どうも!フジグチです!
ブログのカスタムをしたいけど記事がない。
記事を書かなきゃダメだけどカスタムがしたい!と、考えてるうちにどんどん睡眠不足に陥りふわふわしております。
ということで、今日はマウスオーバーをした時に”ふわっ”とさせるCSSを書いていきます!

マウスをあわせた時に”ふわっ”とさせるCSS
完成イメージはこんな感じです。
下の画像にマウスを合わせて(スマホならクリックして)みてください。

マウスをあわせた時(スマホなら画像にクリックした時)に浮かび上がるような感じになりますね。選択してる感じが伝わるのと、何より気持ちいいですよね!
記事一覧を”ふわっ”とさせるCSS
.page-archive .archive-entry {
transition: .3s; /*変化するまでの時間*/
}
.page-archive .archive-entry:hover {
transform: translateY(-4px); /*上に4px移動*/
box-shadow: 0 6px 10px rgba(0,0,0,.2); /*影の距離 ぼかし幅 色*/
}.page-archive .archive-entryがトップページの記事一覧を指定するセレクタです。
ここで一つ注意して欲しいことがあります。
transitionは:hoverの方じゃなく元の要素につけよう!
元要素に:transitionを付けなかった場合↓

上の画像にマウスでカーソルを合わせて(スマホならクリックして)画像を浮かせた後に、カーソルをずらすと(スマホは画像外をクリックする)”ふわっ”と上げて”ストンっ”て落とす感じになっているのが分かりますでしょうか?
マウスをずらすと(スマホなら画像外をクリックすると)効果が急にきれてしまいますね。:hover側にtransitionを指定してしまうと効果が一方通行になってしまうんですね。
恋愛も一方通行じゃイヤですよね?(唐突)
たまにそういう動きをするカスタマイズを見かけるので、気になっている方はこれが原因です。このコードはまるっとコピペすればそうならないので、大丈夫です。
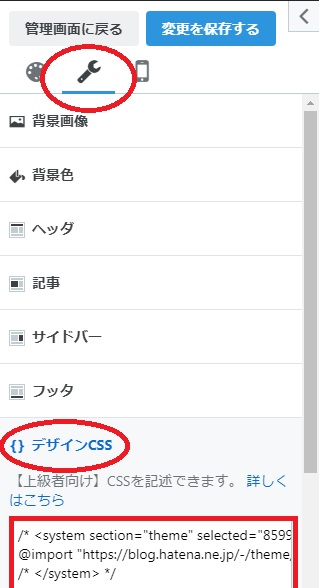
コードを貼り付ける場所はスパナマーク→{ }デザインCSS→枠内をクリックして一番下に貼り付ける。

※基本的には貼り付ける場所が下になるほど優先順位が上がります。
最新記事 注目記事を”ふわっ”とさせるCSS
ついでにトップページにある最新記事、注目記事も”ふわっ”とさせちゃいます!
そのコードが以下になります。
.urllist-with-thumbnails li {
transition: .3s; /*変化するまでの時間*/
}
.urllist-with-thumbnails:hover{
transform: translateY(-4px); /*上に4px移動*/
box-shadow: 0 4px 4px rgba(0,0,0,.2); /*影の距離 ぼかし幅 色*/
}ブログのお好みでお使いください!
UnderShirt用カスタマイズ
当ブログのテーマはUnderShirtを使用しておりますが、最新記事、注目記事のサムネイル画像(表示するを選択していた場合)には元々”ふわっ”とした状態で表示され、クリックすると沈むようなデザインが設定されていました。
近くで色々なものが動くのは気になるので、リセットのCSSを用意したついでに余白等も調整。
CSSは以下
.urllist-with-thumbnails li, .urllist-with-thumbnails li:last-child {
transition: .3s; /*変化するまでの時間*/
padding: 1em; /*全体の内側余白*/
}
.urllist-with-thumbnails li:hover{
transform: translateY(-4px); /*上に4px移動*/
box-shadow: 0 4px 4px rgba(0,0,0,.2); /*影の距離 ぼかし幅 色*/
}
.urllist-with-thumbnails li .urllist-image {
margin: 0 0.7em 0 0; /*画像の余白を調整*/
-webkit-box-shadow: 0 0 0;
box-shadow: 0 0 0; /*影を消す*/
}
.urllist-with-thumbnails li .urllist-image:hover {
top: 0; /*画像の動きを消す*/
-webkit-box-shadow: 0 0 0;
box-shadow: 0 0 0; /*影を消す*/
}まとめ
今日のカスタムは以上です!
テーマによっては使えないこともあるかもしれませんが、ご了承ください。
お読み頂きありがとうございました。
※ブログカスタマイズをする際はバックアップを取ってから行ってください。
コードの使用は自由ですが、不具合が生じたとしても当ブログでは責任を負いかねます。


