はじめまして!フジグチです!
ブログ初心者の方が運営に慣れてきた時に「違うブログも始めてみたいな~」「心機一転して別ブログ始めたいな~」って思ったことないですか?
はてなブログには複数のブログを始める方法が2つあります。
メインブログ以外の作成の方法
サブブログを作る
はてなブログでは無料版で3個、Proを契約すれば10個までブログを開設することが出来ます。
サブブログのメリット
すぐに始められる。
これはとても大きいメリットだと思います。

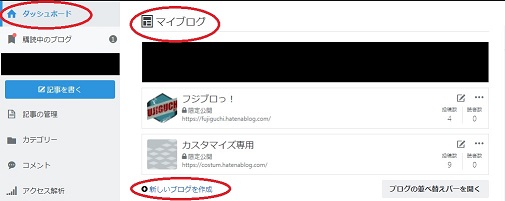
【ダッシュボード】 ⇒【マイブログ】 ⇒【新しいブログを作成】ですぐに新たなブログを作成することが出来ます。
既存読者からの流入
今までブログを読んでくれていた方からのアクセスが期待できるため、0からのスタートではない分モチベーションが続きやすい。(かも?)
サブブログのデメリット
メインアカウントが表示される
メインアカウントとの繋がりを持たずに、新たにブログを始めたい人には向いていない。
サブアカウントを作る
はてなブログにはメインブログ以外に4個までサブアカウントを取得して別IDでブログを運営することが出来ます。
サブアカウントのメリット
別人格でブログを始められる
メインアカウントとの繋がりを持たずに新たにブログを始めたい人に向いている。
サブアカウントのデメリット
メインとは別のメールアドレスが必要
Proの有料機能が引き継げない
・・・これって大きいですよね?
思い切ってProに入ったのに10個のアカウントを使わないまま重複してProに入るのってもったいないですよね?
別IDでブログ始めたいしPro機能も使いたい!
って方におすすめの方法を書いていきたいと思います。
別ID(風)のプロフィールの作り方
プロフィールを削除
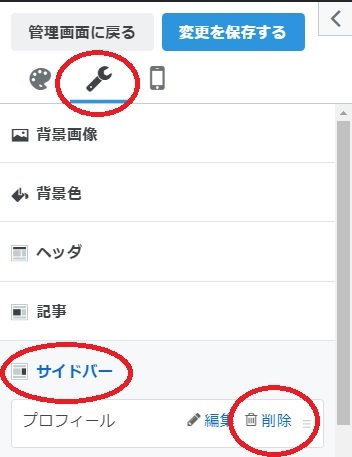
とりあえず【スパナマーク】⇒【サイドバー】⇒【削除】でさくっとプロフィールを削除しちゃいましょう。

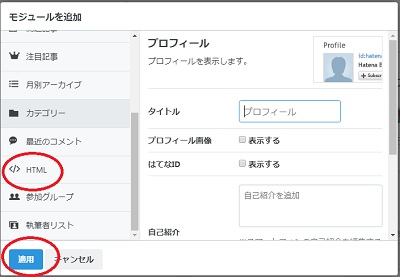
そして【サイドバー】⇒【+モジュールを追加】⇒【</>HTML】でタイトルに「プロフィール」と入れて自己紹介を書きます。

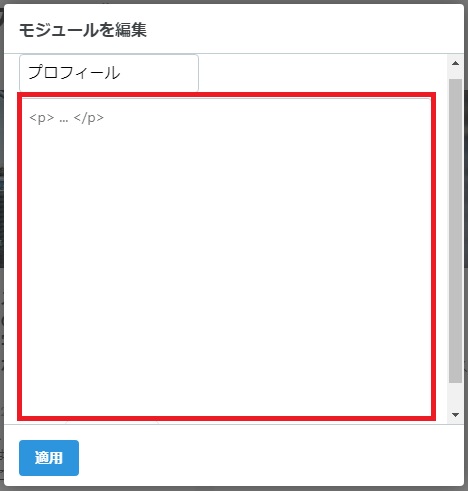
【プロフィールの 編集】⇒ 赤枠内に以下のコードを貼り付ける。

※青文字の「ここに~いれる」の部分にurl、ID等を入れてください。
<div class="hatena-module-body">
<a href="ここにaboutページのurlを入れる" class="profile-icon-link">
<img src="ここに画像のurlを入れる" alt="id:ここにIDを入れる" class="profile-icon" width=64 height=64>
</a>
<span class="id">
<a href="ここにaboutページのurlを入れる" class="hatena-id-link"><span><span class="user-name-nickname">ここに名前を入れる</span>
<span class="user-name-paren">(</span><span class="user-name-hatena-id">id:ここにIDを入れる</span><span class="user-name-paren">)</span></span>
</a><a href="http://blog.hatena.ne.jp/guide/pro" title="はてなブログPro"><i class="badge-type-pro">はてなブログPro</i></a></span></span>
<!--ここから読者になるボタン-->
<div class="hatena-follow-button-box btn-subscribe js-hatena-follow-button-box">
<a href="ここに読者になるボタンのurlを入れる" class="hatena-follow-button js-hatena-follow-button unsubscribing">
<span class="subscribing">
<span class="foreground">読者です</span>
<span class="background">読者をやめる</span>
</span>
<span class="unsubscribing" data-track-name="profile-widget-subscribe-button" data-track-once="">
<span class="foreground">読者になる</span>
<span class="background">読者になる</span>
</span>
</a>
<div class="subscription-count-box js-subscription-count-box" style="display: none;">
<i></i>
<u></u>
<span class="subscription-count js-subscription-count">
</span>
</div>
</div>
<!--ここまで読者になるボタン-->
</div>※読者になるボタンのurlは
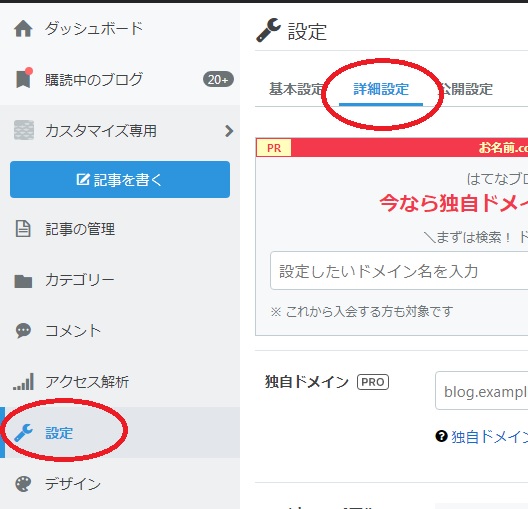
【設定】⇒【詳細設定】⇒ ページ下の方にある【読者になるボタン】枠内の
https~/iframeの部分を入れます。

実際にIDをクリックするとアバウトページに飛び、メインアカウントが表示されてしまいます。(うさぎ?)
そこでこのプロフィールも削除します。
【ダッシュボード】⇒【設定】⇒【aboutページ編集】⇒【ユーザー名の表示する】 を外します。

を外したら title要素や自由記述欄を入力します。
※自由記述欄はHTML編集のみなので、記事の見たまま編集で作り→HTML編集に切り替えてまるっとコピぺが楽です。
入力したら自由記述欄の最後に以下のコードを貼り付けます。
<dl>
<dt>プロフィール</dt>
<dd>
<img src="ここに画像のurlを入れる" width="16" height="16" alt="" class="profile-icon">ここに名前を入れる
<a href="ここにブログの任意のページのurlを入れる">(id:ここにIDを入れる)</a>
<a href="http://blog.hatena.ne.jp/guide/pro" title="はてなブログPro"><i class="badge-type-pro">はてなブログPro</i></a>青文字の「ここに~いれる」の部分にurl、ID等を入れる。
記事の最後に編集者(設定による)のIDが出てくるのでそれを消すCSSコードです。
.entry-footer-section {
display: none;
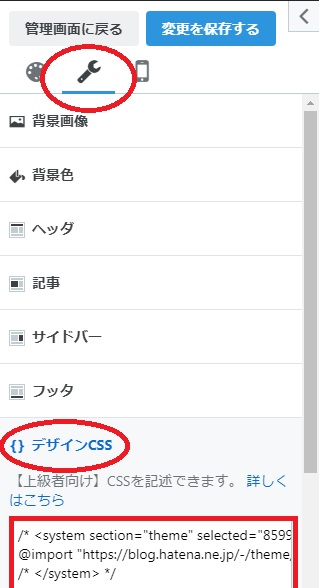
}上のコードを

スパナマーク→{ }デザインCSS→枠内をクリックして貼り付ける。
以上です。
まとめ
お気づきかと思いますが、フジブロっ!は、この方法で作成したサブブログです。
見た目はそれなりに見えるかもしれませんが、ソースコード等を見ればすぐメインアカウントがバレます。
検証はしておりませんが、はてなスターやコメントの返信などはメインアカウントが表示されるようです。
それもイヤな方は非表示にするしかないようです。
※2020/6/26追記
コメントの返信をサブブログからでも出来るようにカスタマイズした記事を書きました。
あくまでも別アカウント(風)ってだけですのでご了承ください。
フジブロっ!では検証もかねてしばらく、スターもコメントも表示できるようにしてみます。
変なうさぎが出てきても許してください。
(注)メインブログとフジブロっ!は中の人が違います。
主にブログカスタマイズをメインでやっていこうと思いますので
良かったら読者登録お願いします!


