どうも!フジグチです!
巷はコロナコロナで大変な時ですが、皆さんはどうお過ごしでしょうか?
フジグチも外出が制限され、生活必需品を買いに出ても常に感染のリスクに怯えストレスが溜まっています。
ブログも始めたしおうち時間が増えたのでPCを新調したいのですが、見に行くことが出来ません。早く意味も無く家電量販店とかブラブラしたいな~。
家電って見てるだけで楽しいですよね?そういう男性って多くないですか?
チラシ見るだけでもワクワクしますね♪
まあ、今4月ですけど。
決算時期までコロナと戦ってたらほぼ負けてんだろ。
とツッコミどころはありそうですが、今回は上の文字のようにお得に見えて誰得?な使いどころがものすごく限られそうなコードをご紹介します。
※ブログカスタマイズをする際はバックアップを取ってから行ってください。
コードの使用は自由ですが、不具合が生じたとしても当ブログでは責任を負いかねます。

テキストにグラデーションをかける
CSSでは実際に文字にグラデーションをかけるのではなく、背景にグラデーションを設定し-webkit-background-clip: textを使ってくり抜き背景のグラデーションを表示させています。
グラデーションってセンスがないと色の使い方が難しいんですよね。文字だと切り取られる部分で雰囲気が変わるので余計に難しいですね。
オシャレな使い方教えてください(笑)
チラシにありそうな文字のコード
ゴールドの文字のコード
HTML
<div>
<div class="tokka-wrap">ここに文字を入力
<div class="tokka">ここに文字を入力</div>
<div class="tokka-stroke">ここに文字を入力</div>
<div class="tokka-stroke2">ここに文字を入力</div>
</div>
</div>
<br>上のコードを記事中の使いたい部分にHTML編集で入れ、”ここに~”の部分に表示したい文字を入れます。
CSS
>.tokka-wrap { display: inline-block; margin: 10px 0; position: relative; font-weight: bold; font-size: 40px; line-height: 40px; -webkit-text-stroke: 1px #9c0813; z-index: 1; } .tokka { position: absolute; top: 0; left: 0; line-height: 40px; font-weight: bold; -webkit-background-clip: text; font-size: 40px; -webkit-text-fill-color: transparent; z-index: 1; background-image: linear-gradient(to bottom, #D8A700 0%, #F8E117 20%, #F5F5CF 40%, #DF9615 60%, #EEE600 100%); } .tokka-stroke { position: absolute; top: 0; left: 0; line-height: 40px; -webkit-text-stroke: 3px #c6000f; } .tokka-stroke2 { position: absolute; top: 0; left: 0; line-height: 40px; -webkit-text-stroke: 5px #a4a2a2; z-index: -1; }
上記のコードを

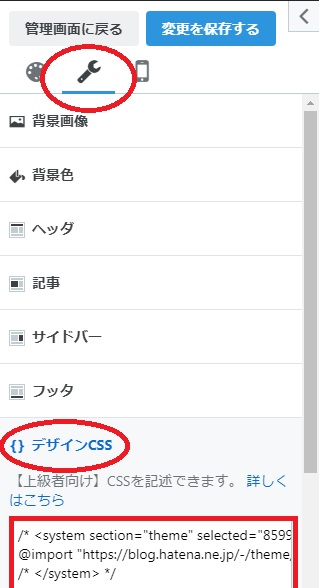
スパナマーク→{ }デザインCSS→枠内をクリックして貼り付ける。
シルバーの文字のコード
HTML
<div>
<div class="tokka2-wrap">ここに文字を入力
<div class="tokka2">ここに文字を入力</div>
<div class="tokka2-stroke">ここに文字を入力</div>
<div class="tokka2-stroke2">ここに文字を入力</div>
</div>
</div>
<br>CSS
これで記事の中に表示することが出来ると思います。
まとめ
使えそうなのはアフィリエイターの方ですかね?
やりすぎると急に胡散臭くなりそうなので正直おススメしません(笑)
最後までお読み頂きありがとうございました。
当ブログではカスタマイズを中心とした記事を書いています!
・・・こうなります(笑)


