どうも!フジグチです!
前回妻のブログで出たCLSエラーについて調べる際にPageSpeed Insightsを使い、修正の確認作業を行いました。
その際あまりにもパフォーマンススコアが低かったので、改善する方法を探してみたところ記事によっては20ポイントほどのスコアの改善も見られたので、その方法を紹介したいと思います。
この記事は特にこういった方に読んで頂きたいです。
- 記事内に画像を多く使われる方
- サイトの表示速度を上げたい方
- JavaScriptを使うことに不安がある方

表示速度を低下させる原因を探る
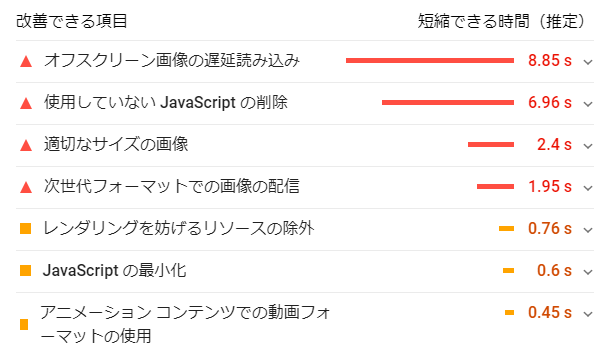
PageSpeed InsightsでURLテストを実施すると、「改善できる項目」を教えてくれます。

本来はてなブログで運営していれば、はてな特有のJavaScriptが多く読み込まれるため「使用していない JavaScript の削除」が一番の改善点として挙がるはずです。(これがはてなブログは遅いといわれる要因)
しかし、今回は「オフスクリーン画像の遅延読み込み」という項目が一番の改善点として挙がっています。
ちなみに項目右端の を押すと、どの画像がどれくらいのデータ量を使っているか表示されるので、確認したところ明らかに、約30枚もの画像を圧縮していないのが原因でした。
これらの画像を圧縮すればかなりのスコア改善が見込めるのですが、妻のブログなので勝手に画像を張り替えるわけにもいかず、何よりめんどくさい!ということで画像の圧縮はスルーします。
画像の遅延読み込み
「オフスクリーン画像の遅延読み込み」というのは、ページを読み込む際に一度に全ての画像を読み込むのではなく、「見えてない部分の画像は、ユーザーがその場所までスクロールしたら読み込みなさい」ということなので、遅延読み込みの方法を探ります。
遅延読み込みには「lazy-load」というJavaScriptを使うのが有名です。
しかし、使用するまでにいくつかのステップを踏む必要があったり、遅延される画像のSEO対策をする必要があったりと、はてなブログで導入するのは敬遠してしまいます。
そこで今回使うのが【loading="lazy"】です。
loading="lazy"はGoogle 検索デベロッパー ガイド上でも推奨しています。
loading="lazy"の使い方
loading="lazy"の使い方は<img>タグ内に入れるだけです。JavaScriptは必要としません。
例
<img loading="lazy" src="https://hatena.com/images/fotolife.png">
これだけです。簡単ですね。
しかもこのloading="lazy"は<iframe>タグにも使うことができます。
カード式の過去記事には<iframe>タグが使われているのでこのタグ内にもloading="lazy"を記述すると遅延して読み込んでくれます。
例
<iframe loading="lazy" class="embed-card embed-blogcard">
loading="lazy"を付与するにはテキストエディタで一括置換が便利です。
記事をHTML編集に切り替え、すべてコピーし検索する文字列を<imgとし、置換後の文字列を<img loading="lazy"とすることで、一括で付与することができます。
私が使ったのはatomというテキストエディタですが、Windowsのメモ帳にも同じような機能がctrl+Hで表示されます。
loading="lazy"の注意点
タグに記述するだけで遅延読み込みしてくれる便利なloading="lazy"ですがいくつか注意しなければいけないことがあります。
CLSの原因になる
はてなブログで画像を記事内に挿入すると、幅と高さが指定されません。
記事内で画像のサイズを調整すると、幅のみはHTML上に指定されますが高さは指定されません。
この状態で遅延読み込みを行うとCLSの原因になってしまいます。
CLSについては前回の記事で触れていますのでそちらをご覧になってください。
こちらの記事にも書いてありますが、画像の幅(width)と高さ(height)を指定することでCLSを起こさずに、遅延読み込みが可能となります。
対応していないブラウザがある
Chrome、Firefox、Edgeは対応していますが、Safariは実験的な機能としてユーザー側が有効に出来ても、正式には対応していません。
しかし対応していなくても、loading="lazy"が悪い影響を与えるわけではなく何も起こらないだけなので、「付けておいたほうが得をする」といったところです。
画像読み込みが速くなるわけではない
画面に表示されていない部分の画像読み込みが遅延されることによって、ファーストビューの表示は速くなりますが画像一枚を読み込む速度は変わらないので、画像は必ず適切に圧縮することが必要です。
また、どれくらい遅れて読み込ませるかという設定はブラウザ任せなので、思っていたよりも表示が遅れてしまうこともあるかもしれません。
loading="lazy"導入後
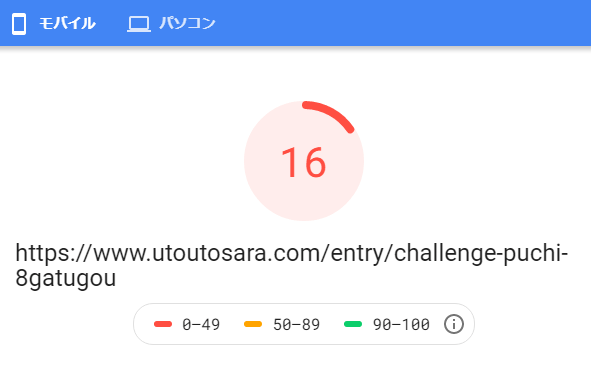
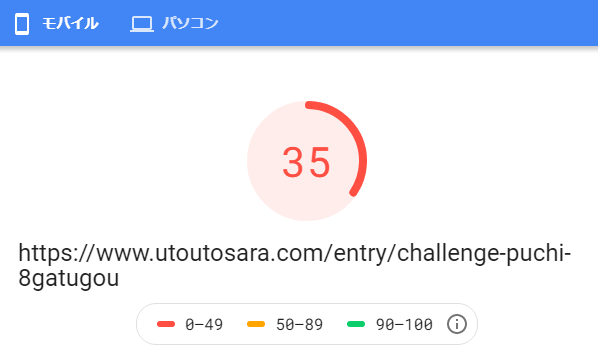
loading="lazy"を全ての画像に付けて、再度PageSpeed Insightsにて測定を行ったところ、以下のようにスコアが改善されました。


まだまだ低いですが、画像が圧縮されていないというのもあり、約20ポイントも大幅に改善されました。
レビュー等で画像を多く使用される方には、非常におすすめ出来るのではないでしょうか?
まとめ
loading="lazy"は「付けておいたほうが得をする」とは言っても、全ての画像の幅と高さを指定するのはものすごい労力なので、使う価値があるかどうかは個々の判断によります。
使われる際は、画像の幅(width)と高さ(height)を指定することだけは絶対に忘れないようにしましょう。
最後までお読み頂きありがとうございました。


