どうも!フジグチです!
前回はてなブログで使えるアイコンフォントをまとめましたが、今回は早速そのアイコンフォントを使い、サイドバーにアイコンを並べてカテゴリを表示するカスタマイズをしていきます。
記事内では「カテゴリ」として紹介しますが、おすすめ記事やまとめページなど「リンク」として使えるので、使い方は色々アレンジできます。
さらに、はてなブログのアイコンフォントだけでなく、FontAwesomeを使ったカスタマイズ方法も解説していきます。
はてなブログのアイコンフォント125種 + FontAwesomeは1609種、あわせて1734種類のアイコンが使えます!多すぎて困っちゃいますね。
- 入力フォームに入力してコードを編集
- 記事内でプレビューできる
- カラーの変更ができる
- マウスオーバー時の背景色も選択したカラーに合わせて変更される
- はてなブログのアイコンフォントとFontAwesomeを合わせて使える

サイドバーにカテゴリをアイコンで表示する方法
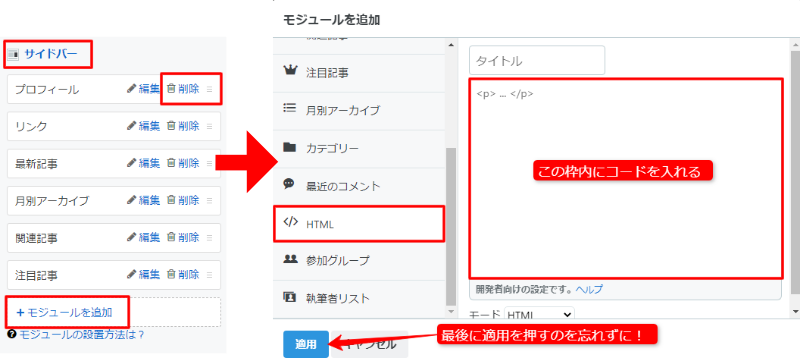
サイドバーにアイコンを表示するためには、HTMLモジュールを使用します。
ダッシュボードの【デザイン】を開き、【スパナマーク】>【サイドバー】からモジュールを追加することが出来ます。

今回のコードはCSSもHTML内に<style>として書いているので、入力フォームを使って作成したコードをコピーして、モジュール内の<p> ... </p>と書かれた枠内に貼り付けるだけで表示されます。
入力フォームの使い方
入力フォームの使用方法を説明します。
説明不要だよ~、という方はこちらからアイコン付きカテゴリ入力フォームの項に進めます。
この記事をスクロールしていくと下画像のようなボタンがあります。

カテゴリを追加すると削除するのボタンがあるのでをクリックします。
クリックすると、カテゴリを編集する入力フォームが表示されます。

「URL」の部分にリンクさせるカテゴリのURLを入れます。
「アイコンのクラス名」にはてなブログのアイコンフォントのクラス名を入れます。
「カテゴリタイトル」には表示するタイトルを入力してください。

アイコンのクラス名ははてなブログで使えるアイコンフォント全125種で取得してください。(リンクをクリックして少し待つと該当の場所に飛びます)
こちらの記事では、使いたいアイコンをクリックするだけでコピーされます▽

同じようにカテゴリを追加して入力を繰り返していくと、下画像のようにアイコン付きのカテゴリが作成できます。

作成が終了したら【コードを生成する】ボタンを押して、【このコードをコピーする】ボタンでコードをコピーし、HTMLモジュールに貼り付けてください。
カラーを変える
アイコンのカラーを変えたい場合は、アイコン下に表示されている、「カラーを変更する」をクリックするとカラーパレットが開くので、各スライダーを調整することによってその場でプレビューしながらカラーを変更できます。
また、スポイトツールを使って画面内の色を取得することも可能です。色々試してカラーを変更してみてください。
ちなみにデフォルトはこのサイトのメインカラーになっています。
カラーを変更すると自動的に、マウスオーバー時の背景色もそのカラーに合わせた色に変更されます。
※画像はChromeのカラーピッカーです

使用するカラーコードが決まっている場合は、右下の上下のアイコンを数回クリックするとHEXコードが表示されるので、そこで直にコードを書き込めます。

プレビューサイドの仕様
カテゴリを多く追加した場合カラーを変更する、カラーパレットが画面外に見切れてしまう場合があります。
そういった場合は、アイコンが表示される側にカーソルを合わせマウスのホイールを回すか、スクロールバーを動かすことによって表示されます。

FontAwesomeを使う
はてなブログにはないアイコンを使いたい場合、FontAwesomeを使う方法があります。
表示速度は、はてなブログのアイコンの方が若干速いので、はてなで見つからない場合に使用したほうが良いと思います。
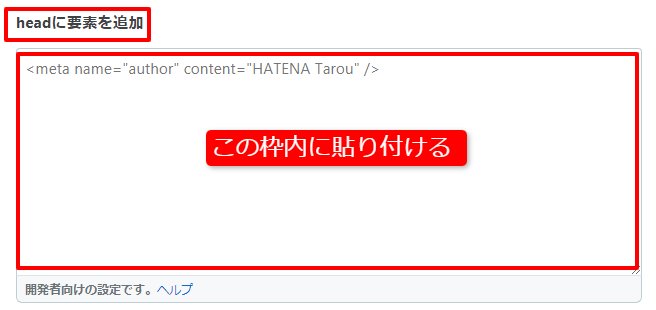
Font Awesomeを使用するには、headに以下のコードを追加してください。
【ダッシュボード】>【設定】>【詳細設定】>「headに要素を追加」に以下のコードを貼り付けます。


<!--FontAwesome読み込み--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css">
LINE新カラーにも対応!シェアボタンをテーマCappuccinoに設置しましたの記事やフォローボタンのカスタマイズでPinterestを使用する際など、既にどこかに記述済みの場合は必要ありません。
FontAwesomeにはバージョンがあります、上記のコードは最新のバージョンです。すでに旧バージョンのFontAwesome4.7の読み込みコードを入れている場合は下記のFontAwesome4.7を使う場合の項で使い方を説明します。
FontAwesomeのアイコンクラス名の取得方法
クラス名の取得方法を説明します。
FontAwesomeにアクセスし左のFreeにチェックが入っていることを確認します。(入っていなければチェックを入れる)

使いたいアイコンを選んでクリックします。

アイコンのページが表示されたら<i class="~"></i>の部分をクリックすると、コードがコピーされるます。


FontAwesome4.7を使う場合
FontAwesomeの別のバージョン(FontAwesome4.7など)を使ってカスタマイズされている方は、上記のFontAwesome読み込みのコードを入れると今まで使用していたアイコンが、バージョンアップによるクラス名の違いにより表示されなくなります。
変更出来ない場合は、旧バージョンのFontAwesomeのアイコンを使用してください。
旧バージョンのアイコンクラス名はFont Awesome Iconsで取得できます。
こちらのバージョンのクラス名の取得方法は、使いたいアイコンをクリックします。

アイコンページを表示した後に、下にスクロールすると<i>タグで囲まれたコードがあるのでそちらをコピーして「アイコンのクラス名」のフォームに貼り付けてください。

入力すると、必要なクラス名の部分のみが切り取られてアイコンが表示されます。
アイコン付きカテゴリ入力フォーム
下のボタンを押してフォームを表示し、カテゴリの作成を始めてください。
まとめ
アイコンの種類が多いので、アイコンを探すのに一番時間を取られそうですね(笑)
やはり、はてなブログのアイコンのように限られた数のアイコンから選ぶのが良さそうです。あまり多くても目移りしちゃいますもんね。


