follow-btn-item .hatena {
background: #333;
}
/*** ツイッター ***/
.follow-btn-item .twitter {
background: #1da1f2;
}
/*** feedly ***/
.follow-btn-item .feedly {
background: #2bb24c;
}
/*** pinterest ***/
.follow-btn-item .pinterest {
background: #e60023;
}
/*** youtube ***/
.follow-btn-item .youtube {
background: #ff0000;
}
/*** instagram ***/
.follow-btn-item .instagram {
background: linear-gradient(125deg, #427eff 0%, #f13f79 70%) no-repeat;
position: relative;
overflow: hidden;
}
.follow-btn-item .instagram::before {
content: "";
position: absolute;
top: 20px;
left: -14px;
width: 53px;
height: 53px;
background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
}
.blogicon-instagram {
position: relative;
z-index: 1;
}
/*** instagramここまで ***/
.follow-btn-item i {
vertical-align: 7%;
}
モノクロ
モノクロのフォローボタンです。マウスオーバー時にカラーに変わります。
/***フォローボタンラベル部分***/
.follow-label {
font-weight: bold;
font-size: 1em;
text-align: center;
line-height: 1.5;
}
/***ここからフォローボタンモノクロ***/
.follow-btn-list {
list-style: none;
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 0 auto;
padding: 0 0 1em;
}
.follow-btn-item a {
display: inline-block;
text-align: center;
width: 40px;
height: 40px;
margin: .15em;
padding: .1em;
color: #fff;
font-size: 26px;
line-height: 40px;
border-radius: 20px;
box-sizing: border-box;
}
/*** 読者登録 ***/
.follow-btn-item .hatena {
background: #333;
}
/*** ツイッター ***/
.follow-btn-item .twitter {
background: #1da1f2;
}
/*** feedly ***/
.follow-btn-item .feedly {
background: #2bb24c;
}
/*** pinterest ***/
.follow-btn-item .pinterest {
background: #e60023;
}
/*** youtube ***/
.follow-btn-item .youtube {
background: #ff0000;
}
/*** instagram ***/
.follow-btn-item .instagram {
background: linear-gradient(125deg, #427eff 0%, #f13f79 70%) no-repeat;
position: relative;
overflow: hidden;
}
.follow-btn-item .instagram::before {
content: "";
position: absolute;
top: 20px;
left: -14px;
width: 53px;
height: 53px;
background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
}
.blogicon-instagram {
position: relative;
z-index: 1;
}
.follow-btn-item .instagram:not(:hover)::before {
background: none;
}
/*** instagramここまで ***/
.follow-btn-item i {
vertical-align: 7%;
}
.follow-btn-item a:hover {
color: #fff;
}
.follow-btn-item a:not(:hover) {
background: #a3a6a8;
}
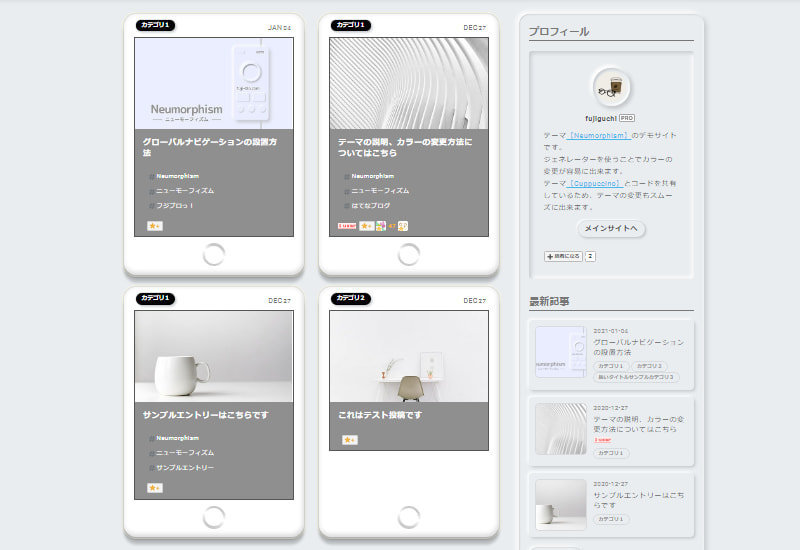
Neumorphism用デザイン
当サイトが作成したNeumorphismに合わせたデザインです。
Neumorphism用フォローボタンカラー
Neumorphismがシンプルな配色なので普通時はモノクロ、マウスオーバー時にカラーに反転します。
インセットシャドウを使い、少し押し込んだようなデザインになっています。
/***フォローボタンラベル部分***/
.follow-label {
font-weight: bold;
font-size: 1em;
text-align: center;
line-height: 1.5;
}
/*** ここからフォローボタンカラーNeumorphism ***/
.follow-btn-list {
list-style: none;
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 0 auto;
padding: 0 0 1em;
}
.follow-btn-item a {
display: inline-block;
text-align: center;
width: 40px;
height: 40px;
margin: .15em;
padding: .1em;
color: #fff;
font-size: 26px;
line-height: 40px;
border-radius: 20px;
box-sizing: border-box;
}
/*** 読者登録 ***/
.follow-btn-item .hatena {
background: #333;
box-shadow: inset 6px 6px 4px #292929,
inset -6px -6px 4px #3d3d3d;
}
/*** ツイッター ***/
.follow-btn-item .twitter {
background: #1da1f2;
box-shadow: inset 6px 6px 4px #1781c2,
inset -6px -6px 4px #23c1ff;
}
/*** feedly ***/
.follow-btn-item .feedly {
background: #2bb24c;
box-shadow: inset 6px 6px 4px #228e3d,
inset -6px -6px 4px #34d65b;
}
/*** pinterest ***/
.follow-btn-item .pinterest {
background: #e60023;
box-shadow: inset 6px 6px 4px #b8001c,
inset -6px -6px 4px #ff002a;
}
/*** youtube ***/
.follow-btn-item .youtube {
background: #ff0000;
box-shadow: inset 6px 6px 4px #b8001c,
inset -6px -6px 4px #ff002a;
}
/*** instagram ***/
.follow-btn-item .instagram {
background: linear-gradient(125deg, #427eff 0%, #f13f79 70%) no-repeat;
box-shadow: inset 6px 6px 4px #3565cc, inset -6px -6px 4px #ff4c91;
position: relative;
overflow: hidden;
}
.follow-btn-item .instagram::before {
content: "";
position: absolute;
top: 20px;
left: -14px;
width: 53px;
height: 53px;
background: radial-gradient(#ffdb2c 10%, rgba(255, 105, 34, 0.65) 55%, rgba(255, 88, 96, 0) 70%);
}
.blogicon-instagram {
position: relative;
z-index: 1;
}
.follow-btn-item .instagram:not(:hover)::before {
background: none;
}
/***instagramここまで***/
.follow-btn-item i {
vertical-align: 7%;
}
.follow-btn-item a:hover {
color: #fff;
}
.follow-btn-item a:not(:hover) {
background: #a3a6a8;
box-shadow: 0 0 0 1px var(--shadow-darkcolor), 3px 3px 5px var(--shadow-darkcolor), -3px -3px 5px var(--shadow-brightcolor);
}
Neumorphism用フォローボタンモノクロ
普通時はモノクロ、マウスオーバー時に凹むような動作になります。
/***フォローボタンラベル部分***/
.follow-label {
font-weight: bold;
font-size: 1em;
text-align: center;
line-height: 1.5;
}
/***ここからフォローボタンモノクロNeumorphism***/
.follow-btn-list {
list-style: none;
display: flex;
justify-content: center;
flex-wrap: wrap;
margin: 0 auto;
padding: 0 0 1em;
}
.follow-btn-item a {
display: inline-block;
text-align: center;
width: 40px;
height: 40px;
margin: .15em;
padding: .1em;
color: #fff;
font-size: 26px;
line-height: 40px;
border-radius: 20px;
background: #a3a6a8;
box-shadow: inset 2px 2px 4px #828586, inset -2px -2px 4px #c4c7ca;
box-sizing: border-box;
}
.follow-btn-item i {
vertical-align: 7%;
}
.follow-btn-item a:hover {
color: #fff;
}
.follow-btn-item a:not(:hover) {
box-shadow: 0 0 0 1px var(--shadow-darkcolor), 3px 3px 5px var(--shadow-darkcolor), -3px -3px 5px var(--shadow-brightcolor);
}
まとめ
フォローボタンを作っているうちに、Pinterestとブログの連携に少し興味を持ち始めました。
Pinterestは4年ほど前からDIYの情報収集のために使っていたのですが、この機会にブログ用のアカウントを作って、Pinterestと連携してみたいなーなんて思ったりしてます。
はてなブログだと連携するの難しそうですが。
みなさんもサイト内にフォローボタンを設置して、SNSとの連携を強化してくださいね。
フォームの不具合などがありましたら、ご報告頂けるとありがたいです。
※コードを紹介する場合は引用や転載はせずにリンクを明記してください。