どうも!フジグチです!
前回の記事の「スムーズスクロールのメリット」の見出しの中で「ページ内リンクを記事に入れることがある」ということを書きました。
指定した場所へリンクすることによって、読者を迷わせることなく目的の場所まで導くことが出来ます。
この「ページ内リンク」ってどうやってするの?という方のために
- ページ内の指定場所へのリンク
- サイト内の別ページの指定場所へのリンク
- 別サイトの指定場所へのリンク
この3点についてまとめました。

ページ内の指定場所へのリンク
まず、ページ内リンクの作り方です。
以下にデモを用意しましたのでクリックしてみてください。
ページ内リンク終点
ページ内リンクを作るには目的の場所にid名を付け、リンクさせたいテキストを<a>タグで囲い同じid名を付けます。
コードの形式はこうなります。<p id="任意のid名">目的地にしたいテキスト</p>
<p><a href="#任意のid名">出発点にしたいテキスト</a></p>
具体的に上のデモを例として書いてみます。
元々は<p>ページ内リンク終点</p>となっているHTMLの表記にid名を加え<p id="demo">ページ内リンク終点</p>というようにします。
次に、出発点にしたいテキストを<a>タグで囲いid名の前に「#」を付けてリンクさせます。
元々の表記は<p>ページ内リンク出発点</p>となっていますが、<p><a href="#demo">ページ内リンク出発点<a/></p>とします。
これで出発点のテキストをクリックすると、目的地までジャンプすることが出来ます。
身近なリンク
もっとも身近なページ内リンクは「目次」です。
目次の見出しをクリックするとその見出しまですぐにジャンプすることが出来ます。
記事編集画面でツールバーの「目次」をクリックするだけで、自動的に見出しにid名が振られリンクできるようになっています。
サイト内の別ページの指定場所へのリンク
続いて自サイト内の別記事の指定場所へのリンクの作り方です。
デモとして以前作成したステップバーの記事の中で、サンプルのカラーコードを載せている場所にリンクさせます。(読み込みでジャンプするのがワンテンポ遅れるかもしれません)
目的地の作り方は変わりませんが、出発させたいテキストの記事はURLが違うので#任意のid名の前にURLを追加します。
<p><a href="リンクさせたい記事のURL#任意のid名">出発点にしたいテキスト</a></p>
となります。
先ほどのデモの書き方は
<p><a href="https://www.fuji-blo.com/entry/step-bar#任意のid名">サンプルのカラーコードを載せている場所にリンク</a></p>
となっています。
見出しを使ったリンクの作り方
「目次」を使っていることが前提になりますが、目次を挿入すると自動で生成されるid名を使って目的の記事の見出しにリンクできます。
はてなブログの場合、目次を挿入することで自動で生成されるid名=見出し名なので<p><a href="リンクさせたい記事のURL#見出し名">出発点にしたいテキスト</a></p>
となります。
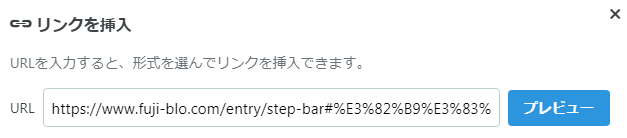
いちいちHTML編集を開くのは面倒だと思うので、記事編集画面のツールを使って書く方法を説明します。



「#」を忘れないように注意してください。#は半角です。


この手順で作成したリンク▽
こちらからリンク先に移動します。(読み込みでジャンプするのがワンテンポ遅れるかもしれません)
さらに簡単な方法
この記事をほぼ書き終えた頃に気付いたのですが、もっと手順を減らす方法に気付いたので追記します。


id名にひらがなを使っているので、コピペすると文字の表示がおかしくなりますがそのまま貼り付けます。


ひらがなの文字の表示がおかしくなっているので個人的には気になるのですが、この方法でも同じように目的の場所にリンクできます。
別サイトの指定した場所にリンクする
別サイトだとしても同じように、指定の場所までリンクすることが出来ます。
記事内に目次が使ってあればクリックするだけでアドレスバーにURLが表示されるので、それをコピペするだけです。
デモとして妻のサイトを使って、目的の記事の指定した場所にリンクさせてみます。
ある記事に私がブログを始めた時のことが書いてあります。
ブログは急に思い立って始めたので、どういう方向性でやっていくかまだ決めかねている状態だったのですが、その記事の中で
「ブログカスタマイズの特化ブログのようだ」
と大々的に書かれてしまったので、後に引けなくなったのです(白目)
その部分がこちら(読み込みでジャンプするのがワンテンポ遅れるかもしれません)
…わざわざ見に行って頂いた方はありがとうございます。
まとめ
自分の記事のこの部分だけは絶対に読んでもらいたい!
他サイトの記事のこの部分が参考になった or 共感したよ!
というように、自分の読んでもらいたい部分を読者の方に手間をかけさせずに見つけてもらいましょう。
一手間加えて、他サイトと差をつけるユーザビリティを提供してみてはいかがでしょうか。


