どうも!フジグチです!
今回は私がブログをカスタマイズする時や、作成する時に使っているツールをご紹介します。
ブログを始めてまだ2ヶ月の初心者ですが、メインブログのカスタマイズはその前から行っていたりしますので「初心者の若造が何言ってやがる!」何て言わないで温かい目で読んでくださいね。
実際は若くないですが。

カスタマイズ
まずはカスタマイズを行う時のツールです。
Chrome検証機能
【フジブロっ!】はこの検証機能で出来ていると言っても過言ではないくらい使用しています。
検証には様々な便利機能がありますが、今回はカスタマイズ時に使える【各種端末の表示を確かめる方法】をご紹介します。
まず検証したいサイト上で右クリック ⇒ 検証をクリックします。
検証メニューが立ち上がるので、左上のアイコンをクリックします。

クリックするとスマホ表示に切り替わります。

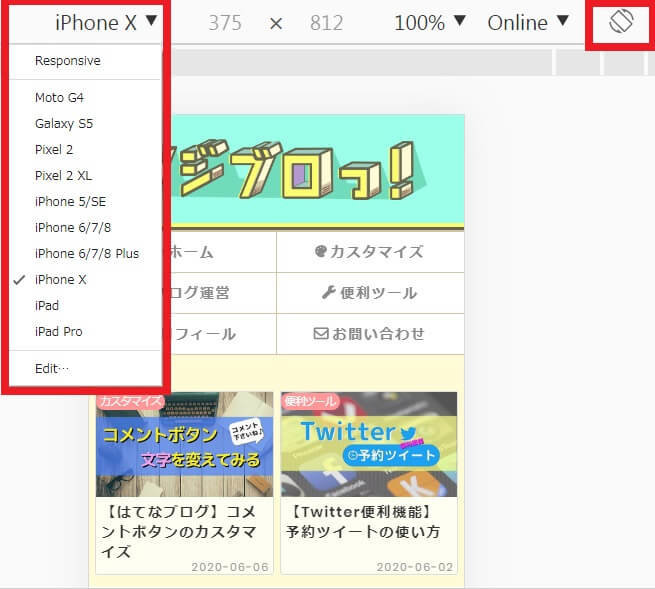
さらにその画面の左上の▼をクリックすると各種端末に切り替えることが出来ます。

さらに右上の![]() 回転アイコンをクリックすると、スマホを横にした時の表示に切り替えることも出来ます。
回転アイコンをクリックすると、スマホを横にした時の表示に切り替えることも出来ます。
カスタマイズした後に携帯を何度も確認する手間が減り、違う端末の確認も出来るので非常に便利です。
カラーピッカー
ちょっとした色の変更を行いたい時に重宝するChrome拡張機能です。
カラーピッカーは数多くあるので特にこだわりはないのですが、このカラーピッカーの良いところは、色を選択する時にスナイパー気分を味わえるというところでしょうか(笑)
十字のカーソルがいい感じに気分を盛り上げてくれます。
Code Pen
Code Penはブラウザ上でHTML、CSSのコードを記述してリアルタイムで確認できるサービスです。
Code Penの使い方に興味のある方はこちらのサイトを参考にしてください。
ブログのカスタマイズはほとんど検証機能で済ませてしまっているので、使用頻度は高くないのですが囲み枠を作る時なんかに使ったりしてます。
それでも下地の囲み枠を作ってしまえば、そこからは検証機能でパターンを増やしていくという感じなので、全然Code Penのいい部分を使い切れていないですね。
検証機能が有能過ぎて甘えちゃって。。。
ブログ作成
続いてブログ作成時のツールです。
Awesome Screenshot
こちらもChrome拡張機能です。
Web上でサイト全体のキャプチャや部分的なキャプチャを行うことが出来て、そのまま枠線やテキストの挿入など注釈を入れることが出来ます。
ブログで図を使った解説をするときに重宝します。
通常のスクリーンショットとは違い、ツールバーやタブを含まずにキャプチャ出来るのもいいですね。
アイキャッチ作成
アイキャッチ作成時のツールです。
inkscape
Canvaを使っている方が圧倒的に多いと思いますが、私はアイキャッチの作成にinkscapeというフリーソフトを使っています。
Adobeの Illustratorの無料版といったところでしょうか?
私はこのソフトをブログを始める前に勉強し始めていたので、その流れでアイキャッチの作成にも使っています。
ブログのロゴやアイコンの作成などもすべてこのソフトで行っています。
勉強中なので詳しくは説明することが出来ませんが、パスの変換やノードの編集など様々なことが出来ます。(書いてる自分もなんのこっちゃ?ですいません)
SVG形式のファイルであれば編集することが出来るので、無料サイトから素材をダウンロードし分解、再編集出来るなど自由度がとても高いソフトです。
私もこれからはCanvaも使っていく予定ですが、アイキャッチの作成を楽しめる方やこだわりたい方にはおすすめのソフトです。
自由度が高い分、一から作成しなければいけないのでセンスのない私は文字を多用してごまかしています。
ちなみに美術の成績は2でした。
remove.bg
画像の人物や動物、植物など、様々なものを切り抜くことが出来ます。
しかも無料でこのクォリティ!?というレベルです。
フリーの画像などを使っていると人と被ることもあるので、人物を切り抜き別に用意した背景と重ねるだけでもオリジナリティが出るのでおすすめです。
実際にメインブログで使用して作成したアイキャッチがこちらです▼(リンクになっています)
Canvaにも同様の機能はありますが、有料でのみ使用出来るとのことなのでこのサイトはありがたいですね。
以上、当ブログで使っているツールの紹介でした!どなたかの参考になれば幸いです。
最後までお読み頂きありがとうございました。



